JSON Layout Data Now Supports Objects
The DynamicPDF API now supports JSON data with named objects and allows referring to data elements using dot (.) notation. This change allows more flexibility in structuring JSON layout data used to create reports using Designer.

Dot notation
When using Designer, you can now use dot (.) notation to refer to an object's name to access its properties. For example, consider an object named CustomerDetail.
"CustomerDetail":{
"Name": "John Doe",
"CompanyName": "Rattlesnake Canyon Grocery"
},
You use: CustomerDetail.Name and CustomerDetail.CompanyName to access the CustomerDetail properties.
You can also refer to nested objects using dot notation. For example, consider the following Content object.
"Content": {
"Description": "Coffee beans from Brazil.",
"Origin": {
"Country": "Brazil",
"State" :"Sao Paulo"
},
"Type": "coffee"
}
The Content object contains a nested Origin object; therefore to refer to the Country or State property you use Content.Origin.Country or Content.Origin.State when using it in an array as the details of a report.
Refer to the JSON documentation for more information on using JSON in a report.
Example - Creating an Invoice
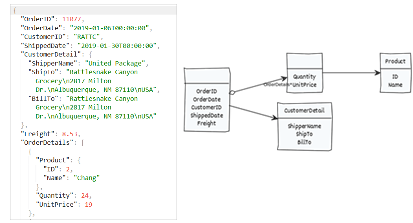
Consider the following JSON document. It consists of an invoice containing information about the invoice and the customer, followed by the orders. The top-level data consists of the OrderID, OrderDate, CustomerID, Freight, and CustomerDetail properties. This is the top-level data for the report. The invoice line items consist of an array (OrderDetails) of unnamed orders. Each order has order details properties, one of which is an object (Product).

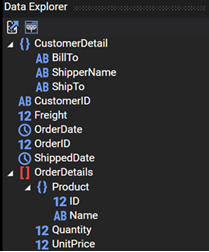
After creating a new dlex file in Designer and loading the JSON as the layout data, the Data Explorer reflects the following JSON hierarchy.

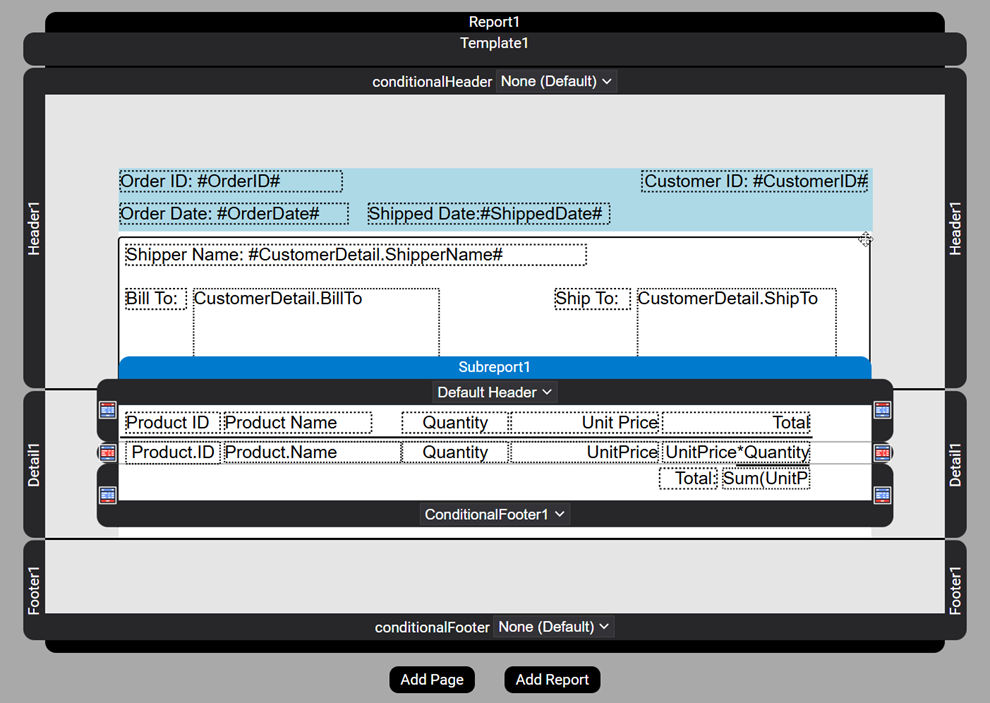
The report's dataName property remains blank, as it is the top-level data. Instead, the OrderDetails array's records are the data rows we need to populate the report. However, recall that a header is repeated for every new page of data rows in the Detail section. However, we wish to put the invoice details in the header and not have the data repeat if there are multiple pages of data. Therefore, we added a Subreport to the report's Detail section.

The report's Detail section will not repeat, as it contains a Subreport and no data elements. Instead, the subreport's Detail section contains the data rows.
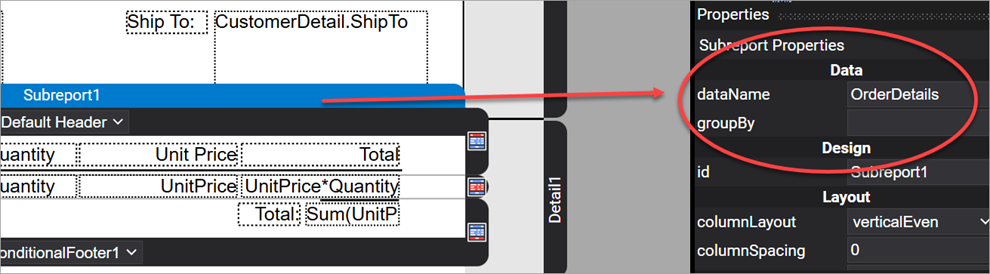
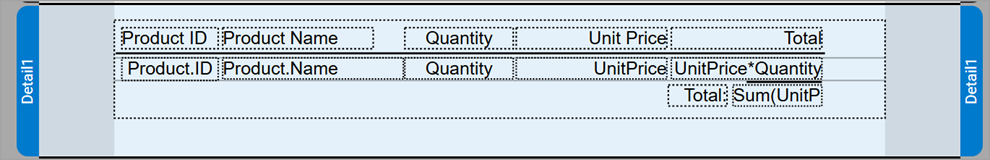
The subreport's dataName is assigned the OrderDetails array, thus ensuring it is used to generate the data rows. The subreport's header contains labels for each data element; each row contains the order's details.

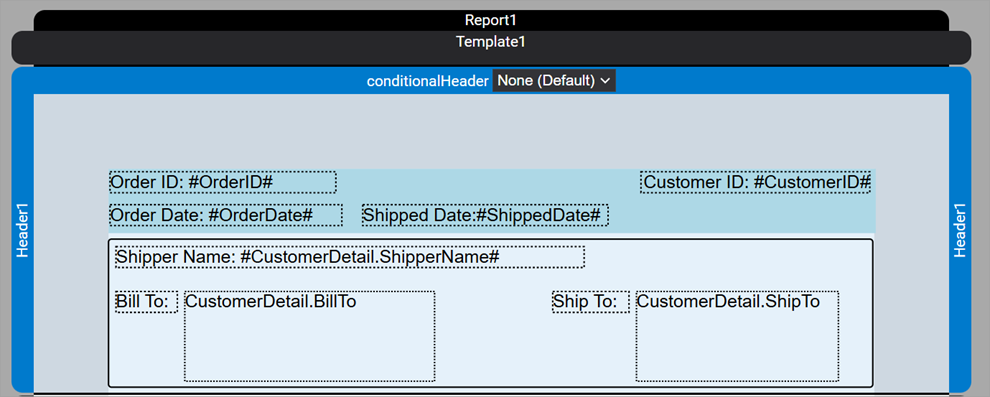
The Report Header contains the order details and the customer information. Because Customer is an object, you refer to its properties using dot (.) notation.

The report's Detail section contains the Subreport. Because the data in the OrderDetails elements have a Product class, it also requires dot (.) notation when referring to the Product element's properties.

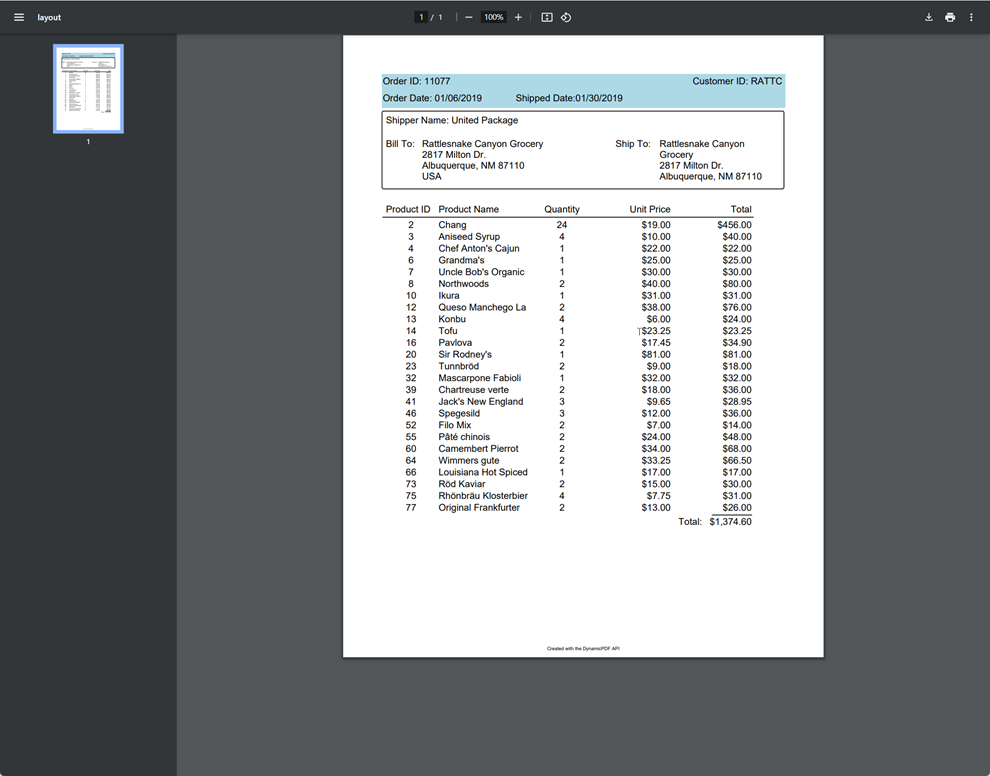
The produced PDF document produces a report consisting of the invoice data followed by a product listing.

More Information
The DynamicPDF Designer is a powerful graphical tool for creating reports without requiring coding. It supports complex JSON, and now makes creating reports even easier by allowing object hierarchies.
For more information, refer to our many Designer tutorials and also be certain to check out DynamicPDF Designer Solutions to see what DynamicPDF API can do for your organization. And if you are already using Designer, then be certain to review the changes to the documentation (JSON documentation) for more information on using JSON in a report.
