Using Axios Node.js with CloudAPI
A client asked how to call the dlex-layout endpoint using the Axios library rather than the DynamicPDF API's Node.js client library. In this tutorial, we illustrate how to send files and associated data by constructing a form and then using Axios to call the dlex-layout endpoint.
Consider using The DynamicPDF API's node.js client library to make using the endpoints easier (DynamicPDF API - Node.js Client on NPM).
dlex-layout Endpoint
The dlex-layout endpoint takes a DLEX file and JSON layout data, and if the DLEX file is local rather than in cloud storage, one or more resources are available. The endpoint is an HTTP POST form submission that sends the data as multipart/form data and returns the PDF as a byte array.
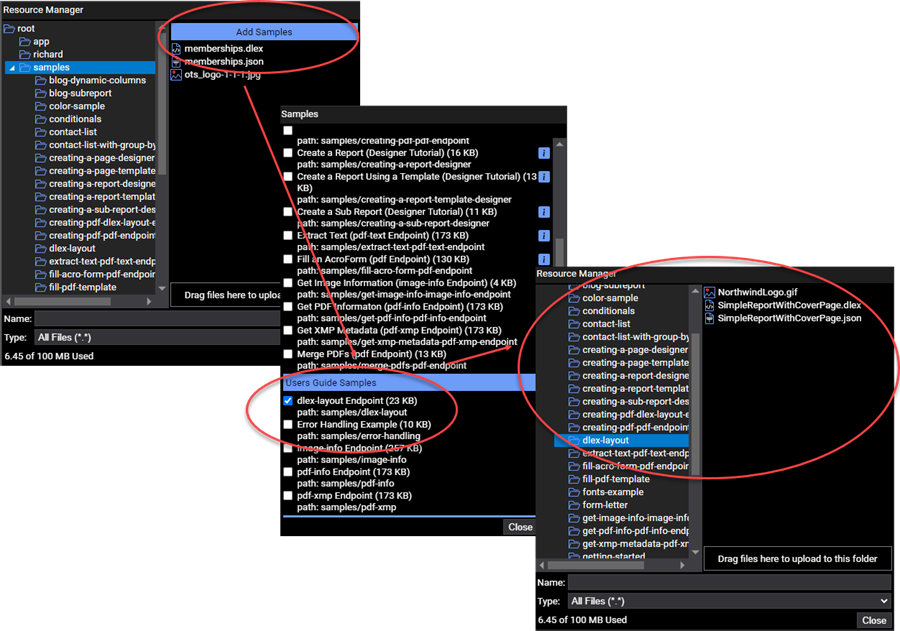
Obtain Needed Resources
If you wish to follow along, you must get the required resources from Cloud Storage.
-
If you have not created the
dlex-layoutsample folder then create it now. -
Create a new folder named
dlex-layoutand move the files to this folder.

- Download the files to your local filesystem and place them in a local folder (here we assume
c:/temp/exampleas the local folder).
Using Axios
Now that we have the required resources we can use Axios to call the dlex-layout endpoint. In the following example we call the dlex-layout endpoint using Node.js rather than The DynamicPDF API Node.js client library.
Do not use Node.js and Axios in a user's browser.
DynamicPDF does not recommend nor support calling any of the DynamicPDF API endpoints directly from an end-user's browser. DynamicPDF users that improperly secure API keys are liable for any excessive usage from improper key storage. Secure your DynamicPDF API key.
import fs from 'fs';
import axios from 'axios';
import FormData from 'form-data';
export class AxiosDlexExample {
static async Run() {
const basePath = "c:/temp/example/";
// simulate reading from a buffer in memory, note, if using a JSON
// file you could just use fs.createReadStream in the data.append method
// data.append('LayoutData', fs.createReadStream("c:/temp/example/SimpleReportWithCoverPage.json"));
const obj = fs.readFileSync(basePath + "SimpleReportWithCoverPage.json", "utf-8");
const buffer = Buffer.from(obj, "utf8");
// create formdata and append the HTTP Post Fields
const data = new FormData();
data.append('LayoutData', buffer, 'SimpleReportWithCoverPage.json');
// if using DLEX in Cloud Storage use DlexPath
//data.append('DlexPath', 'samples/dlex-layout/SimpleReportWithCoverPage.dlex');
// if using DLEX locally, use Resource. Do not forget to include any embedded images as the DLEX file contains a relative path to the image
data.append('Resource', fs.createReadStream(basePath + "SimpleReportWithCoverPage.dlex"));
data.append('Resource', fs.createReadStream(basePath + "NorthwindLogo.gif"));
var config = {
method: 'post',
maxBodyLength: Infinity,
responseType: 'stream',
url: 'https://api.dpdf.io/v1.0/dlex-layout',
headers: {
'Authorization': 'Bearer DP.--api-key--',
'Content-Type':'multipart/form-data',
...data.getHeaders()
},
data : data
};
axios.request(config)
.then((response) => {
response.data.pipe(fs.createWriteStream("C:/temp/example/output.pdf"))
})
.catch((error) => {
console.log(error);
});
}
}
await AxiosDlexExample.Run();
The preceding code first simulates the data as a Buffer rather than a file.
const obj = fs.readFileSync(basePath + "SimpleReportWithCoverPage.json", "utf-8");
const buffer = Buffer.from(obj, "utf8");
We use a Buffer rather than a file because your JSON layout data is usually dynamic, while the DLEX file and its associated resources are static. After reading the layout data into a Buffer, we create a new FormData instance and append the layout data buffer.
const data = new FormData();
data.append('LayoutData', buffer, 'SimpleReportWithCoverPage.json');
Do not forget the filename parameter, the append method will not work without it.
We assume the DLEX file and the associated image are local to our filesystem rather than in DynamicPDF Cloud Storage, so we use the fs.createReadStream method rather than a buffer.
data.append('Resource', fs.createReadStream(basePath + "SimpleReportWithCoverPage.dlex"));
data.append('Resource', fs.createReadStream(basePath + "NorthwindLogo.gif"));
If using the DLEX in cloud storage you use the DlexPath field name rather than Resource.
data.append('DlexPath',
'samples/dlex-layout/SimpleReportWithCoverPage.dlex');
We configure the required headers and then make the request. If the response is successful, we save the PDF to a file; otherwise, we log the error.
Refer to the article Send a File With Axios in Node.js for more details on using Axios to send files.