Announcing the pdf-image Endpoint
We're pleased to announce the public release of the pdf-image endpoint for rasterizing PDF documents into images.
We're pleased to announce the public release of the pdf-image endpoint for rasterizing PDF documents into images.
Use Microsoft's PowerShell to test DynamicPDF API endpoints from the command line quickly.
The DynamicPDF API pdf endpoint now supports Word and Excel conversion to PDF.
The DynamicPDF API is now on the Postman Public API Network, the most extensive collection of APIs available anywhere. Use Postman to call the DynamicPDF API's endpoints before incorporating the endpoints into your application. Save time and money using the DynamicPDF API's public collection on Postman.
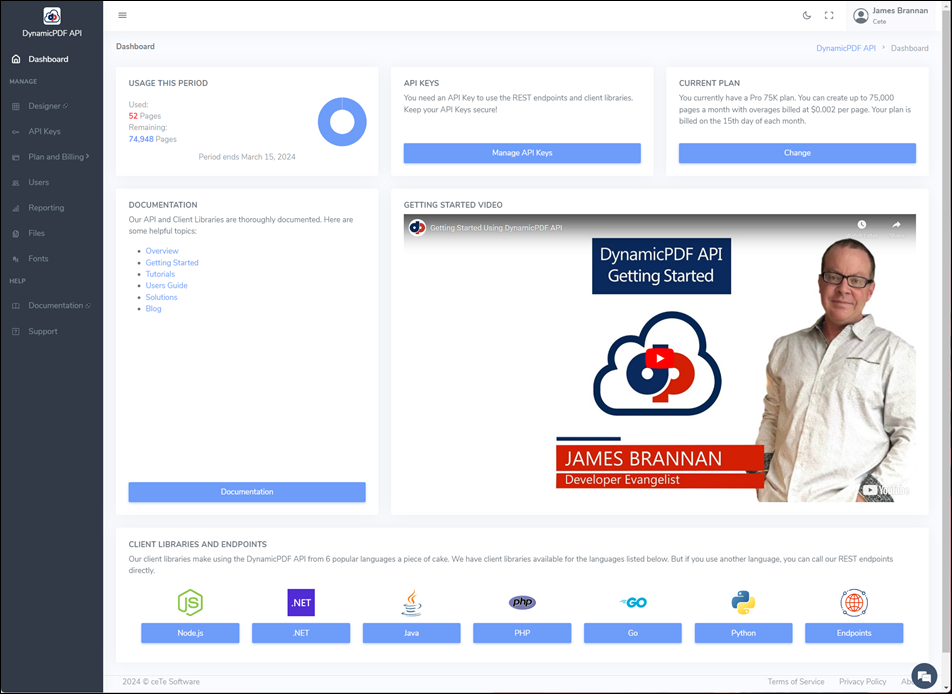
DynamicPDF is excited to announce our new Portal has been redesigned to make working with the DynamicPDF API more intuitive. We are also happy to announce the renaming of the DynamicPDF Cloud API to DynamicPDF API and our new home: https://dpdf.io.
DynamicPDF API Becomes DynamicPDF API
DynamicPDF announces our new name, DynamicPDF API. Since launching the DynamicPDF API last year, people worldwide have used it to create and manipulate PDF documents and reports. Our mission at the DynamicPDF API has always been to provide an easy-to-use web interface for organizations wishing to capitalize on our powerful flagship product, DynamicPDF Core Suite, without worrying about installing and managing desktop software. To reflect DynamicPDF's goals, the DynamicPDF Cloud API will now be known as the DynamicPDF API. This name change better reflects the current trend, where cloud computing is so ubiquitous that adding cloud to our name felt redundant.
The DynamicPDF API also changed its domains to:
DynamicPDF API replaced the Environment Manager with our new and improved Portal. The Portal includes global font management, a more intuitive file manager, and other features improving your experience using the DynamicPDF API for all your PDF needs. Use the Portal to manage your organization's apps, API keys, plan, billing, files, and fonts and to review usage reports.

A client asked how to call the dlex-layout endpoint using the Axios library rather than the DynamicPDF API's Node.js client library. In this tutorial, we illustrate how to send files and associated data by constructing a form and then using Axios to call the dlex-layout endpoint.
Consider using The DynamicPDF API's node.js client library to make using the endpoints easier (DynamicPDF API - Node.js Client on NPM).
A client asked if The DynamicPDF API worked with WordPress. This question made us wonder how we could integrate The DynamicPDF API with WordPress so potential clients could use our product in their WordPress sites.
The following solution is what we came up with.
DynamicPDF Designer is a powerful graphical editing tool for creating a DLEX XML specification that, when processed, creates a PDF document. You can also programmatically create a DLEX specification to format a report dynamically. Here, we show how to dynamically create a columnar report.
This post is part two of a two-part blog post. In this post, we programmatically add columns to a DLEX from (almost) scratch.
In the last post (Dynamic Columns and Designer Reports - Part One), we modified an existing DLEX file to remove and move columns in an existing DLEX document. But many times, you might wish to create a DLEX programmatically from scratch. Here, we illustrate making a DLEX file dynamically from a bare-bones DLEX document.
Creating and modifying a DLEX from scratch is tedious and error-prone. If possible, you should use DynamicPDF Designer Online.
We start with a bare-bones DLEX file, report-with-cover-page.json, and use the DynamicPDF API C# Client library, available on GitHub or as a NuGet package.
We use the client library to create a PDF using the pdf endpoint. We also use Microsoft's System.XML namespace.
DynamicPDF Designer is a powerful graphical editing tool for creating a DLEX XML specification that, when processed, creates a PDF document. You can also programmatically modify a DLEX specification to format a report dynamically. Here, we show how to dynamically change a report to remove columns when creating a columnar report.
This is part one of a two-part blog post. In this post we programmatically modify an existing DLEX. In the next post we create that DLEX from scratch.
When using Designer, you might have trouble getting started with producing JSON data to design and test your DLEX document. If you use SQL Server, then an easy way to produce a JSON dataset is by using the for JSON clause in your SQL statement.