JSON Required Formatting
 The JSON layout data used in The DynamicPDF Designer Online to create reports expects the JSON to follow a specific format. Follow these types to ensure compliant JSON layout data.
The JSON layout data used in The DynamicPDF Designer Online to create reports expects the JSON to follow a specific format. Follow these types to ensure compliant JSON layout data.Designer expects data in a specific format. Here we assume you have already read the Users Guide documentation on using JSON in DynamicPDF API. Here, we first demonstrate step by step the format required for a nested report. After illustrating how to correctly format your JSON for Designer, we then illustrate a common error when creating a JSON document for use by Designer.
Designer does not support object oriented composition, where a parent object contains a named child object. Designer only supports an object comprised of properties and one or more aggregations (represented as arrays).
DynamicPDF API does not support JSON objects nested in parent JSON objects.
Formatted JSON
Suppose we had a report listing the available DynamicPDF CloudAPI tutorials.
{
"count": 6,
"title": "DynamicPDF API Tutorials.",
"name": "Overview",
"url": "https://dpdf.io/docs/tutorials/tutorials-overview",
"tutorials": [
{
"categories": [
{
"category-name": "Portal"
},
{
"category-name": "API"
},
{
"category-name": "Designer"
}
]
}
]
}
The tutorials array consists of an array of categories. Each category has a category-name element. Adding this to Designer, the Data Explorer displays categories as nested in tutorials.

Figure 1. JSON data displayed in Data Explorer.
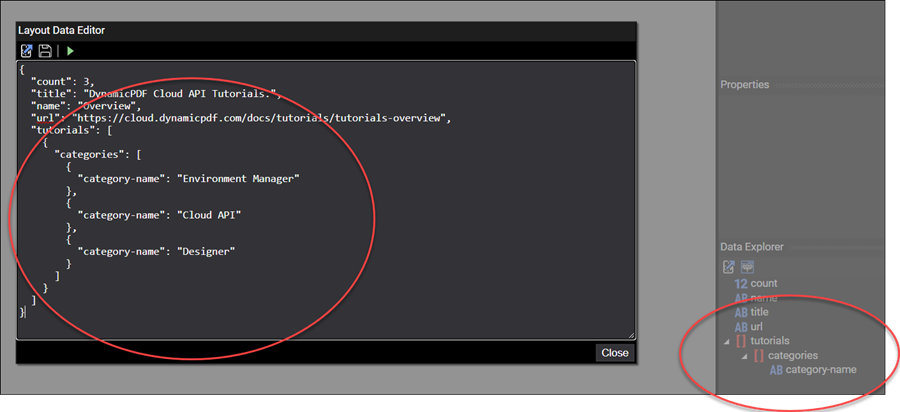
We can expand upon the categories by including a documents array in each category (note category and document are not named in the JSON).
{
"count": 3,
"title": "DynamicPDF API Tutorials.",
"name": "Overview",
"url": "https://dpdf.io/docs/tutorials/tutorials-overview",
"tutorials": [
{
"categories": [
{
"category-name": "Portal",
"documents": [
{
"title": "Exploring the File Manager",
"url": "https://dpdf.io/docs/tutorials/environment-manager/environment-manager-tutorial"
},
{
"title": "Organizing Applications Using the Apps and API Keys",
"url": "https://dpdf.io/docs/tutorials/environment-manager/app-manager-tutorial"
}
]
},
{
"category-name": "API",
"documents": [
{
"title": "Merging PDFs",
"url": "https://dpdf.io/docs/tutorials/cloud-api/merging-pdfs"
},
{
"title": "Completing an Acroform",
"url": "https://dpdf.io/docs/tutorials/cloud-api/form-completion"
}
]
},
{
"category-name": "Designer",
"documents": [
{
"title": "Create a Page",
"url": "https://dpdf.io/docs/tutorials/designer/creating-a-page"
},
{
"title": "Create a Report",
"url": "https://dpdf.io/docs/tutorials/designer/creating-a-report"
}
]
}
]
}
]
}
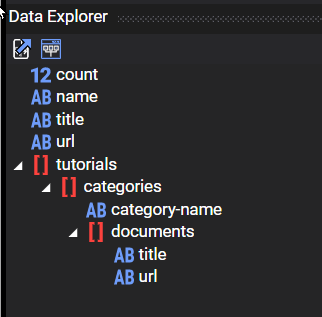
After loading the data into Designer, the Data Explorer shows three nested arrays.

Figure 2. JSON data with documents nested in categories nested in tutorials.
If you come from an Object Oriented programming background, you must be careful when using a tool to generate JSON from a pre-existing object model. Often times, such tools will try to assign names and nested objects.
Now that we have seen a JSON dataset example properly formatted for Designer, let's review an example of JSON that is not supported by Designer and fix it.
Unsupported JSON Example
The following JSON is invalid when using Designer.
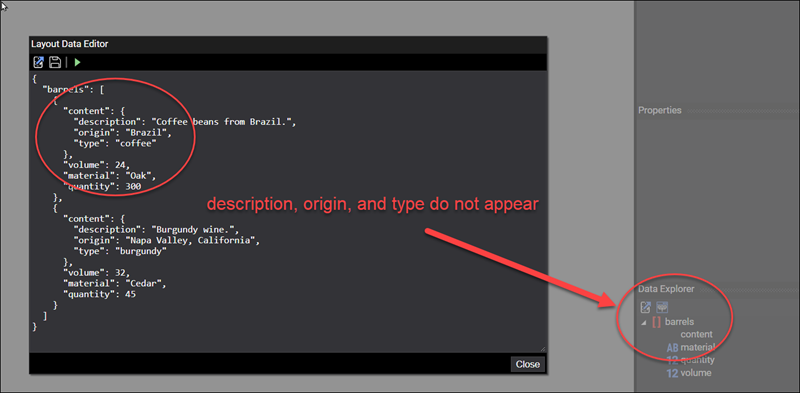
In the JSON below, barrels is an array of unnamed objects (each a barrel). Each unnamed object (the barrel) contains a nested object named content and properties of the barrel. For example, in your enterprise's object model, you might have the following relationship. Where a Barrel consists of a child Content object.
Figure 3. Showing Content as a property of a Barrel.
WARNING THIS JSON IS INCORRECT IN DESIGNER
We might wish to try to structure the JSON by having the array elements (the unnamed barrel) as being comprised of a content object and then the volume, material, and quantity properties.
// warning: invalid in designer
{
"barrels": [
{
"content": {
"description": "Coffee beans from Brazil.",
"origin": "Brazil",
"type": "coffee"
},
"volume": 24,
"material": "Oak",
"quantity": 300
},
{
"content": {
"description": "Burgundy wine.",
"origin": "Napa Valley, California",
"type": "burgundy"
},
"volume": 32,
"material": "Cedar",
"quantity": 45
}
]
}
The unsupported aspect of the preceding JSON is that each barrel is comprised of four properties of the barrel, and then a child content object with its own properties. But if you structure your JSON like this, then Designer cannot see the child object's properties.

Figure 4. Including a nested object results in that nested object's properties not being visible in Designer.
DynamicPDF API does not support JSON objects nested in parent JSON objects. This is important, as some tools that generate JSON from a pre-existing object model will by default generate the preceding data structure.
When encountering JSON structured like the above, there are two quick ways you can fix the JSON, depending upon your report requirements. You can change the child object to be a nested array or you can move the child object's properties to the parent.
Modifying JSON
You can fix the problem outlined above in one of two ways. You could either make content a nested array, or you could move the content properties out of content and make them properties of the barrel (remember, barrel is unnamed, only the barrels array is named). This is an important distinction, as it impacts how you design your DLEX report.
Nested Array Fix
One option to fix the above JSON is to make content itself an array, albeit an array consisting of only one element. For example, the following JSON illustrates.
{
"barrels": [
{
"content": [
{
"description": "Coffee beans from Brazil.",
"origin": "Brazil",
"type": "coffee"
}
],
"volume": 24,
"material": "Oak",
"quantity": 300
},
{
"content": [
{
"description": "Burgundy wine.",
"origin": "Napa Valley, California",
"type": "burgundy"
}
],
"volume": 32,
"material": "Cedar",
"quantity": 45
}
]
}
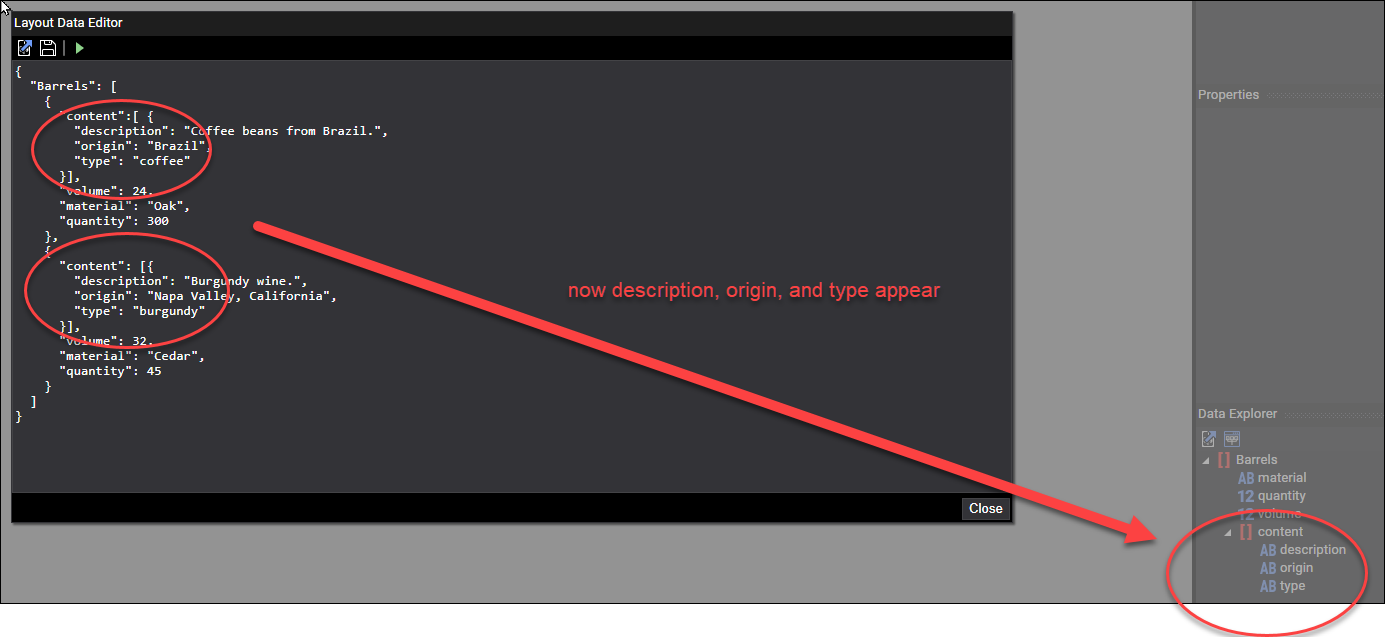
However, in the preceding JSON, when creating a nested array, you are forcing the JSON data to use a Subreport layout element.

Figure 5. The incorrect JSON modified so that content is an array.
Removing Object Fix
Another possible fix for the JSON above, where a barrel has a child content object, is to move the properties of the nested object to its parent object. For example, rather than having a description, origin, and type as properties of content, you can move the properties up to the anonymous barrel element in the barrels array.
{
"barrels": [
{
"description": "Coffee beans from Brazil.",
"origin": "Brazil",
"type": "coffee",
"volume": 24,
"material": "Oak",
"quantity": 300
},
{
"description": "Burgundy wine.",
"origin": "Napa Valley, California",
"type": "burgundy",
"volume": 32,
"material": "Cedar",
"quantity": 45
}
]
}
After moving the properties up a level, the barrels array lists all the properties on the same level and no Subreport is required.

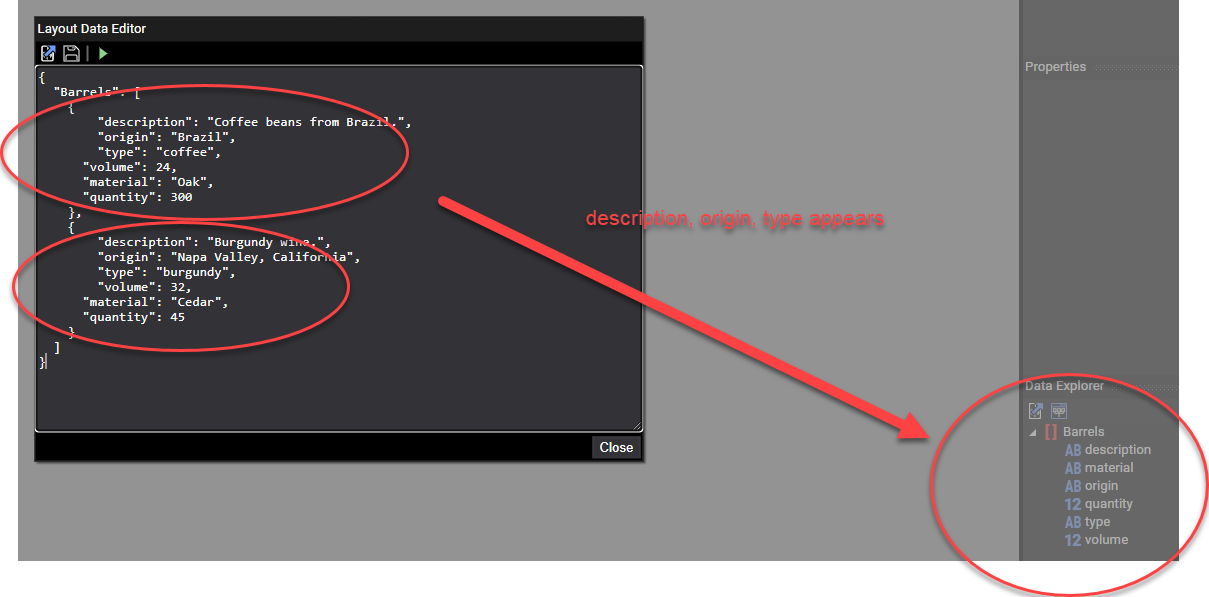
Figure 5. Moving content object's properties up a level to the anonymous barrel in barrels array.
Of course, in this solution, the content is no longer distinguished from the barrel. And if you wish to distinguish them in your report, you must judiciously use the Labels layout element, or some other formatting to distinguish the content properties from the barrel properties.
If you use Microsoft SQL Server as your database, then an easy way to work with a JSON document is by using the for json auto clause in your SQL statement. For example, the following SQL statement produces a JSON document.
select CategoryName Name, ProductID, ProductName, QuantityPerUnit, Discontinued, UnitPrice from Products, Categories as ProductsByCategory
where Products.CategoryID = ProductsByCategory.CategoryID
order by CategoryName
for json auto, root('ProductsByCategory')
{
"ProductsByCategory": [
{
"Name": "Beverages",
"Products": [
{
"ProductID": 1,
"ProductName": "Chai",
"QuantityPerUnit": "10 boxes x 20 bags",
"Discontinued": false,
"UnitPrice": 18
},
{
"ProductID": 2,
"ProductName": "Chang",
"QuantityPerUnit": "24 - 12 oz bottles",
"Discontinued": false,
"UnitPrice": 19
}
]
}
]
}