Fonts
 The DynamicPDF API supports using fonts in your PDF documents. Designer's layout elements use the font property to format your report's elements.
The DynamicPDF API supports using fonts in your PDF documents. Designer's layout elements use the font property to format your report's elements.DynamicPDF API supports several core fonts, Google Fonts, and also allows adding custom fonts to your DynamicPDF cloud storage space. DynamicPDF API supports the 14 core fonts present in all PDF readers and supports embedding OpenType (TrueType), Type 1 fonts, Web Fonts (WOFF) version 1.0 and TrueType Collections (TTC) in a PDF document. DynamicPDF API also supports Google Fonts.
Core Fonts
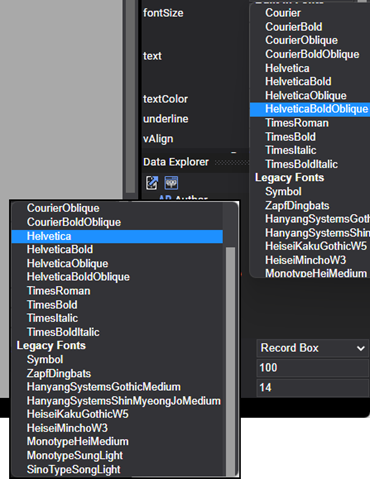
Designer supports the following core fonts.

Figure 1. DynamicPDF API supported fonts.
- Courier, Courier Bold, Courier Oblique, Courier Bold-Oblique
- Helvetica, Helvetica Bold, Helvetica Oblique, Helvetica Bold-Oblique
- Times Roman, Times Bold, Times Italic, Times Bold-Italic
- Symbol
- Zapf Dingbats
- Hanyang Systems Gothic Medium
- Heisei Mincho W3
- Monotype Hei Medium
- Monotype Sung Light
- Sino Type Song Light
For more on using Fonts on the web, refer to CSS Web Safe Fonts by W3 Schools. For more on using Adobe fonts, refer to Font embedding and substitution.
Designer supports expressions in an element's font property. For example, IF(LTE(num,0),"Helvetica","Courier"), then the element's font would be Helvetica or Courier depending on the value in the num field. Refer to following documentation Functions (Fonts and Colors).
Google Fonts
DynamicPDF API supports Google Fonts.

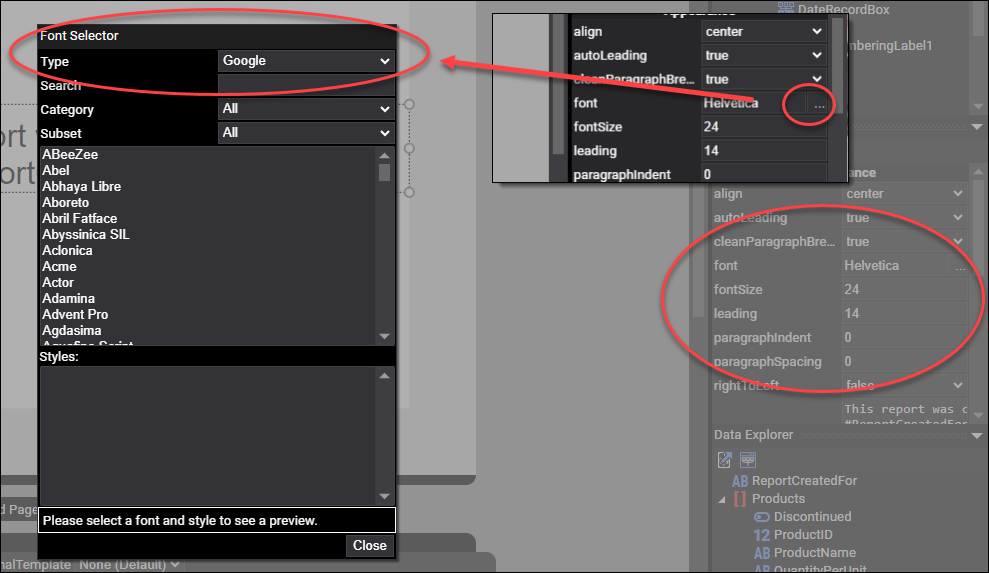
Figure 2. Google Font support in Designer.
Adding Google Font Example
Designer supports adding a Google Font through the font property. To add a Google Font,
- click ... to open the Font Selector dialog,
- select
Googlefrom the Type dropdown, - select the particular font from the Subset list,
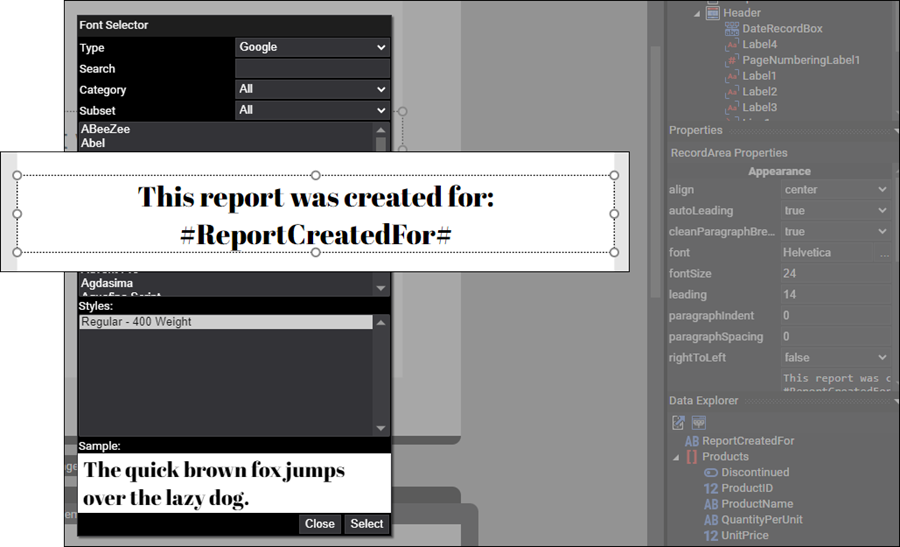
- select the desired style from the Styles list,
- click Select to select the font.

Figure 3. Adding a Google Font to a cover page in Designer.
Embedding Fonts
Although Designer supports numerous fonts, the following fonts Requiring Embedding.
- OpenType (TrueType)
- Type1
- Web Open Font Format v1 (WOFF)
- TrueType Collections (TTC)
Adding Font Example
Designer supports adding custom fonts to a DLEX through the top-level Document.
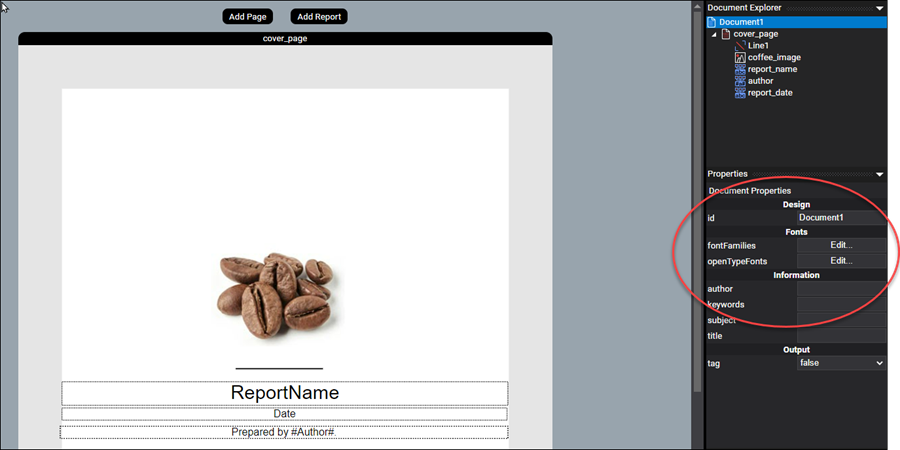
- Select anywhere outside the page or report (the grey area).
- In the Document Properties you can change the fontFamilies or openTypeFonts property.

Figure 4. Modify fontFamilies or openTypeFonts properties for a Document.
Add a font by performing the following steps.
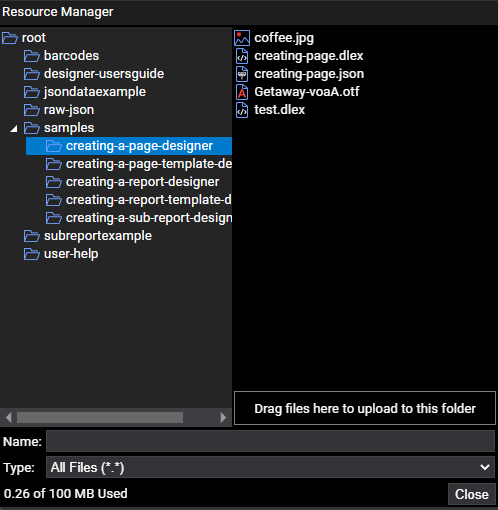
- Add the font to your desired location in your DynamicPDF API cloud storage.

Figure 5. Adding the Getaway-voaA.otf font (an opensource font found on the web) to the creating-a-page-designer sample project.
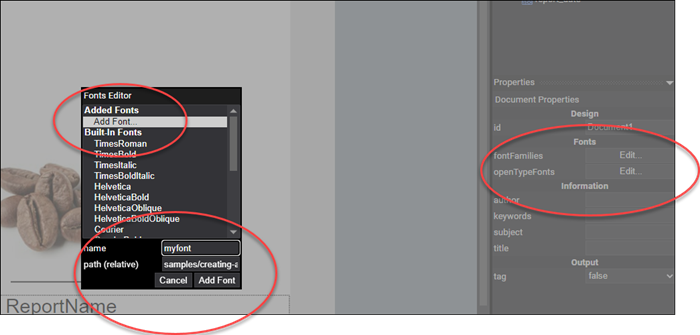
- Select Edit... from the openTypeFonts property to open the Fonts Editor.

Figure 6. Adding a font to a Document.
- Provide a name and the relative path to the font.
- Select the Add Font button to add the font, and then select Close.
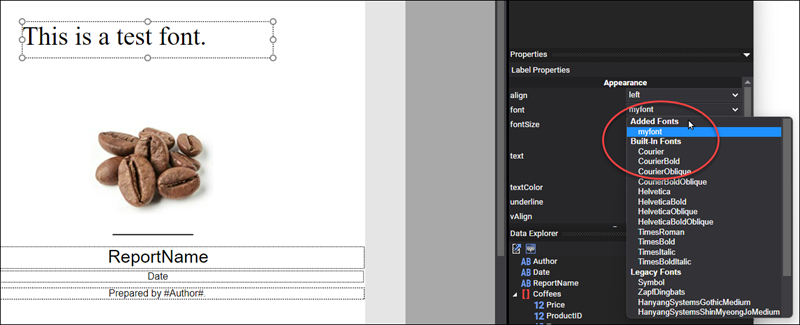
The font can now be used anywhere within the document. For example, to use the font in a Label layout element, you would select myFont (or the font name you provided for your custom font) from the font property list.

Figure 7. Adding a custom font to a Label layout element.
Upon creating the report, the label's text will be in the custom font.