pdf (JSON)
 Use the pdf endpoint using JSON to create pages, PDF reports from DLEX files, convert images to PDF, convert Word documents or HTML to PDF, and merge PDFs into a combined PDF.
Use the pdf endpoint using JSON to create pages, PDF reports from DLEX files, convert images to PDF, convert Word documents or HTML to PDF, and merge PDFs into a combined PDF.The DynamicPDF pdf endpoint accepts JSON as the message body for HTTP Post requests. Resources embedded in the JSON document are encoded as either base64 data or a string properly encoded for embedding in a JSON document.
If using an API such as SaleForce's Apex API, then specifying the request's payload as raw/json rather than multipart/formdata , greatly simplifies using the pdf endpoint.
Request/Response
| Request | Request Data | Response |
|---|---|---|
| POST | form fields | PDF document as byte-array |
The pdf endpoint takes an HTTP POST submission where the Instructions JSON and all associated resources are sent as raw/json.
POST https://api.dpdf.io/v1.0/pdf HTTP/1.1
Authorization: Bearer DP.xxx-your-api-key-xxx
Parameters
| Parameters | Type | Description | |
|---|---|---|---|
| Header | |||
Authorization | Bearer DP.V9xxxx | The API key used to authenticate endpoint. | REQUIRED |
| Request Body | |||
Instructions | raw/json | The Instructions JSON as raw/json in request's body. | REQUIRED |
Instructions
If not familiar with using an Instructions document with the pdf endpoint then you should first familiarize yourself with calling the pdf endpoint as multipart/formdata (pdf).
Recall the following input types for an Instructions document. You specify one or more of the input types in the Instructions document when calling the pdf endpoint.
| input | Description |
|---|---|
dlex | Create a report/document from a DLEX file combined with JSON data. |
html | Converts an HTML document to a PDF. |
word | Converts a Word document to a PDF. |
excel | Converts an Excel document to a PDF. |
image | Convert an image to a PDF. |
page | Create a simple one-page PDF document such as a cover-page. |
pdf | Specify a pre-existing PDF to merge with other PDF documents. |
For example, you might have the following Instructions document. This would merge the two file: DocumentA.pdf and DocumentB.pdf and expect both as multipart/formdata binary uploads.
However, you can also specify both files in the JSON body and send the entire Instructions document string as raw/json.
{
"author": "John Doe",
"title": "Getting Started - Merge Two PDFs",
"inputs": [
{
"type": "pdf",
"resourceName": "DocumentA.pdf",
"startPage": 1,
"pageCount": 1
},
{
"type": "pdf",
"resourceName": "DocumentB.pdf"
}
]
}
Access these files from the merge-pdfs-pdf-endpoint samples folder in the Dashboard's File Manager.

To send the preceding files as raw/json you must first get the file content of both as base64 encoded data and create resource entries for both in the Instructions document.
For example, the following Instructions document specifies both documents as inputs; however, it then ties the resourceName to the resource and embeds the data directly as a base64 encoded PDF document.
{
"author": "Alex Smith",
"inputs": [
{
"type": "pdf",
"resourceName": "DocumentA.pdf",
"startPage": 1,
"pageCount": 1
},
{
"type": "pdf",
"resourceName": "DocumentB.pdf"
}
],
"resources": [
{
"name" : "DocumentA.pdf",
"data" : "base64 encoded"
},
{
"name" : "DocumentB.pdf",
"data" : "base64 encoded"
}
]
}
- Access the complete file at: example-merge-instructions.json.
For any binary input (PDF, Word Document, image, etc.), you create an entry for the input and resourceName. Then, add a resource to the resources array, where the name matches the entry name in inputs and the data value is base64 encoded. Multiple examples are provided below.
{
"inputs": [
{
"type": "input-type",
"resourceName" : "resource-name.ext"
}
],
"resources": [
{
"name" : "resource-name.ext",
"data": "base64 data"
}
]
}

Any string resource (XML, JSON, etc.) must escape certain characters when putting a string into JSON. For example, a resource containing the " character must be converted to ' \" before embedding it as a string in a JSON document.
dlex input
When using a dlex input, specify the resourceName and layoutDataResourceName in an inputs array and then specify the associated resource and layout data in a resources array.
{
"inputs": [
{
"type": "dlex",
"resourceName": "dlex file name",
"layoutDataResourceName": "layout data name"
}
],
"resources":[
{
"name": "dlex file name from resourceName",
"dataString" : "encoded string"
},
{
"name": "layout data name from layoutDataResourceName",
"dataString" : "encoded string"
}
]
}
Example
The following example illustrates using the dlex input type. Notice that the DLEX and the JSON data are both stringified string while the image used by the DLEX is added as base64 encoded data. The image is used by the DLEX to render the PDF report.
{
"author": "John Doe",
"title": "My PDF From REST API",
"creator": "DynamicPDF",
"inputs": [
{
"type": "dlex",
"resourceName": "SimpleReportWithCoverPage.dlex",
"layoutDataResourceName": "SimpleReportWithCoverPage.json"
}
],
"resources":[
{
"name": "NorthWindlogo.gif",
"data": "base64 encoded data"
},
{
"name": "SimpleReportWithCoverPage.dlex",
"dataString" : "encoded string"
},
{
"name": "SimpleReportWithCoverPage.json",
"dataString" : "encoded string"
}
]
}
- Access the complete file at: example-dlex-instructions.json.

HTML Input
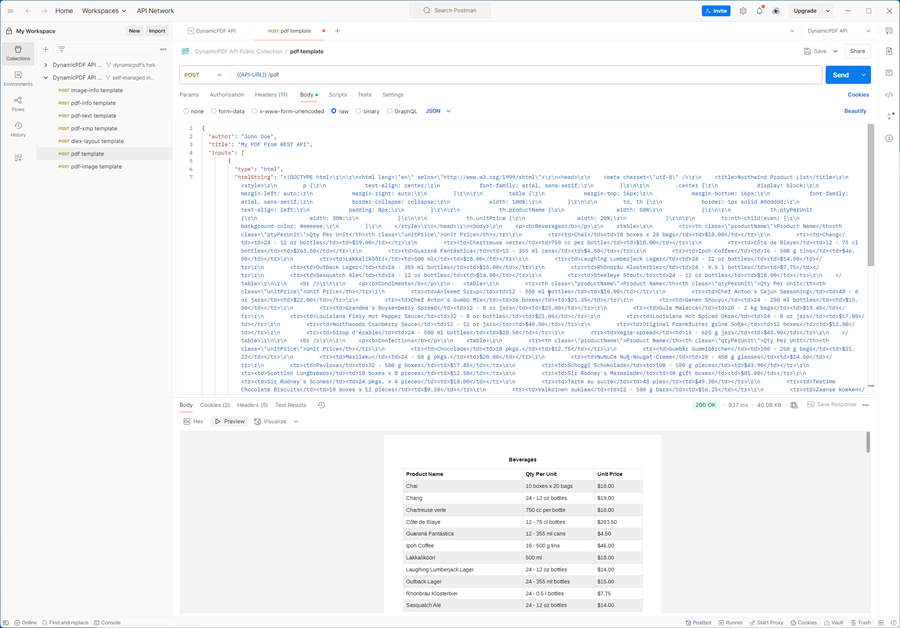
When using HTML input, use the htmlString property combined with the html input type. Ensure the HTML is properly escaped.
{
"author": "John Doe",
"title": "My PDF From REST API",
"inputs": [
{
"type": "html",
"htmlString": "encoded string"
}
]
}
- Access the complete file it: instructions-html-example.json.

Word and Excel Input
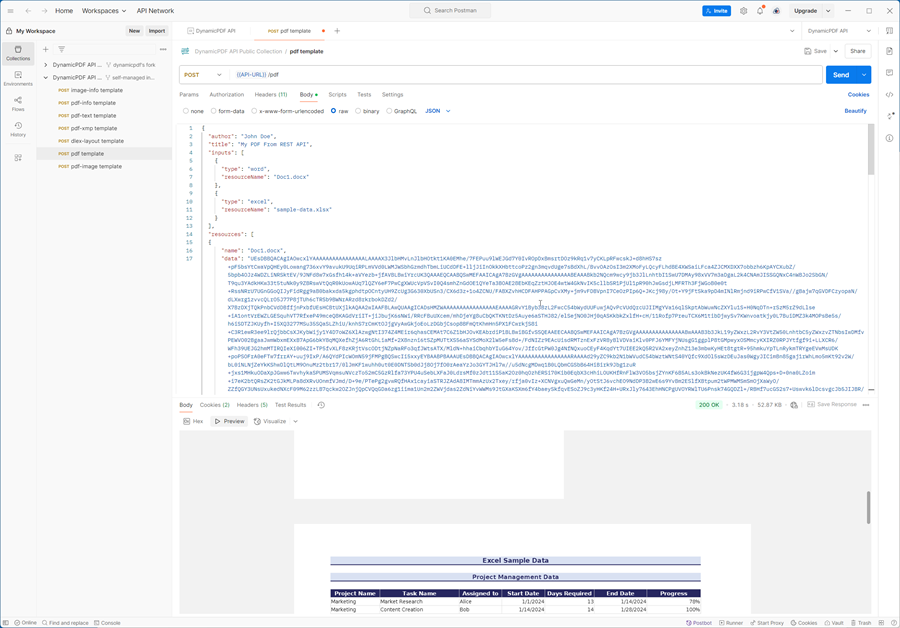
The word and excel input types convert Word and Excel documents into PDFs. In this example the instructions convert a Word document to PDF and an Excel spreadsheet into a PDF and then merges them to create the combined PDF document.
{
"author": "John Doe",
"title": "My PDF From REST API",
"inputs": [
{
"type": "word",
"resourceName": "Doc1.docx"
},
{
"type": "excel",
"resourceName": "sample-data.xlsx"
}
],
"resources": [
{
"name": "Doc1.docx",
"data": "base64 encoded data"
},
{
"name": "sample-data.xlsx",
"data": "base64 encoded data"
}
]
}
- Access the complete file at: instructions-excel-word-example.json.

Image
The image input type converts images to PDF documents. In this example the instructions converts an image into a PDF.
{
"author": "John Doe",
"title": "My PDF From REST API",
"inputs": [
{
"type": "image",
"resourceName": "logo-small.png"
}
],
"resources": [
{
"name": "logo-small.png",
"data": "base64 encoded data"
}
]
}
- Access the complete file at: instructions-image-example.json.

Page
You use the page input type to create a simple one-page PDF document such as a cover-page. You can add images, and elements to a page. In the following two examples you first recreate the page in the Add Text, Images, Lines, and Rectangles to PDFs solution, and in the second create a page with an embedded font.
Page With Image
In this example - taken from Add Text, Images, Lines, and Rectangles to PDFs solution - the instructions creates a cover page with an image.
{
"author": "CeteSoftware",
"creator": "DynamicPDF API",
"inputs": [
{
"type": "page",
"pageWidth": 1008,
"pageHeight": 612,
"elements": [
{
"type": "text",
"color": "Blue",
"text": "Hello PDF",
"fontSize": 42,
"placement": "topCenter",
"xOffset": -50,
"yOffset": 100
},
{
"type": "line",
"color": "Red",
"lineStyle": "solid",
"x2Offset": 900,
"y2Offset": 150,
"width": 4,
"placement": "topLeft",
"xOffset": 305,
"yOffset": 150
},
{
"type": "rectangle",
"width": 100,
"height": 500,
"borderWidth": 5,
"cornerRadius": 10,
"fillColor": "Green",
"borderColor": "Blue",
"borderStyle": "dots",
"placement": "topCenter",
"xOffset": -250,
"yOffset": -10
},
{
"type": "image",
"resourceName": "dynamicpdfLogo.png",
"placement": "topLeft",
"xOffset": 835,
"yOffset": 75
}
]
}
],
"resources": [
{
"name": "dynamicpdfLogo.png",
"data": "base64 encoded data"
}
]
}
- Access the complete file at: instructions-page-image.json.

Page With Font
In this example the instructions creates a simple page where a font is specified and added as a binary resource to create a PDF.
{
"author": "John Doe",
"title": "My PDF From REST API",
"subject": "Test Subject",
"inputs": [
{
"type": "page",
"elements": [
{
"type": "text",
"text": "Hello, This is Text Element with LiberationSans-Bold font",
"font": "LiberationSans-Bold",
"placement": "topLeft"
}
]
}
],
"fonts": [
{
"name": "LiberationSans-Bold",
"data" : "base64 encoded data"
}
]
}
- Access the complete file at: instructions-text-font.json.
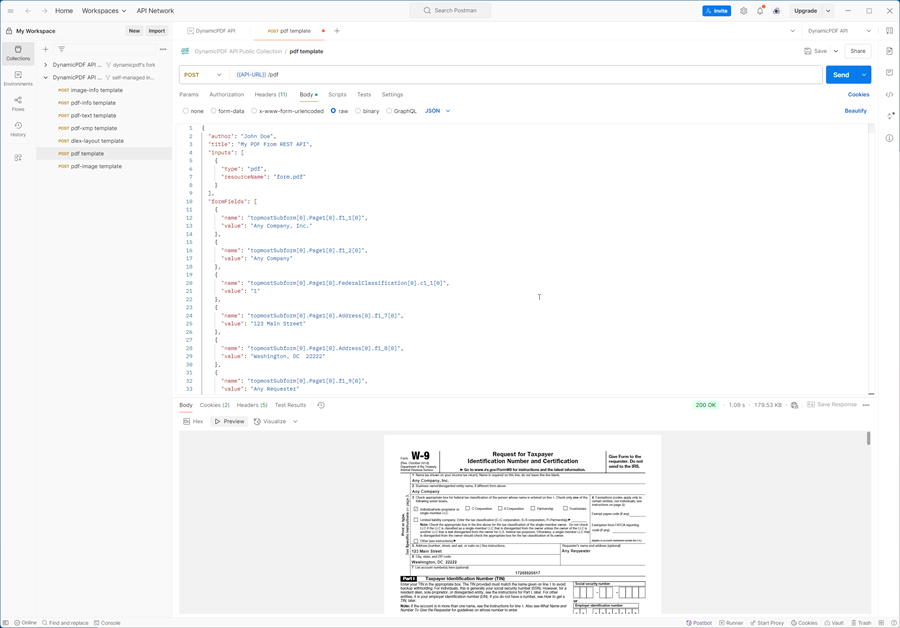
Completing a Form
{
"author": "John Doe",
"title": "My PDF From REST API",
"inputs": [
{
"type": "pdf",
"resourceName": "form.pdf"
}
],
"formFields": [
{
"name": "topmostSubform[0].Page1[0].f1_1[0]",
"value": "Any Company, Inc."
},
{
"name": "topmostSubform[0].Page1[0].f1_2[0]",
"value": "Any Company"
},
{
"name": "topmostSubform[0].Page1[0].FederalClassification[0].c1_1[0]",
"value": "1"
},
{
"name": "topmostSubform[0].Page1[0].Address[0].f1_7[0]",
"value": "123 Main Street"
},
{
"name": "topmostSubform[0].Page1[0].Address[0].f1_8[0]",
"value": "Washington, DC 22222"
},
{
"name": "topmostSubform[0].Page1[0].f1_9[0]",
"value": "Any Requester"
},
{
"name": "topmostSubform[0].Page1[0].f1_10[0]",
"value": "17288825617"
},
{
"name": "topmostSubform[0].Page1[0].EmployerID[0].f1_14[0]",
"value": "52"
},
{
"name": "topmostSubform[0].Page1[0].EmployerID[0].f1_15[0]",
"value": "1234567"
}
],
"resources": [
{
"name": "form.pdf",
"data": "base64 encoded data"
}
]
}
- Access the complete file at: instructions-form-example.json.