Create a Contact List
 Create a contact list using the DynamicPDF Designer.
Create a contact list using the DynamicPDF Designer.In this example you create a contact list. The produced report is a multi-page listing of a company's contacts.

Sample Project
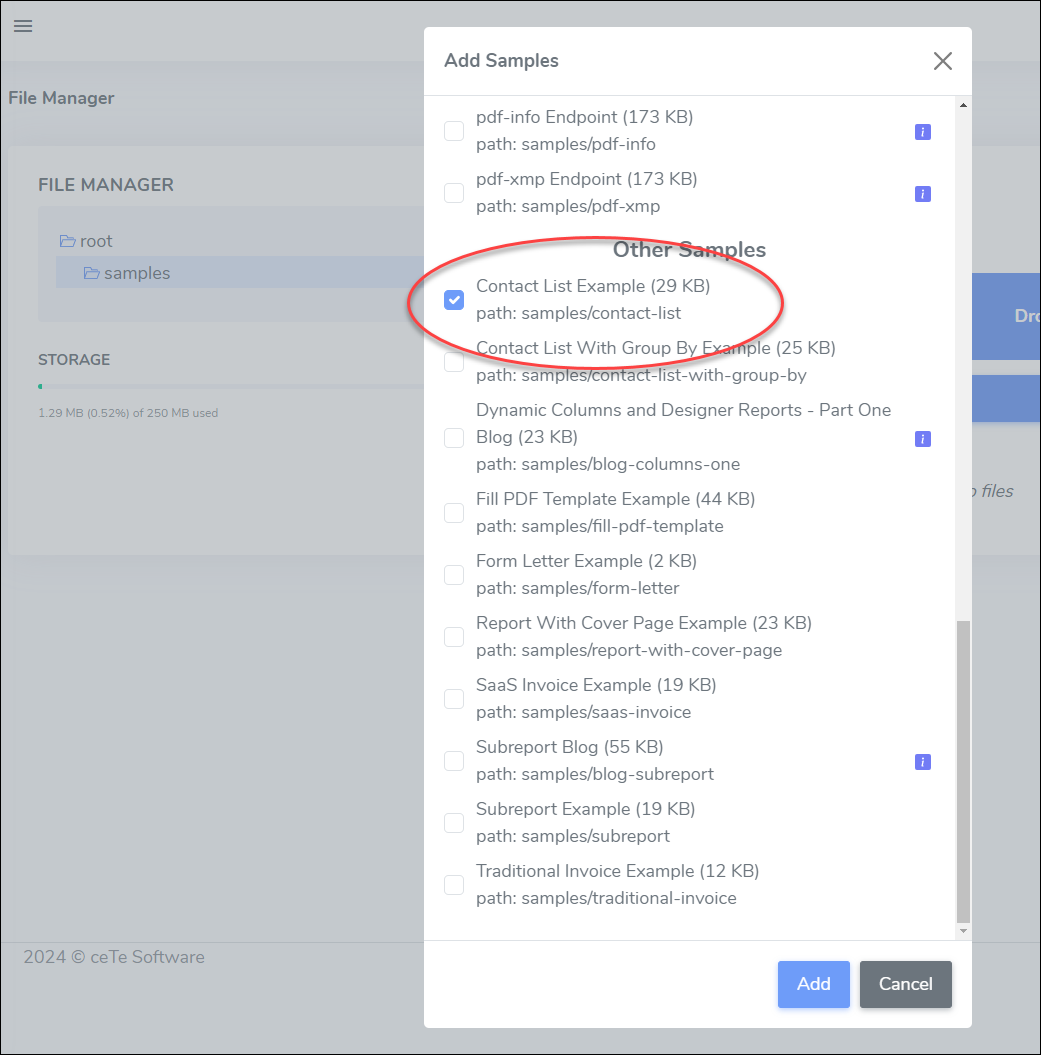
The project is available from the DynamicPDF Portal's Samples in the File Manager.

Refer to the following for more information on the File Manager and on adding sample projects.
Sample Description
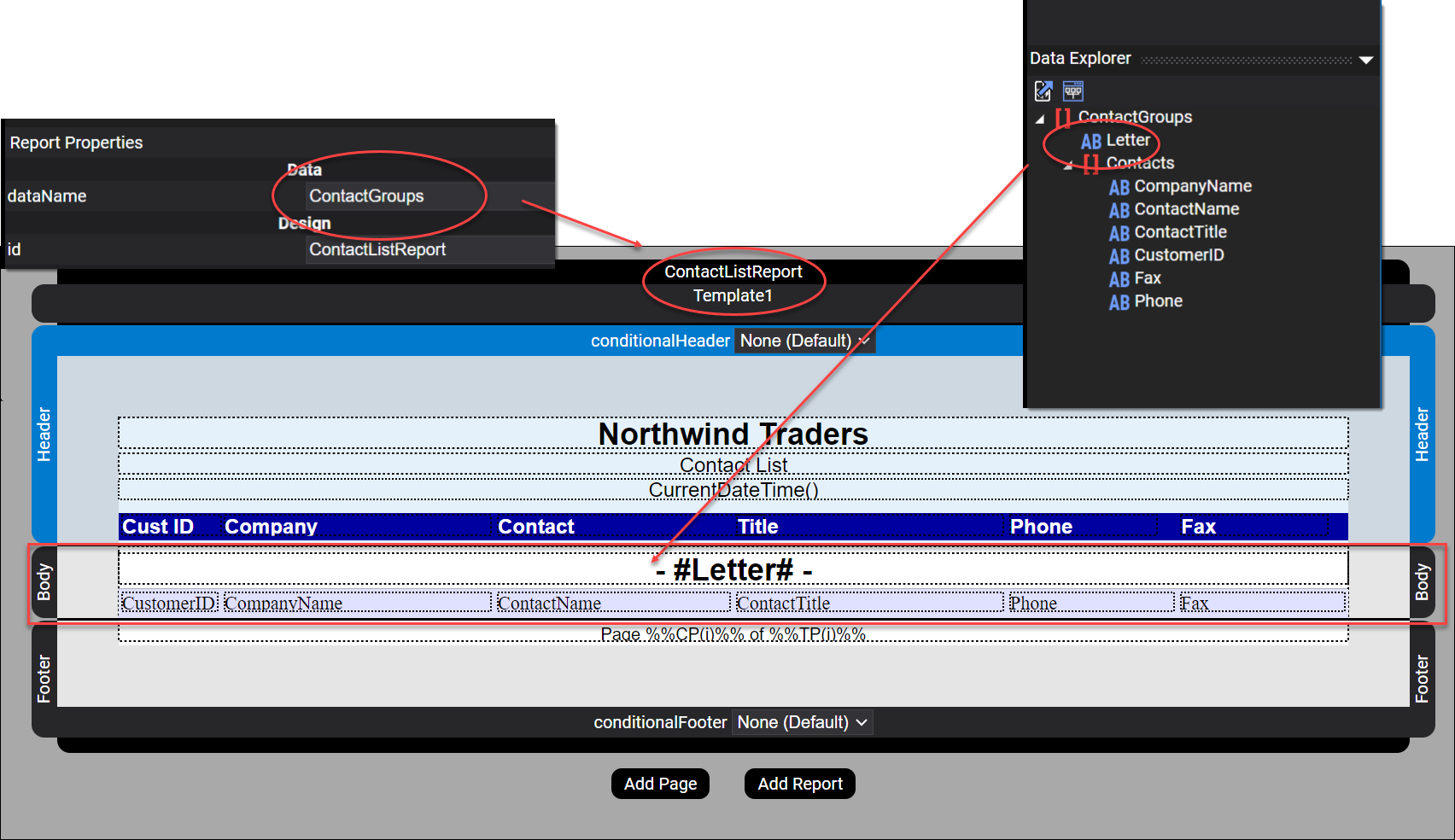
The data consists of multiple ContactGroups identified by the Letter element.
{
"ContactGroups": [
{
"Letter": "A",
"Contacts": [
{
"CustomerID": "ALFKI",
"CompanyName": "Alfreds Futterkiste",
"ContactName": "Maria Anders",
"ContactTitle": "Sales Representative",
"Phone": "030-0074321",
"Fax": "030-0076545"
},
{
"CustomerID": "ANATR",
"CompanyName": "Ana Trujillo Emparedados y helados",
"ContactName": "Ana Trujillo",
"ContactTitle": "Owner",
"Phone": "(5) 555-4729",
"Fax": "(5) 555-3745"
},
{
"CustomerID": "ANTON",
"CompanyName": "Antonio Moreno Taquer\u00EDa",
"ContactName": "Antonio Moreno",
"ContactTitle": "Owner",
"Phone": "(5) 555-3932",
"Fax": null
},
{
"CustomerID": "AROUT",
"CompanyName": "Around the Horn",
"ContactName": "Thomas Hardy",
"ContactTitle": "Sales Representative",
"Phone": "(171) 555-7788",
"Fax": "(171) 555-6750"
}
]
},
{
"Letter": "B",
"Contacts": [
{
"CustomerID": "BERGS",
"CompanyName": "Berglunds snabbk\u00F6p",
"ContactName": "Christina Berglund",
"ContactTitle": "Order Administrator",
"Phone": "0921-12 34 65",
"Fax": "0921-12 34 67"
},
{
"CustomerID": "BLAUS",
"CompanyName": "Blauer See Delikatessen",
"ContactName": "Hanna Moos",
"ContactTitle": "Sales Representative",
"Phone": "0621-08460",
"Fax": "0621-08924"
},
{
"CustomerID": "BLONP",
"CompanyName": "Blondesddsl p\u00E8re et fils",
"ContactName": "Fr\u00E9d\u00E9rique Citeaux",
"ContactTitle": "Marketing Manager",
"Phone": "88.60.15.31",
"Fax": "88.60.15.32"
},
{
"CustomerID": "BOLID",
"CompanyName": "B\u00F3lido Comidas preparadas",
"ContactName": "Mart\u00EDn Sommer",
"ContactTitle": "Owner",
"Phone": "(91) 555 22 82",
"Fax": "(91) 555 91 99"
},
{
"CustomerID": "BONAP",
"CompanyName": "Bon app\u0027",
"ContactName": "Laurence Lebihan",
"ContactTitle": "Owner",
"Phone": "91.24.45.40",
"Fax": "91.24.45.41"
},
{
"CustomerID": "BOTTM",
"CompanyName": "Bottom-Dollar Markets",
"ContactName": "Elizabeth Lincoln",
"ContactTitle": "Accounting Manager",
"Phone": "(604) 555-4729",
"Fax": "(604) 555-3745"
},
{
"CustomerID": "BSBEV",
"CompanyName": "B\u0027s Beverages",
"ContactName": "Victoria Ashworth",
"ContactTitle": "Sales Representative",
"Phone": "(171) 555-1212",
"Fax": null
}
]
},
--- snip ---
The data structure is an array of ContactGroups where each contact group has a Letter who's value identifies the group and an unnamed array of contacts.
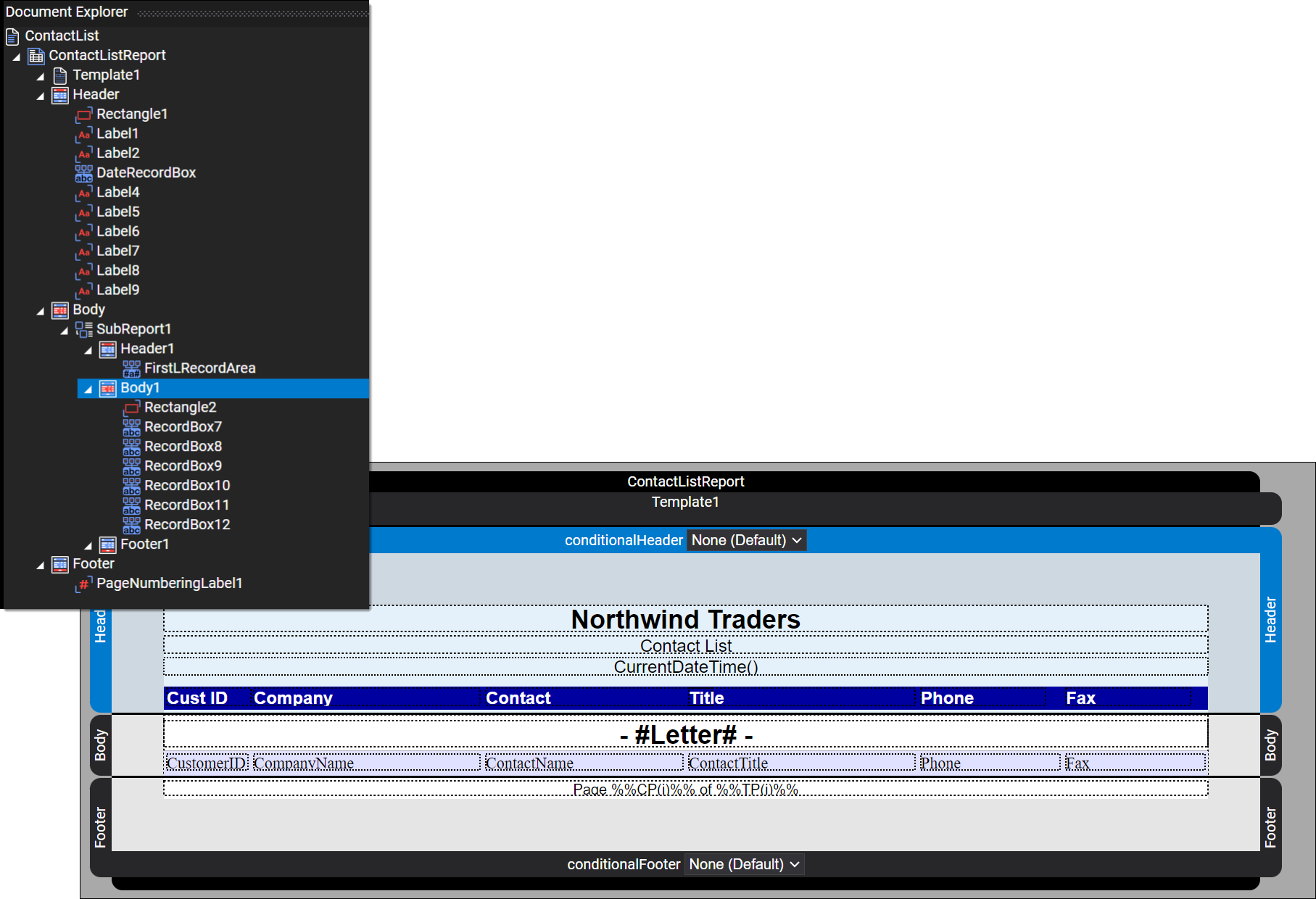
You can see the structure more clearly after loading the JSON into Designer.

The Report consists of the ContactGroups. Each contact group's Letter is displayed in the body. The contacts are a Subreport.

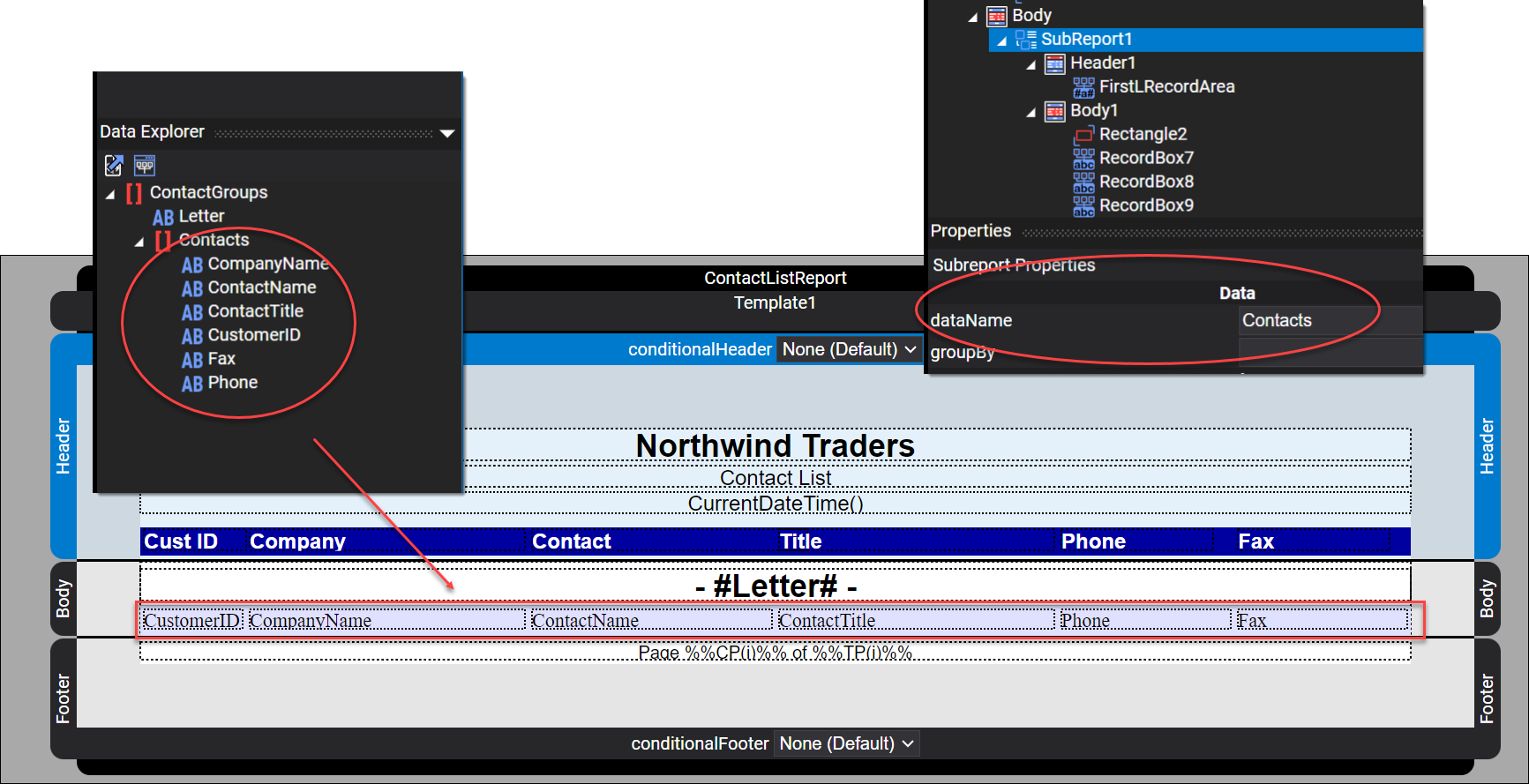
The ContactGroups unnamed contacts are an array, where each contact contains its details. The Body contains a Subreport where the subreport' s body contains the contact's elements.

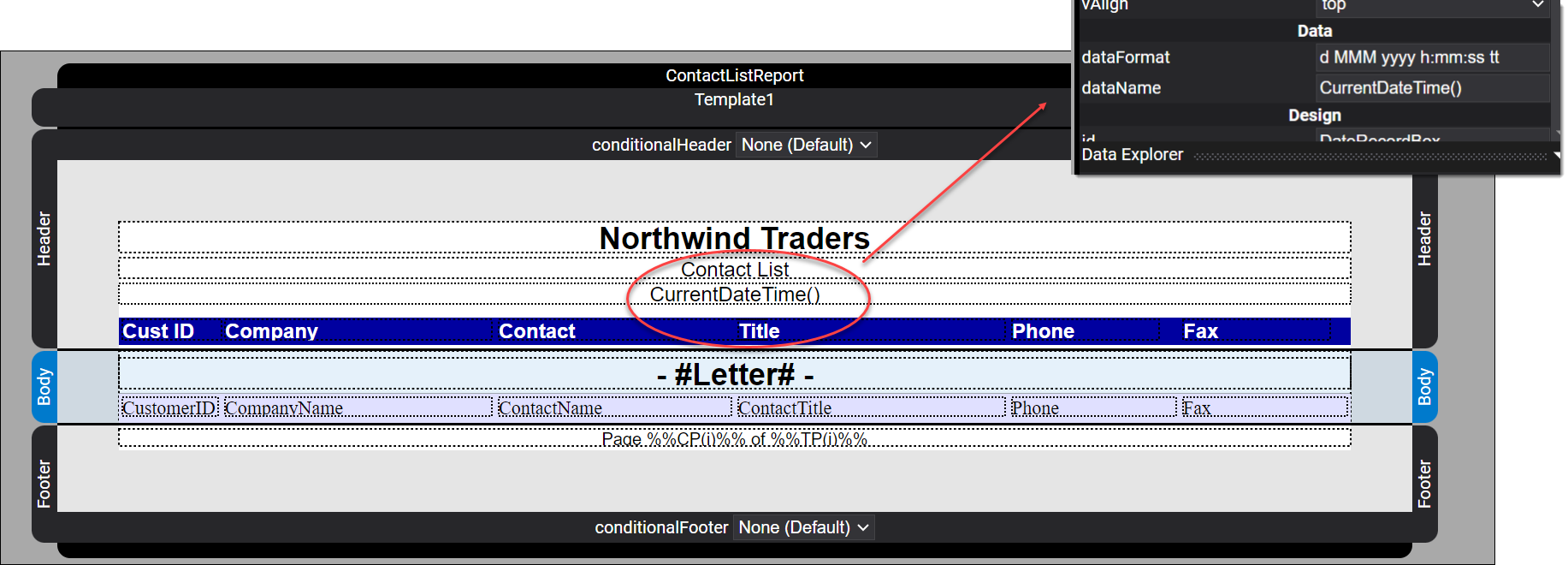
Notice at the top of the report, in the Header, there is a date. The element is a RecordBox that contains the CurrentDateTime() function. The date is formatted as d MMM yyyy h:mm:ss tt and creates a date similar to 3 May 2024 1:53:21 PM on the produced report.

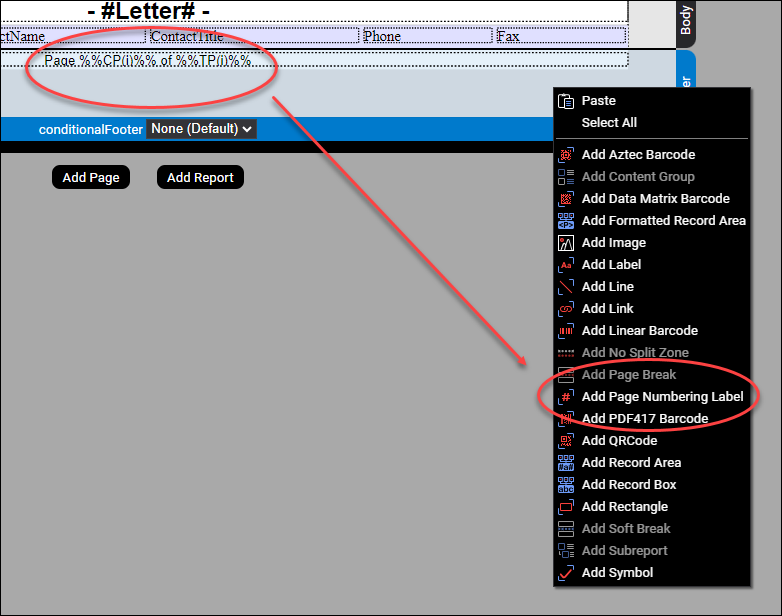
Also notice at the report's bottom, in the Footer, there is a page numbering label.

The label formats the footer text as, Page %%CP(i)%% of %%TP(i)%% and creates a footer similar to Page ii of vi, depending upon the page.

More Information
For more information on using Designer refer to one of our many tutorials and the Users Guide documentation. Also refer to the Designer Examples documentation page in the Users Guide for numerous examples illustrating Designer's capabilities. Our blog also has numerous tips and tricks for using Designer.