Use a Report- dlex-layout Endpoint
 Use the
Use the dlex-layout endpoint to create PDF reports dynamically on the cloud.After creating a DLEX report using DynamicPDF Designer, you can use the created DLEX file combined with a JSON file to generate PDF documents using an HTTP POST form request dynamically.
In this tutorial, you use the dlex-layout REST endpoint to make an HTTP request for a PDF and receive an HTTP response containing the generated PDF.
Required Resources
To complete this tutorial, if you did not add the resources in the samples folder creating-a-report-template-designer, then add them now.
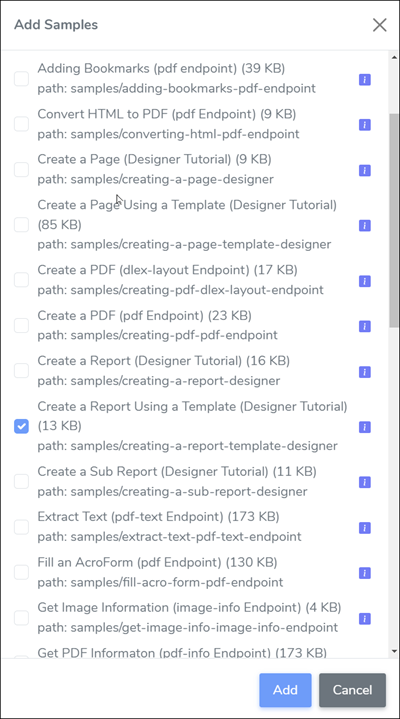
- Navigate to the File Manager and from the Samples dialog, add the
creating-a-report-template-designerfolder to add the sample resources.

Figure 1. The Create a Report (Designer Tutorial) sample project.
- Download
invoice.jsonto your local system, - Rename the downloaded file to
invoice-local.json; here we assume the local folder/temp/dynamicpdf-api-samples/using-dlex-layout.
| Resource | Cloud/Local |
|---|---|
invoice.dlex | cloud |
invoice-local.json | local |
invoice.json | cloud |
You should have invoice.dlex and invoice.json in your cloud storage space and invoice-local.json in your local filesystem. Now that we have our resources, let's use review the existing DLEX report.
Test DLEX on Cloud
Typically, when using the dlex-layout endpoint you would first create the DLEX on the cloud using DynamicPDF Designer and simultaneously test your JSON dataset while developing. This is the strategy we employed when we completed the tutorial Create a Page Using a Template. However, after debugging the DLEX file, you should then use layout data that resides in your local system rather than on the cloud. We will demonstrate this difference by using invoice-local.json from your local file system rather than invoice.json. But first, let's run the report in Designer.
Remember, layout data is your organization's data, keep this data safe by never storing it in the cloud - unless the data is sample data
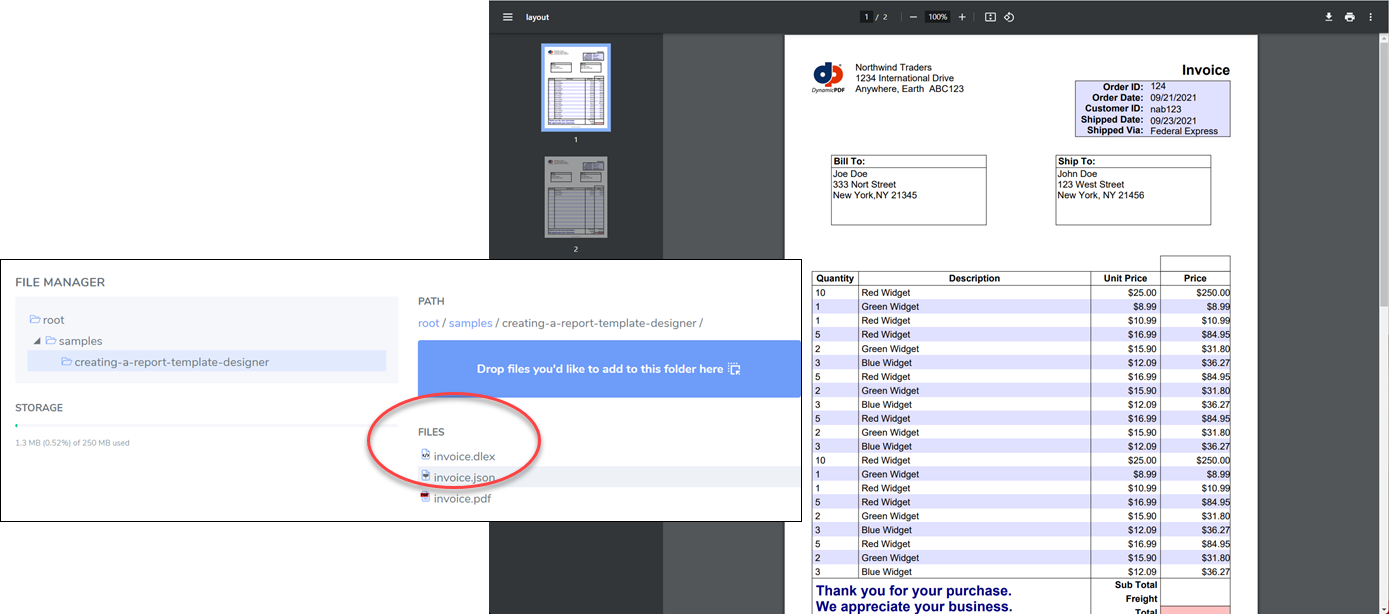
- In the Portal, open the File Manager, and open the folder
creating-a-report-template-designer. - Double-click on
invoice.dlexto open the DLEX in Designer. - Run the report by clicking the Run Report (the green arrow) button.

Figure 2. Double-click on a DLEX file to open it in DynamicPDF Designer.
- After closing the generated report, exit the Portal.
Note that if the DLEX file and the JSON file have the same name and are in the same folder, then Designer will attempt to load the data automatically.
Now that we have ensured the DLEX file generates a PDF, let's use the dlex-layout endpoint to generate the PDF report.
dlex-layout Endpoint
The dlex-layout endpoint takes a POST request containing the path to the DLEX file and the JSON data. The endpoint then generates a PDF document and is returned as an HTTP response to your calling application.
The following summarizes the HTTP POST request and the resulting response's content-type. Note that if you use one of the client libraries, then these REST call details are handled for you by the API.
| Request | |
|---|---|
| URL | https://api.dpdf.io/v1.0/dlex-layout |
| HTTP Method | POST |
| Content-Type | multipart/form-data |
| Request Body Fields | DlexPath |
| Request File Field | LayoutData |
| Header Field | Authorization |
| Response | |
| Content-Type | application/pdf |
Calling Endpoint
You can call the endpoint directly or use one of DynamicPDF's client libraries. Let's illustrate calling the pdf-dlex endpoint using Postman, cURL, and then by using the Java, C#, Node.js, and PHP client libraries.
Access the complete source for this project at one of the following GitHub projects.
| Language | File Name | Location (package/namespace/etc.) | GitHub Project |
|---|---|---|---|
| Java | DesignerReportTemplate.java | com.dynamicpdf.api.examples | https://github.com/dynamicpdf-api/java-client-examples |
| C# | Program.cs | DesignerReportTemplate | https://github.com/dynamicpdf-api/dotnet-client-examples |
| Nodejs | DesignerReportTemplate.js | nodejs-client-examples | https://github.com/dynamicpdf-api/nodejs-client-examples |
| PHP | DesignerReportTemplate.php | php-client-examples | https://github.com/dynamicpdf-api/php-client-examples |
Select the tab of the desired language to view the tutorial steps for that particular language. Refer to Creating a PDF (dlex-layout) tutorial for detailed instructions on using one of the client libraries with the dlex-layout endpoint.
- cURL
- Postman
- C# (.NET)
- Java
- Node.js
- PHP
Postman
There are many introductory tutorials on using Postman on Postman's website, so here, we do not go in-depth when describing the steps. However, if you have difficulties with the following steps, refer to Building Requests (https://learning.postman.com/docs/sending-requests/requests/) in the Postman Learning Center.
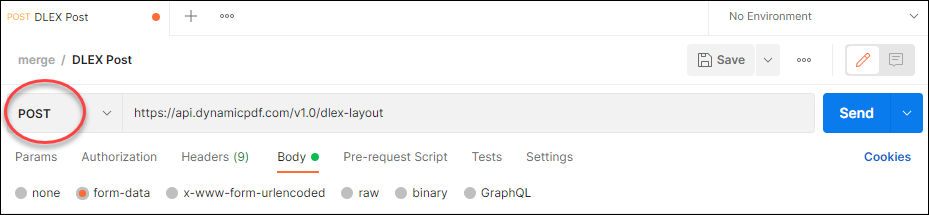
- Create a new POST request in Postman. Select POST from the dropdown.

Figure 3. Creating a new POST request in Postman.
- Add the
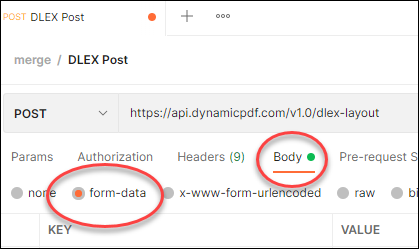
dlex-layoutendpoint URL. - Select Body and then Form Data.

Figure 4. Creating a a POST in Postman for a form submission.
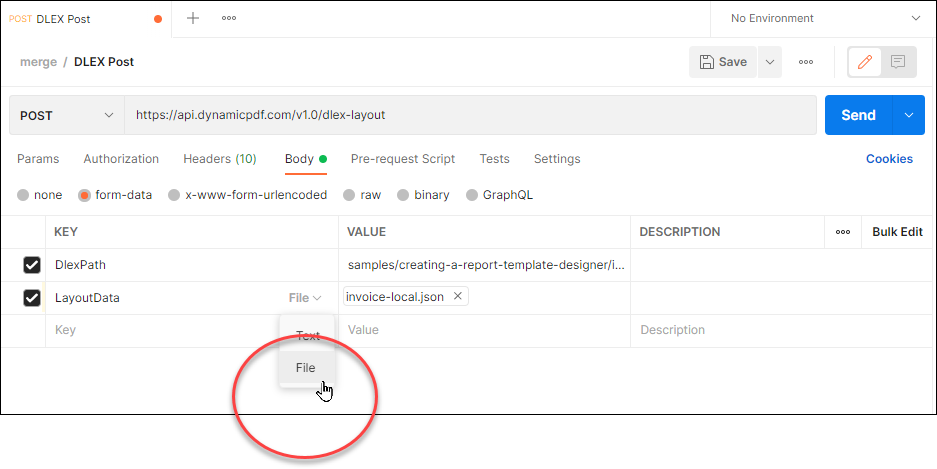
- Then add the two properties,
DlexPathandLayoutData, and their values. In the KEY column of LayoutData be certain to select File to indicate this field is a path to a file.

Figure 5. Adding properties to Postman to call the endpoint.
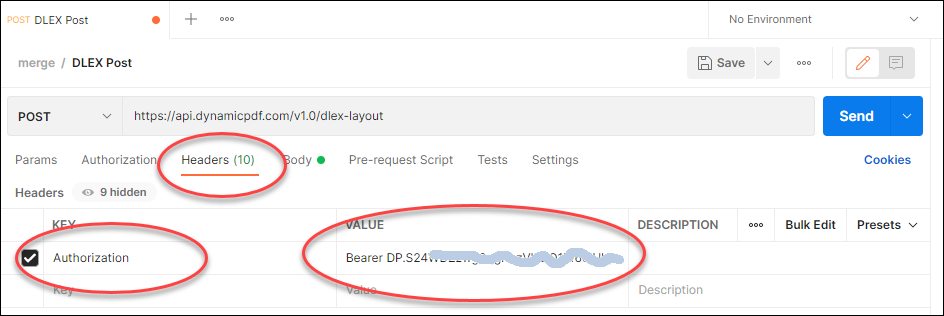
- Click Headers and add a new header named
Authorization, and add the App Key as the value.

Figure 6. Adding the authorization key to a Postman request.
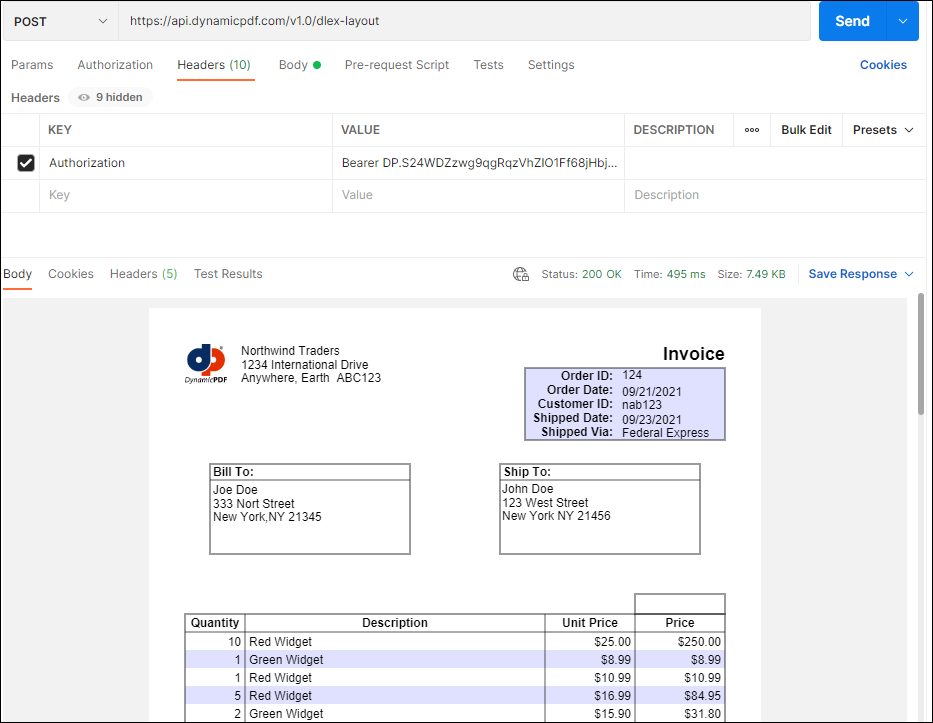
- Click Send and the PDF should be returned as the response.

Figure 7. The returned PDF in Postman.
- If you wish to save the PDF, then click Save Response and save the PDF to disk.
If Postman displays the PDF as binary text, then upgrade to the latest Postman version which adds the functionality needed to properly display a PDF.
cURL
As with Postman, a complete tutorial on using cURL is beyond this tutorial's scope. However, the following command will execute the cURL request and return the generated PDF as invoice-curl-output.pdf.
curl -X POST "https://api.dpdf.io/v1.0/dlex-layout"
-H "Authorization: Bearer DP.xxx-api-key-xxx"
-F "DlexPath=samples/creating-a-report-template-designer/invoice.dlex"
-F "LayoutData=@C:/temp/dynamicpdf-api-samples/using-dlex-layout/invoice-local.json"
-o invoice-curl-output.pdf
- Open the Command Prompt and navigate to the folder containing
invoice-local.json. - Add the
Authorization,DlexPath, andLayoutDataproperties and specify that it is output is a file. - Execute the command to write the response to a PDF file.
Note the DlexPath and LayoutData parameters. The DlexPath parameter refers to the resource in cloud storage while the LayoutData parameter refers to the local JSON data. Executing the command results in the DLEX being processed and the PDF returned and saved to invoice-curl-output.pdf.
C# .NET
Available on NuGet:
Install-Package DynamicPDF.API
- Create a new Console App (.NET Core) project named
DesignerReportTemplate. - Add the DynamicPDF.API NuGet package to the project.
- Create a new method named
Runthat takes the api key and the basepath as parameters. - In the
Runmethod, create a newLayoutDataResourceinstance that points to the local layout data. - Create a new
DlexLayoutinstance and pass the path to the DLEX file in cloud storage and the newly createdLayoutDataResourceinstance. - Set the endpoint's api key and then add the call to the endpoint's
processmethod. - Obtain the results as a
PDFResponseand if it is successful, save the results as a PDF.
using DynamicPDF.Api;
using System;
using System.IO;
namespace DesignerReportTemplate
{
class Program
{
static void Main(string[] args)
{
Run("DP. API-KEY", "C:/temp/dynamicpdf-api-samples/using-dlex-layout/");
}
public static void Run(String apiKey, String basePath)
{
LayoutDataResource layoutData = new LayoutDataResource(basePath + "invoice-local.json");
DlexLayout dlexEndpoint = new DlexLayout("samples/creating-a-report-template-designer/invoice.dlex", layoutData);
dlexEndpoint.ApiKey = apiKey;
PdfResponse response = dlexEndpoint.Process();
if (response.IsSuccessful)
{
File.WriteAllBytes(basePath + "invoice-csharp-output.pdf", response.Content);
}
else
{
Console.WriteLine(response.ErrorJson);
}
}
}
}
Node.js
Available on NPM:
npm i @dynamicpdf/api
- Use npm to install the DynamicPDF API module.
- Open
DesignerReportTemplate.js. - Create a new method named
Run. - In the
Runmethod, create a newLayoutDataResourceinstance that points to the local layout data. - Create a new
DlexLayoutinstance and pass the path to the DLEX file in cloud storage and the newly createdLayoutDataResourceinstance. - Set the endpoint's api key and then add the call to the endpoint's
processmethod. - Obtain the results as a
PDFResponseand if it is successful, save the results as a PDF.
import fs from 'fs';
import {
LayoutDataResource,
DlexLayout
} from "@dynamicpdf/api"
export class DesignerReportTemplate {
static async Run() {
var layoutData = new LayoutDataResource("C:/temp/dynamicpdf-api-samples/using-dlex-layout/invoice-local.json");
var dlexEndpoint = new DlexLayout("samples/creating-a-report-template-designer/invoice.dlex", layoutData);
dlexEndpoint.apiKey = "DP.xxx-api-key-xxx";
var res = await dlexEndpoint.process();
if (res.isSuccessful) {
var outFile = "C:/temp/dynamicpdf-api-samples/using-dlex-layout/invoice-nodejs-output.pdf";
var outStream = fs.createWriteStream(outFile);
outStream.write(res.content);
outStream.close();
} else {
console.log(res.errorJson);
}
}
}
await DesignerReportTemplate.Run();
- Run the application
node DesignerReportTemplate.jsand the PDF is saved to your local filesystem.
Java
Available on Maven:
https://search.maven.org/search?q=g:com.dynamicpdf.api
<dependency>
<groupId>com.dynamicpdf.api</groupId>
<artifactId>dynamicpdf-api</artifactId>
<version>1.0.0</version>
</dependency>
- Create a new Maven project and add the DynamicPDF API as a dependency, also add the Apache Commons IO library.
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.8.0</version>
</dependency>
- Create a new class named
DesignerReportTemplatewith amainmethod. - Create a new method named
Runthat takes the api key and the basepath as parameters. - In the
Runmethod, create a newLayoutDataResourceinstance that points to the local layout data. - Create a new
DlexLayoutinstance and pass the path to the DLEX file in cloud storage and the newly createdLayoutDataResourceinstance. - Set the endpoint's api key and then add the call to the endpoint's
processmethod. - Obtain the results as a
PDFResponseand if it is successful, save the results as a PDF.
package com.dynamicpdf.api.examples;
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import com.dynamicpdf.api.DlexLayout;
import com.dynamicpdf.api.LayoutDataResource;
import com.dynamicpdf.api.PdfResponse;
public class DesignerReportTemplate {
public static void main(String[] args) {
DesignerReportTemplate.Run("DP. <api key>",
"C:/temp/dynamicpdf-api-samples/using-dlex-layout/");
}
public static void Run(String apiKey, String basePath)
{
LayoutDataResource layoutDataResource = new LayoutDataResource(basePath + "/invoice-local.json");
DlexLayout dlexLayout = new DlexLayout("samples/creating-a-report-template-designer/invoice.dlex",
layoutDataResource);
dlexLayout.setApiKey(apiKey);
PdfResponse response = dlexLayout.process();
if(response.getIsSuccessful())
{
try {
FileUtils.writeByteArrayToFile(new File(basePath + "/invoice-java-output.pdf"),
response.getContent());
} catch (IOException e) {
e.printStackTrace();
}
} else
{
System.out.println(response.getErrorJson());
}
}
}
PHP
Available as a Composer package:
composer require dynamicpdf/api
- Use composer to ensure you have the required PHP libraries.
- Create a new class named
DesignerReportTemplatewith amainmethod. - Create a new method named
Run. - In the
Runmethod, create a newLayoutDataResourceinstance that points to the local layout data. - Create a new
DlexLayoutinstance and pass the path to the DLEX file in cloud storage and the newly createdLayoutDataResourceinstance. - Set the endpoint's api key and then add the call to the endpoint's
processmethod. - Obtain the results as a
PDFResponseand if it is successful, save the results as a PDF.
<?php
use DynamicPDF\Api\LayoutDataResource;
use DynamicPDF\Api\DlexLayout;
require __DIR__ . '/vendor/autoload.php';
class DesignerReportTemplate
{
private static string $BasePath = "C:/temp/dynamicpdf-api-samples/using-dlex-layout/";
private static string $ApiKey = "DP.xxx-api-key-xxx";
public static function Run()
{
$layoutData = new LayoutDataResource(DesignerReportTemplate::$BasePath . "invoice-local.json");
$dlexEndpoint = new DlexLayout("samples/creating-a-report-template-designer/invoice.dlex", $layoutData);
$dlexEndpoint->ApiKey = DesignerReportTemplate::$ApiKey;
$response = $dlexEndpoint->Process();
file_put_contents(DesignerReportTemplate::$BasePath . "invoice-php-output.pdf", $response->Content);
}
}
DesignerReportTemplate::Run();
Discussion
This tutorial illustrated how to use a DLEX file created using DynamicPDF Designer to call the dlex-layout REST endpoint. In all four languages, the steps were similar. First, we created a new LayoutData instance by loading the path to the JSON via the constructor. In the constructor, we passed the path to the DLEX file on the File Manager and the LayoutData instance. Next, we created a new instance of the DlexLayout class, which abstracts the dlex-layout endpoint. The DlexLayout instance saves the results as a PDF after processing if the processing was successful. Finally, we called the Process method and saved the resultant PDF.