Report
 A Report is for displaying repeating data in a DLEX document. You use a report to generate a PDF that contains dynamic data describing a dataset's data.
A Report is for displaying repeating data in a DLEX document. You use a report to generate a PDF that contains dynamic data describing a dataset's data. The designer-usersguide-examples GitHub project contains numerous examples illustrating the many different components of a DLEX document. The Samples folder in your DynamicPDF cloud storage also contains numerous example projects. Refer to the Designer Examples documentation for more information.
A report consists of a header, detail, and footer section. The header and footer, like a page, contain top-level non-repeating JSON fields, while the detail section contains repeating data fields that comprise the report's content.
- Place static information associated with report's details in a report's header or footer. For example, place a row's column headers as labels.
- Place dynamic repeating data in a report's details section. That repeating data is a top-level JSON element (the details section's name).
- Each JSON field in the array consists of one or more fields. These fields are the data repeated in a report's details section.
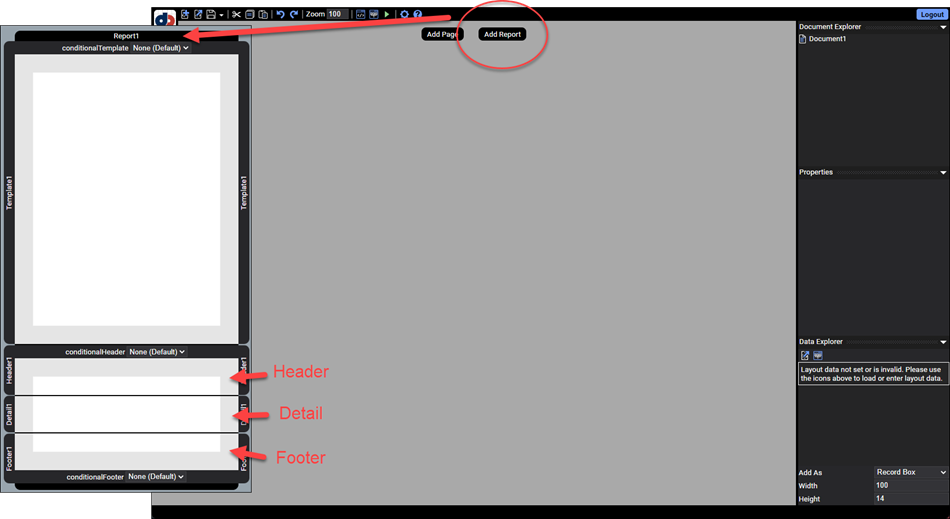
Add a Report by clicking the Add Report button.

Figure 1. Add a Report to a Document using the Add Report button.
Properties
| Properties | Value | Description |
|---|---|---|
| detailHeight | numeric | A value indicating the height of the detail section of the report. |
| footerHeight | numeric | A value indicating the height of the footer section of the report. |
| headerHeight | numeric | A value indicating the height of the header section of the report. |
| id | text | A value indicating the programmatic identifier of the Report. |
| bottomMargin | numeric | A value indicating the bottom margin of the report. |
| columnLayout | horizontal, verticalUneven, verticalEven | A value indicating how the data in the columns will be laid out. |
| columnSpacing | numeric | A value indicating the amount of space between columns. |
| columns | numeric | A value indicating the number of columns the report will have. |
| dataName | text | The name of the dataset the report is based on (see below). |
| leftMargin | numeric | A value indicating the left margin of the report. |
| pageHeight | numeric | A value indicating the height of the entire report. |
| pageOrientation | portrait,landscape | A value indicating the page orientation of the report. |
| pageSize | see below | A value indicating the size of the report. |
| pageWidth | numeric | A value indicating the width of the report. |
| rightMargin | numeric | A value indicating the right margin of the report. |
| rowSpacing | numeric | A value indicating the amount of space between consecutive rows in the report. |
| topMargin | numeric | A value indicating the top margin of the report. |
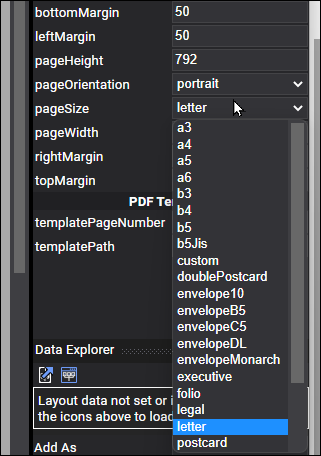
Page Size
DynamicPDF Designer supports the following page sizes.
a3a4a5a6b3b5b5JiscustomdoublePostcardenvelope10envelopeB5envelopeC5envelopeDLenvelopeMonarchexecutivefoliolegalletterpostcardprc16kprc32kquatrostatementtabloid

Figure 2. A report's pageSize property values.
Report Data
A report, must contain one or more data elements in a JSON dataset. Typically, a report's data consists of one or more array elements, where each element in the array corresponds to a row in the produced PDF.

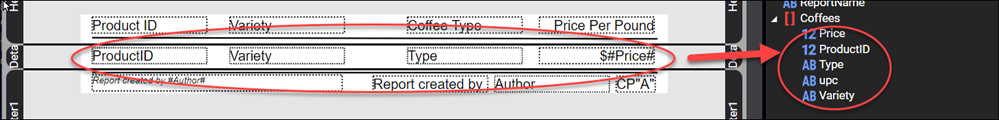
Figure 3. A report's JSON array row elements correspond to rows in the produced PDF report.
Refer to the Users Guide JSON documentation for more information.
Header
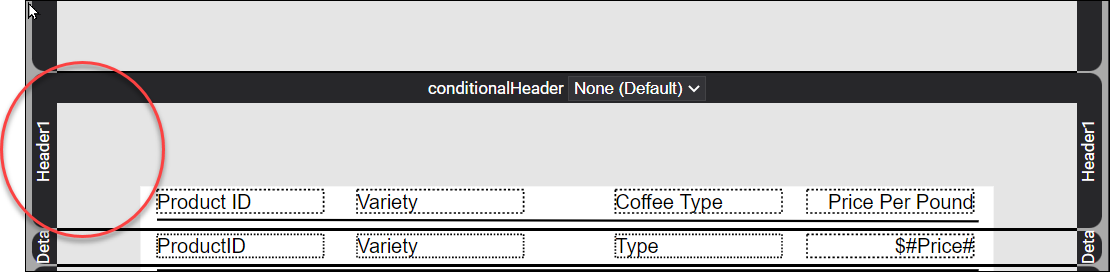
Every report has a Header that consists of zero or more non-repeating layout data elements. Place information applicable to a report's Detail data, for example a data column's name, to a header.

Figure 5. A report's Header section.
If a page of data rows is more than can fit in a page, then the header is repeated on a new page to accommodate the data.

Figure 6. An example of a repeating header in a report.
If creating a header with static top-level JSON fields, consider using a Subreport rather than a header or conditional header.

Properties
| Properties | Value | Description |
|---|---|---|
| id | text | A value indicating the programmatic identifier of the header of the report. |
| height | numeric | A value indicating the height of the report header. |
Detail
Add JSON data rows to a report's Detail section. Each data row corresponds to one row in the report's details.

Figure 7. A report's Detail section.
You can also specify a columnar layout for data. Refer to Columns for more information and examples.
Properties
| Properties | Value | Description |
|---|---|---|
| id | text | A value indicating the programmatic identifier of the detail of the report. |
| autoSplit | true, false | A value indicating whether the detail can be split between pages. |
| height | numeric | A value indicating the height of the report detail. |
Footer
Every report has a Footer that consists of zero or more non-repeating layout data elements. Usually, footer information includes page numbering or other identifying information such as the report's date and author, etc.

Figure 8. A report's Footer section.
If a page of data rows is more than can fit in a page, then the footer is repeated on a new page to accommodate the data.
Properties
| Properties | Description |
|---|---|
| id | A value indicating the programmatic identifier of the footer of the report. |
| height | A value indicating the height of the report footer. |
Conditional Headers and Footers
Headers and footers that appear in a report only when certain predefined conditions are satisfied are known as a Conditional Header or Conditional Footer. By default, every report has one header and footer (called the Default) that appears on every report page. In situations where you only wish to display a header/footer if certain conditions are met, you create a Conditional Header/Conditional Footer. If these conditions are not satisfied, then the default header or footer is displayed.
Adding Conditional Headers and Footers
To add a Conditional Header or Conditional Footer, expand the header or footer section of the report, right-click and select the Add Conditional Header or Add Conditional Footer from the context menu. This adds a new tab in the header/footer area.

Figure 9. Adding a conditional footer.
Resizing a header or footer also resizes any conditional headers or conditional footers to the same size as the header or footer. Designer does not support different sizes. What this means is all headers and footers, not just the first or second page have the same size.
Properties
Conditional headers and footers have the following properties.
| Properties | Value | Description |
|---|---|---|
| condition | A value indicating the condition in which to evaluate to determine if the Conditional Header or Conditional Footer should be displayed. (see conditions listed below) | |
| id | text | A value indicating the programmatic identifier of the conditional header or footer of the report. |
| inheritElements | true, false | A Boolean value indicating whether the default header or footer elements will also be included in the conditional header or footer. |
Conditions
Conditions include the following.
FirstPage- Displays the Conditional Header/Footer on the first page of the Report.LastPage- Displays the Conditional Header/Footer on the last page of the Report.MiddlePage- Displays the Conditional Header/Footer on any middle page of the Report.Document.EvenPage- Displays the Conditional Header/Footer on any even page of the Document.Document.OddPage- Displays the Conditional Header/Footer on any odd page of the Document.
Multiple Conditions Satisfied
Only one Conditional Header and Footer will ever be applied to any report. The condition is evaluated from left to right in the order in which they are added. Even if multiple conditions are satisfied, only the first conditional header and footer whose condition is found to be true is displayed.

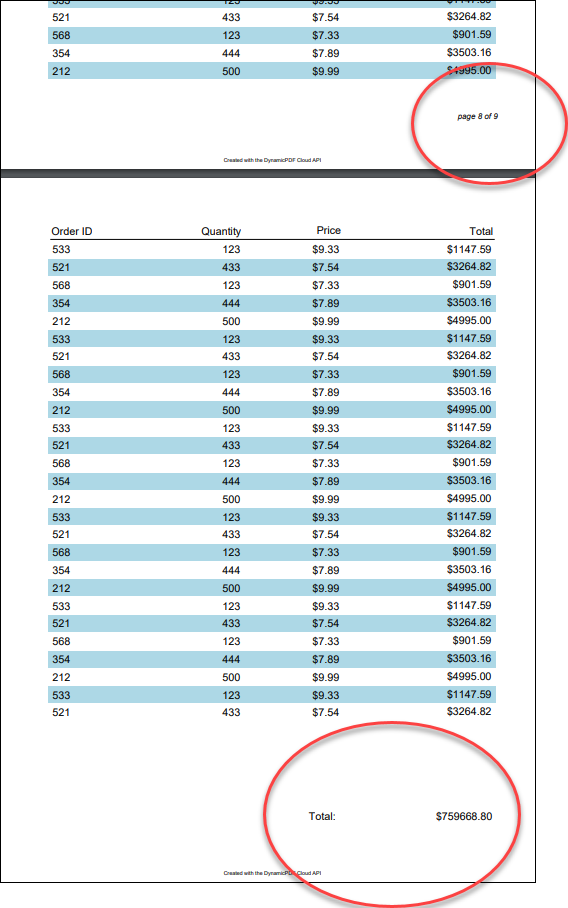
Figure 10. Adding a Conditional Footer to a report.

Figure 11. A PDF with a conditional footer that displays a total.
Templates
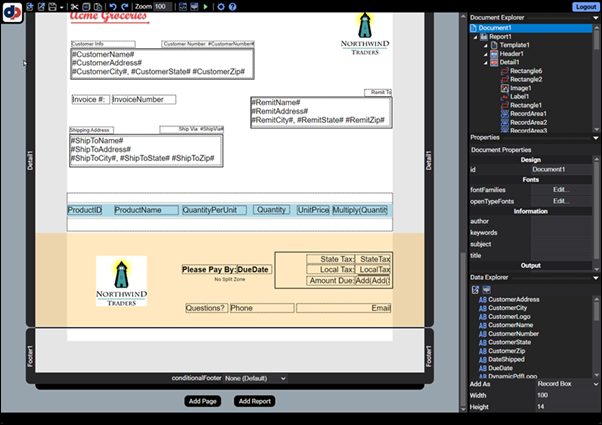
Add a template to a report to display a pre-existing PDF as a report's background.

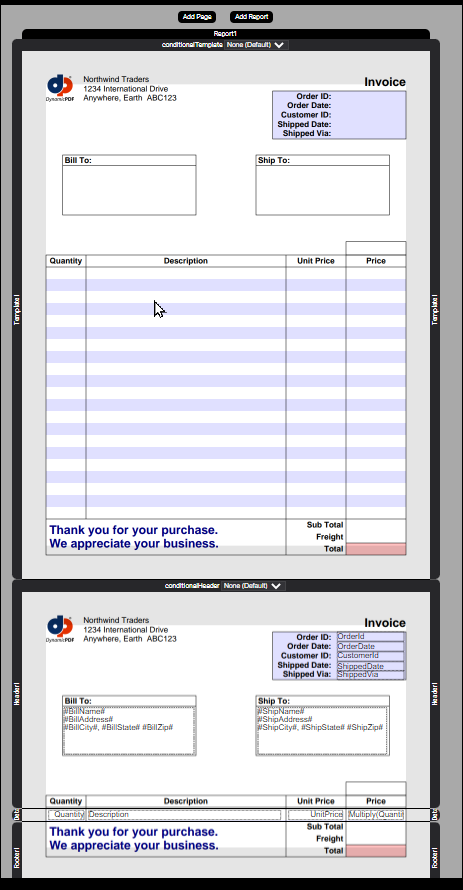
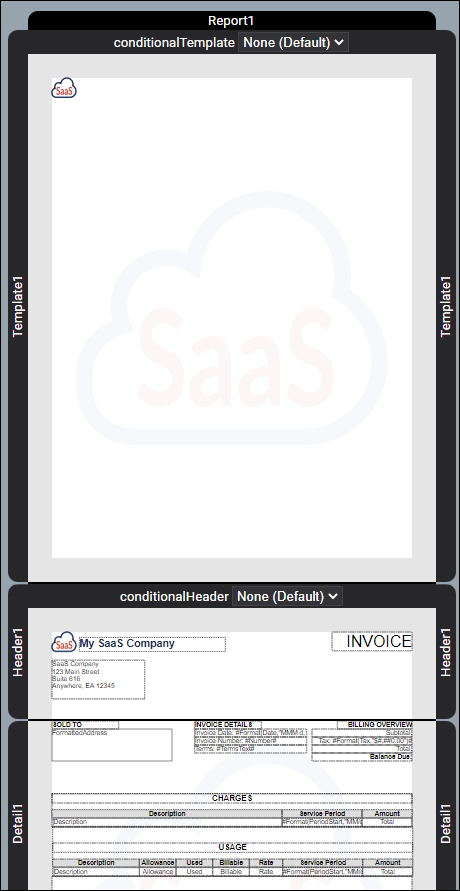
Figure 12. A Report with a template added to it.
For example, the example project, saas-invoice (available from the Samples folder in the File Manager), illustrates a Report with a template.

Figure 13. Accessing the saas-invoice sample project.
Refer to the File Manager - Sample Resources topic in the Users Guide for examples demonstrating how to use a template.

Figure 14. A PDF report created with a template.
Conditional Templates
In general, a report template will display on every page. However a conditional template will only appear on a report’s page when a certain predefined condition is satisfied. If the condition is not satisfied then the default template will be displayed on that page of the report.
Adding Conditional Templates
To add a Conditional Template, expand the Template section of the report, right-click on the Default tab and select the Add Conditional Template menu item. This adds a new tab in the template area.
Properties
Conditional Templates have the following properties:
| Properties | Description |
|---|---|
| condition | A value indicating the condition in which to evaluate to determine if the Conditional Template should be displayed. (see conditions listed below) |
| id | A value indicating the programmatic identifier of the conditional template of the report. |
| inheritElements | A Boolean value indicating whether the default template elements will also be included in the Conditional Template. |
Conditions
Conditions include the following:
FirstPage- Displays the Conditional Template on the first page of the Report.LastPage- Displays the Conditional Template on the last page of the Report.MiddlePage- Displays the Conditional Template on any middle page of the Report.Document.EvenPage- Displays the Conditional Template on any even page of the Document.Document.OddPage- Displays the Conditional Template on any odd page of the Document.
Satisfying Multiple Conditions
Only one Conditional Template will ever be applied to any page. The condition of a Conditional Template will be evaluated from left to right in the order in which they were added in Designer. In other words they will be evaluated from left to right in the order of the tab listed in the Designer. Even if multiple conditions would have been satisfied, only the first Conditional Template whose condition is found to be true will be displayed.