JSON Instructions Schema
 The pdf.instructions schema contains everything you need to create instructions using the pdf endpoint.
The pdf.instructions schema contains everything you need to create instructions using the pdf endpoint. Using the pdf endpoint requires you understand the pdf.instructions.schema.json JSON schema. You use this schema to create an instructions document that you then use to call the pdf endpoint.
Review the schema online or a graphical depiction of the schema.
It is much easier to use one of the provided client libraries than creating a JSON instructions document from scratch.
PDFDocument
Your pdf endpoint instructions JSON document begins with a single object representing the JSON document (the instructions). The instructions JSON can have any of the following elements as properties of the instructions document. Only the inputs element is required.
| Element | ||
|---|---|---|
author | Metadata Elements | |
title | Metadata Elements | |
subject | Metadata Elements | |
creator | Metadata Elements | |
producer | Metadata Elements | |
keywords | Metadata Elements | |
fonts | Metadata Elements | |
inputs | Inputs | REQUIRED |
outlines | Outlines | |
templates | templates | |
security | security | |
formFields | formFields | |
flattenAllFormFields | Metadata Elements | |
retainSignatureFormFields | Metadata Elements |
Top-Level Instructions
You can use the following top-level metadata elements in a instructions document to create a PDF. These elements either specify a PDF metadata value or it specifies if all form fields can be flattened or if signature form fields are retained.
The DynamicPDF API free pricing tier ignores the producer metadata property. You must upgrade to one of the paid pricing tiers for your PDFs to display this property (see: Pricing).
Metadata Elements
Every instruction JSON document you create can have one instance of one or more of the following elements.
| Element | Type | Description | |
|---|---|---|---|
author | string | The PDF's author property. The author in the generated PDF's metadata. | |
title | string | The PDF's title property. The title in the generated PDF's metadata. | |
producer | string | The producer of the PDF. | |
subject | string | The PDF's subject property. The subject in the generated PDF's metadata. | |
creator | string | The PDF's creator property. The creator name in the generated PDF's metadata. | |
keywords | string | The PDF's keywords property. This is a comma-separated list of keywords in the generated PDF's metadata. | |
flattenAllFormFields | boolean | Flatten all form fields. | |
retainSignatureFormFields | boolean | Retain signature fields. | |
tag | boolean | Tag PDF for accessibility. |
The top-level instruction elements are optional and are used in generating the PDF returned by the pdf endpoint. For example, the following JSON snippet illustrates the top-level elements of an instructions document.
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.scheme.json",
"author": "John Doe",
"title": "Arabica Coffee Flavors",
"creator": "Jane Doe",
"producer": "John Doe Inc.",
"keywords": "coffee,beverages,arabica,espresso"
...
}
Fonts
You can also specify the fonts the generated PDF is to create using the font's array element. The fonts array is an array of JSON objects with the following child elements.
| Element | Type | Description | |
|---|---|---|---|
name | string | The font name. | REQUIRED |
resourceName | string | The resource file name or path of Font. Resides in your cloud environment or uploaded as resource. | REQUIRED |
DynamicPdf API also supports Google Fonts. The following instructions JSON illustrates.
{
"author" : "John Doe",
"title" : "My Blank PDF Page",
"creator" : "Test Creator",
"tag" : false,
"inputs" : [ {
"elements" : [ {
"placement" : "topRight",
"fontSize" : 24,
"text" : "1",
"type" : "pageNumbering",
"font" : "Borel:400",
"color" : "Red"
} ],
"type" : "page",
"pageWidth" : 1008,
"pageHeight" : 612
} ]
}
Inputs
The inputs array specifies the type of asset being manipulated. Every instructions document must contain one or more inputs elements.
| Element | Type | Description | |
|---|---|---|---|
inputs | array | The type of assets being manipulated to create a PDF. | REQUIRED |
Every element in the inputs array must be of type: pdf, page, html, dlex, or image.
| Input Type | Description |
|---|---|
dlex | A dlex file in your CloudAPI resources that is used to create a PDF report. |
html | An HTML file in your CloudAPI resources or HTML string that converts HTML to a PDF. |
image | An image file in your CloudAPI resources that is used to convert into a PDF. |
word | A Word file in your local system that is used to convert into a PDF. |
excel | An Excel file in your local system that is converted to a PDF. |
page | Create a blank PDF that can have more elements added to it. |
pdf | A pre-existing PDF in your CloudAPI resources that is merged with other inputs. |
There can be more than one input to an inputs array. Each input instruction is evaluated in the order your instructions document lists its elements.
Inputs Processing
An instructions document processes each input differently. An instructions document can have one or more inputs and each input is merged to produce a final PDF in the order specified in the instructions document. The processing rules are as follows.
- A
pageinput is processed and generates a PDF. - A
dlexinput is processed into report and generates a PDF. - A
htmlinput is processed and generates a PDF. - An
imageinput is converted to a PDF. - A
wordinput is converted to a PDF. - An
excelinput is converted to a PDF. - A
pdfinput indicates a PDF document in resources. - If multiple inputs, the individual inputs are merged to create a final PDF.
The following figures illustrate several processing scenarios.
Figure 1. A page input creates a PDF.
Figure 2. A dlex input creates a PDF.
Figure 3. An image is converted into a PDF.
Figure 4. Two pdf inputs are merged to create a PDF.

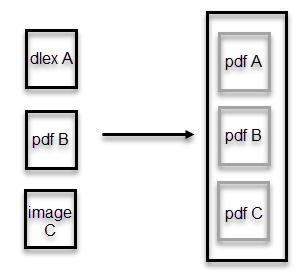
Figure 5. A dlex input, a pdf input, and an image input are processed and then merged to create a PDF.
Inputs Types
Depending upon the input's type, an input can have different child elements.
page
A page input instructs the pdf endpoint to generate a PDF from the page. The page input creates a blank page or cover page.
Use DynamicPDF Designer combined with the dlex input to create PDF content such as reports.
A page has the following elements.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is page. | REQUIRED |
id | string | The id to assign to the input. | |
templateID | string | The id to assign to any included templates. Refers to an id in the template element. See below for more information on template element. | |
pageWidth | number | The page width of the PDF to create. | |
pageHeight | number | The page height of the PDF to create. | |
elements | array | One or more elements items. (elements). |
Example
For example, the following JSON instructions would result in a blank PDF with the number 1 printed in the top left corner.
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.schema.json",
"author": "John Doe",
"title": "My Blank PDF page",
"inputs": [
{
"type": "page",
"pageWidth": 792,
"pageHeight": 612,
"elements":[
{
"type":"pageNumbering",
"anchor":"topCenter",
"text":"1"
}
]
}
]
}
dlex
The dlex element specifies that an instructions document creates a PDF report using a DLEX file. A dlex element takes the following elements.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is dlex. | REQUIRED |
id | string | The id to assign to the input. | |
resourceName | string | The resource file name or path of the DLEX. Resides in your cloud environment or uploaded as resource. | REQUIRED |
layoutDataResourceName | string | The layout data resource file name or path of the JSON data. Resides in your cloud environment or uploaded as resource. | REQUIRED |
templateID | string | The ID of the template to apply to all pages of the DLEX layout. |
The resourceName is the path to the DLEX file on either your local system or in your CloudAPI resources. The following illustrates processing instructions that uses a DLEX file in your CloudAPI resources folder and the JSON data file name.
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.schema.json",
"author": "John Doe",
"title": "My PDF From REST API Using DLEX",
"inputs": [
{
"type": "dlex",
"resourceName": "simple-dlex-layout/SimpleReportWithCoverPage.dlex",
"layoutDataResourceName": "SimpleReportData.json"
}
]
}
The layoutDataResourceName element specifies the JSON data document's file name. You specify the file's actual location as a form field parameter.
curl https://aeus2.dynamicpdf.com/api/v1.0/pdf
-H "Authorization:Bearer DP.xxx-api-key-xxx"
-F "Instructions=@C:/instructions-simplereport.json"
-F "layoutDataResourceName=@C:/simple-dlex-data.json"
-o combined.pdf
pdf
The pdf element specifies a pre-existing PDF. Use a pdf input with other input types to merge the inputs into a finished PDF.
Be certain to distinguish between the pdf endpoint and the pdf input type. The pdf input type specifies an input that represents a PDF document.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is pdf. | REQUIRED |
id | string | The id used to refer to the input. | |
resourceName | string | The resource file name or path of PDF. Resides in your cloud environment or uploaded as resource. | |
mergeOptions | object | The options used to merge pdf. | |
pageCount | integer | The number of pages to include. | |
templateId | string | The ID of the template to apply to all pages of PDF. |
{
"author": "John Doe",
"title": "Getting Started - Merge Two PDFs",
"inputs": [
{
"type": "pdf",
"resourceName": "getting-started/DocumentA.pdf"
},
{
"type": "pdf",
"resourceName": "getting-started/DocumentB.pdf"
}
]
}
html
An html input specifies that the input is from an HTML document or HTML string. The HTML is converted to a PDF and then merged with any other inputs in the instructions document.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is html. | REQUIRED |
id | string | The id used to refer to the resource. | |
htmlString | string | The HTML embedded as a string. | |
resourceName | string | The HTML file name uploaded with request. | |
basePath | string | The path to resolve external URL in local HTML document. | |
pageWidth | number | Page width in points. | |
pageHeight | number | Page height in points. | |
topMargin | number | Page top margin in points. | |
leftMargin | number | Page left margin in points. | |
bottomMargin | number | Page bottom margin in points. | |
rightMargin | number | Page right margin in points. |
The following example JSON specifies an HTML document and an HTML string as inputs. The two inputs are processed into PDF pages and then merged into a combined PDF document.
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.schema.json",
"author": "John Doe",
"title": "My Html Pages Converted to PDF",
"inputs": [
{
"type": "html",
"resourceName": "getting-started/myPage.html"
},
{
"type": "html",
"htmlString":"<html><p>This is a test.</p></html>"
}
]
}
word
An word input specifies that the input is from a Word document. The Word document is converted to a PDF and then merged with any other inputs in the instructions document.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is word. | REQUIRED |
id | string | The id used to refer to the resource. | |
resourceName | string | The Word file name uploaded with request. | |
pageWidth | number | Page width in points. | |
pageHeight | number | Page height in points. | |
topMargin | number | Page top margin in points. | |
leftMargin | number | Page left margin in points. | |
bottomMargin | number | Page bottom margin in points. | |
rightMargin | number | Page right margin in points. |
The following example JSON specifies an Word document as input. The input is processed into a PDF.
{
"inputs": [
{
"type": "word",
"topMargin": 10,
"leftMargin": 40,
"bottomMargin": 10,
"rightMargin": 40,
"pageWidth": 300,
"pageHeight": 200,
"resourceName": "Doc1.docx"
}
]
}
excel
An excel input specifies that the input is from an Excel document. The Excel document is converted to a PDF and then merged with any other inputs in the instructions document.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is excel. | REQUIRED |
id | string | The id used to refer to the resource. | |
resourceName | string | The excel file name uploaded with request. | |
pageWidth | number | Page width in points. | |
pageHeight | number | Page height in points. | |
topMargin | number | Page top margin in points. | |
leftMargin | number | Page left margin in points. | |
bottomMargin | number | Page bottom margin in points. | |
rightMargin | number | Page right margin in points. |
The following example JSON specifies an Excel document as input. The input is processed into a PDF.
{
"inputs": [
{
"type": "excel",
"topMargin": 10,
"leftMargin": 40,
"bottomMargin": 10,
"rightMargin": 40,
"pageWidth": 300,
"pageHeight": 200,
"resourceName": "sample-data.xslx"
}
]
}
image
An image input specifies that the input is from an image. The image is converted to a PDF and then merged with any other inputs in the instructions document.
| Element | Type | Description | |
|---|---|---|---|
type | enumeration | Value is image. | REQUIRED |
id | string | The id used to refer to the input. | |
resourceName | string | The resource file name or path of the image. Resides in your cloud environment or uploaded as resource. | REQUIRED |
startPage | integer | The starting page of a multipage TIFF to include (1s based). | |
pageCount | integer | The number of pages from a multipage TIFF to include. | |
templateID | string | The id of the template to apply to all pages of the image. | |
scaleX | number | The x scale of image. | |
scaleY | number | The y scale of image. | |
topMargin | number | Image top margin in points. | |
leftMargin | number | Image left margin in points. | |
bottomMargin | number | Image bottom margin in points. | |
rightMargin | number | Image right margin in points. | |
pageWidth | number | Width of page containing image. | |
pageHeight | number | Height of page containing image. | |
expandToFit | boolean | Expand image to fit page? | |
shrinkToFit | boolean | Shrink image to fit page? | |
align | enum | Horizontal alignment of image on page. Values: left, center, right | |
vAlign | enum | Vertical alignment of image on page. Values: top, middle, bottom |
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.schema.json",
"author": "John Doe",
"title": "My Multipage Tiff Converted to PDF",
"inputs": [
{
"type": "image",
"resourceName":"pdf-endpoint/image/multipage.tiff"
}
]
}
Templates
| Element | Type | Description | |
|---|---|---|---|
id | string | The id used to refer to input. | |
elements | array | REQUIRED (name) | (elements) |
See Instructions Overview - Templates Documentation and Instructions Overview - Template Elements Documentation for more information.
Security
DynamicPDF allows encrypting and requiring a username/password to view a PDF and supports AES-256, AES-128, and RC4128 encryption.
Security Types
| Elements | Element | Type | Description |
|---|---|---|---|
| AES 128 bit or 256 bit encryption | type | string | aes128, aes256 |
| RC4, 128 bit encryption | type | string | rc4128 |
You can apply the following properties to an PDF's security.
Security Elements
| Element | Type | Description | |
|---|---|---|---|
type | enum | REQUIRED | Encryption. Values: aes128, aes256 |
documentComponents | enum | Document components to encrypt. Values: all, allExceptMetadata | |
allowaccessibility | boolean | Enable accessibility features. | |
allowCopy | boolean | Text can be copied from the PDF. | |
allowDocumentAssembly | boolean | Document pages can be added or removed. | |
allowEdit | boolean | PDF can be edited. | |
allowFormFilling | boolean | Allow form filling. | |
allowHighResolutionPrinting | boolean | PDF can be printed at a high resolution. | |
allowPrint | boolean | PDF can be printed at high resolution. | |
allowUpdateAnnotsAndFields | boolean | Allow updates to annotations and form fields. | |
ownerPassword | string | PDF owner password. | |
userPassword | string | PDF user password. |
FormFields
Acro form field values are set as they are merged into a new PDF document. Use the formFields array to provide the values to merge into the generated PDF.
| Element | Type | Description | |
|---|---|---|---|
name | string | REQUIRED | Full name of form field. |
value | string | Form field's value. | |
flatten | boolean | Flatten form field. | |
remove | boolean | Remove form field. |
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.schema.json",
"author": "John Doe",
"title": "My PDF From REST API",
"inputs": [
{
"type": "pdf",
"resourceName": "pdf-endpoint/form-fields/simple-form-fill.pdf",
"startPage": 1,
"pageCount": 1
}
],
"formFields": [
{
"name": "company_name",
"value": "DynamicPDF"
},
{
"name": "description",
"value": "DynamicPDF CloudAPI. RealTime PDFs, Real FAST!"
}
]
}
Definitions
The JSON schema defines the following schema definitions. These definitions are used in other JSON elements.
| Definition | Description |
|---|---|
color | Defines a color. |
rgbColor | Defines an rgb color. |
outlines | An array that defines elements in a PDF's outline. |
elements | An array that defines elements in a PDF |
color
Color can be one of the following types:
- CMYK - Specified with C, M, Y, and K color values,
- RGB - Specified with R, G, and B color values,
- Web - Specified with the Web color format (i.e. "#FF0080" or "aqua"),
- Grayscale - Specified as a level of gray,
- Gradient - Specified with two colors of the same type,
- Auto Gradient - Specified with two colors of the same type or,
- Spot Color - Specifies a tint (shading) of a spot color ink.
You can also use one of the predefined colors listed below.
"color": {
"type": "string",
"pattern":"^(aliceBlue|antiqueWhite|aqua|aquamarine|azure|beige|bisque|black|blanchedAlmond|blue|blueViolet|brown|burlyWood|cadetBlue|chartreuse|chocolate|coral|cornflowerBlue|cornsilk|crimson|cyan|darkBlue|darkCyan|darkGoldenRod|darkGray|darkGreen|darkKhaki|darkMagenta|darkOliveGreen|darkorange|darkOrchid|darkRed|darkSalmon|darkSeaGreen|darkSlateBlue|darkSlateGray|darkTurquoise|darkViolet|deepPink|deepSkyBlue|dimGray|dodgerBlue|feldspar|fireBrick|floralWhite|forestGreen|fuchsia|gainsboro|ghostWhite|gold|goldenRod|gray|green|greenYellow|honeyDew|hotPink|indianRed|indigo|ivory|khaki|lavender|lavenderBlush|lawnGreen|lemonChiffon|lightBlue|lightCoral|lightCyan|lightGoldenRodYellow|lightGrey|lightGreen|lightPink|lightSalmon|lightSeaGreen|lightSkyBlue|lightSlateBlue|lightSlateGray|lightSteelBlue|lightYellow|lime|limeGreen|linen|magenta|maroon|mediumAquaMarine|mediumBlue|mediumOrchid|mediumPurple|mediumSeaGreen|mediumSlateBlue|mediumSpringGreen|mediumTurquoise|mediumVioletRed|midnightBlue|mintCream|mistyRose|moccasin|navajoWhite|navy|oldLace|olive|oliveDrab|orange|orangeRed|orchid|paleGoldenRod|paleGreen|paleTurquoise|paleVioletRed|papayaWhip|peachPuff|peru|pink|plum|powderBlue|purple|red|rosyBrown|royalBlue|saddleBrown|salmon|sandyBrown|seaGreen|seaShell|sienna|silver|skyBlue|slateBlue|slateGray|snow|springGreen|steelBlue|tan|teal|thistle|tomato|turquoise|violet|violetRed|wheat|white|whiteSmoke|yellow|yellowGreen|(#)?[A-F,a-f,0-9]{6}|gray\\(((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)\\)|rgb\\(((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)(,((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)){2}\\)|cmyk\\(((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)(,((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)){3}\\))$"
}
rgbColor
An rgbColor specifies an RGB color and is used in the outlines element. An rgb color can have one of the following values.
"rgbColor": {
"type": "string",
"pattern":"^(aliceBlue|antiqueWhite|aqua|aquamarine|azure|beige|bisque|black
|blanchedAlmond|blue|blueViolet|brown|burlyWood|cadetBlue|chartreuse|chocolate|coral|cornflowerBlue|cornsilk|crimson|cyan|darkBlue|darkCyan|darkGoldenRod|darkGray|darkGreen|darkKhaki|darkMagenta|darkOliveGreen|darkorange|darkOrchid|darkRed|darkSalmon|darkSeaGreen|darkSlateBlue|darkSlateGray|darkTurquoise|darkViolet|deepPink|deepSkyBlue|dimGray|dodgerBlue|feldspar|fireBrick|floralWhite|forestGreen|fuchsia|gainsboro|ghostWhite|gold|goldenRod|gray|green|greenYellow|honeyDew|hotPink|indianRed|indigo|ivory|khaki|lavender|lavenderBlush|lawnGreen|lemonChiffon|lightBlue|lightCoral|lightCyan|lightGoldenRodYellow|lightGrey|lightGreen|lightPink|lightSalmon|lightSeaGreen|lightSkyBlue|lightSlateBlue|lightSlateGray|lightSteelBlue|lightYellow|lime|limeGreen|linen|magenta|maroon|mediumAquaMarine|mediumBlue|mediumOrchid|mediumPurple|mediumSeaGreen|mediumSlateBlue|mediumSpringGreen|mediumTurquoise|mediumVioletRed|midnightBlue|mintCream|mistyRose|moccasin|navajoWhite|navy|oldLace|olive|oliveDrab|orange|orangeRed|orchid|paleGoldenRod|paleGreen|paleTurquoise|paleVioletRed|papayaWhip|peachPuff|peru|pink|plum|powderBlue|purple|red|rosyBrown|royalBlue|saddleBrown|salmon|sandyBrown|seaGreen|seaShell|sienna|silver|skyBlue|slateBlue|slateGray|snow|springGreen|steelBlue|tan|teal|thistle|tomato|turquoise|violet|violetRed|wheat|white|whiteSmoke|yellow|yellowGreen|(#)?[A-F,a-f,0-9]{6}|gray\\(((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)\\)|rgb\\(((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)(,((0+)?1((\\.0+)?)?|(0+)?((\\.[0-9]+)?)?)){2}\\))$"
}
lineStyle
The lineStyle refers to the style of a line and can have one of the following values or a numeric value.
| Property Value | Description |
|---|---|
Dash | Gets a dashed line. |
DashLarge | Gets a line with large dashes. |
DashSmall | Gets a line with small dashes. |
Dots | Gets a dotted line. |
None | Gets a invisible line. |
Solid | Gets a solid line. |
"lineStyle": {
"type": "string",
"pattern": "^(dash|dashLarge|dashSmall|dots|solid|\\[(([0-9]+((\\.[0-9]+)?)?)|(\\.[0-9]+))((,(([0-9]+((\\.[0-9]+)?)?)|(\\.[0-9]+)))+)?\\](([0-9]+((\\.[0-9]+)?)?)|(\\.[0-9]+))?)$"
}
Outlines
| Elements | Type | Description | |
|---|---|---|---|
color | See color definition. | The outline color. | |
expanded | boolean | Expand outline by default. | |
style | enum | The outline's style. Values: bold, boldItalic, italic, regular. | |
text | string | The outline's text. | |
linkTo | See linkTo definition. | The link to link to in the outline. | |
| children | array | An array of outlines that are the child outlines to the outline. |
linkTo
The linkTo element can be a URL or another input. If the linkTo refers to a URL then it consists of the following element. Otherwise the linkTo element refers to an input that is the ID of another input element.
url
| Element | Type | Description | |
|---|---|---|---|
url | string | REQUIRED | The URL to link to. |
{
"url":"http://www.mynowhere.com"
}
input
| Element | Type | Description | |
|---|---|---|---|
inputID | string | REQUIRED | |
pageOffset | integer | The page offset from the first page to link to. | |
pageZoom | enum | The page zoom of the target page when opened. Values: retain, fitPage, fitWidth, fitHeight, fitBox |
{
"inputID":"12345A",
"pageOffset":12
}
Elements
The elements array is an array of elements that are added to the page to construct a PDF. The elements array allows one instance of each of the following elements. These are properties that are unique to the items in the elements array.
| Element | Type | Description | |
|---|---|---|---|
type | enum | Currently one value: pageNumbering. | |
anchor | enum | Position of element on the page. The anchor element can have the following values: topLeft, topCenter, topRight, bottomLeft, bottomCenter, bottomRight. | |
xOffset | number | Element x offset from anchor point. | |
yOffset | number | See common element table (yOffset). | |
color | string | See colors. | |
font | string | The font name. | |
fontSize | number | The font size. | |
text | string | Text containing page numbering tokens of element. |
Be certain to distinguish between the element named "element" and the term element. Element in the general sense is an object or field, it is an element in JSON. The element element specifies the name of a particular JSON element.
Examples
The instructions schema can be tricky to decipher. In this section several JSON snippets illustrating how to use the schema are provided.
page with title and image
{
"$ref": "https://www.dynamicpdf.com/schemas/pdf.instructions.schema.json",
"author": "John Doe",
"title": "Page with Title and Image",
"inputs": [
{
"type": "page",
"id":"pdf1",
"templateID":"template123",
"pageWidth": 612,
"pageHeight": 792,
"elements":[
{
"type":"text",
"anchor":"topCenter",
"yOffset":100,
"text":"My Document Title"
},
{
"type":"image",
"anchor":"bottomCenter",
"resourceName":"dynamicpdf-logo.png"
}
]
}
]
}
pdf with merge options
{
"author":"CeteSoftware",
"creator":"DynmaicPDF Cloud Api",
"flattenAllFormFields":false,
"retainSignatureFormFields":false,
"inputs":[
{
"resourceName":"samples/shared/pdf/merge-options.pdf",
"id":"fdb5620e-2435-4951-bc1d-2ddcf247e64a",
"mergeOptions":{
"documentInfo":false,
"pageAnnotations":false
},
"type":"pdf"
},
{
"resourceName":"samples/shared/pdf/merge-options.pdf",
"id":"8e5f391b-b423-43d5-b05e-a039ca543b20",
"type":"pdf"
}
]
}
image with outline
{
"author": "John Doe",
"title": "PDF - Image with Outline",
"inputs": [
{
"type": "pdf",
"id": "invoice",
"resourceName": "Invoice.pdf"
},
{
"type": "image",
"id": "picture",
"resourceName": "myTiff.tif"
},
{
"type": "pdf",
"id": "docA100",
"resourceName": "DocumentA100.pdf"
}
],
"outlines": [
{
"text": "Invoice",
"linkTo": {
"inputID": "invoice"
}
},
{
"text": "Picture",
"linkTo": {
"inputID": "picture"
}
},
{
"text": "Outlines in Doc A 100",
"children": [
{
"fromInputID": "docA100"
}
]
},
{
"text": "DynamicPDF is Cool!",
"linkTo": {
"url": "https://www.dynamicpdf.com"
}
}
]
}
Font Names
- times - Times (Times New Roman)
- timesBold - Times (Times New Roman) Bold
- timesItalic - Times (Times New Roman) Italic
- timesBoldItalic - Times (Times New Roman) Bold Italic
- helvetica - Helvetica (Arial)
- helveticaBold - Helvetica (Arial) Bold
- helveticaOblique - Helvetica (Arial) Oblique
- helveticaBoldOblique - Helvetica (Arial) Bold Oblique
- courier - Courier
- courierBold - Courier Bold
- courierOblique - Courier Oblique
- courierBoldOblique - Courier Bold Oblique
- symbol - Symbol
- zapfDingbats - Zapf Dingbats
DynamicPdf API also supports Google Fonts. For example, "font" : "Borel:400".