Create a Columnar Report
 Create a columnar report using DynamicPDF Designer.
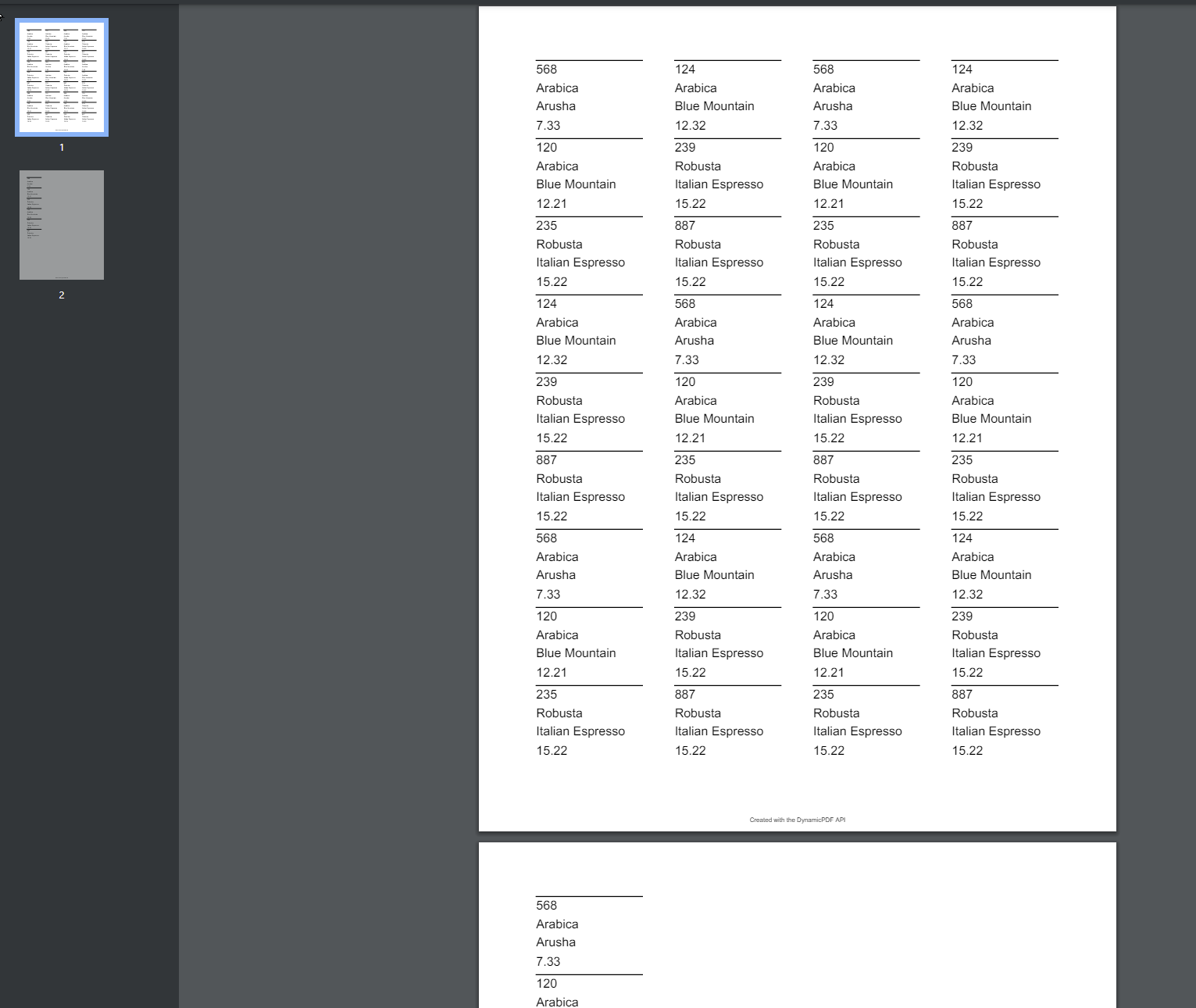
Create a columnar report using DynamicPDF Designer.In this sample you a columnar report. The produced report is a two page PDF.

Sample Project
The sample is available from the designer-usersguide-examples GitHub project (designer-usersguide-examples) and consists of the following two files.
After downloading the files, be certain to upload them to your cloud storage if you wish to follow along.

Refer to the following for more information on the File Manager (File Manager).
Sample Description
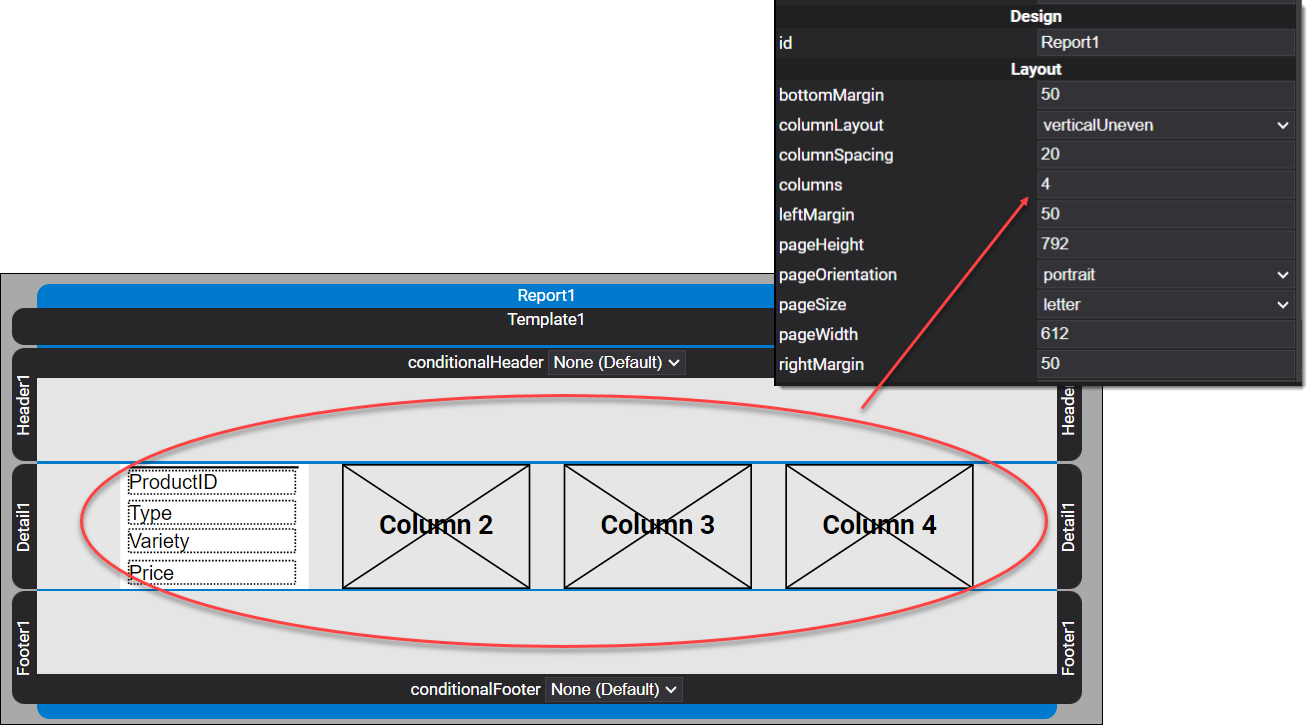
The sample consist of a Report containing a four columns.

The first column contains the RecordBox elements that display the data from the JSON data.
{
"ReportName": "Monthly Beverage Order List",
"Date": "09/21/2021",
"Author": "John Doe",
"Coffees": [
{
"ProductID": 568,
"Type": "Arabica",
"Variety": "Arusha",
"Price": 7.33,
"upc": "12345678901"
},
{
"ProductID": 120,
"Type": "Arabica",
"Variety": "Blue Mountain",
"Price": 12.21,
"upc": "22345678901"
},
---snip---
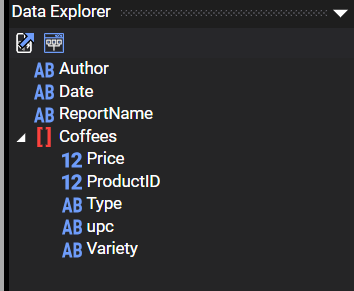
The report's dataName is Coffees and each element in the Coffees array contains the details of the particular coffee.

The finished PDF consists of the report with the values from the JSON data displayed as columns.

More Information
For more information on using Designer refer to one of our many tutorials and the Users Guide documentation. Also refer to the Designer Examples documentation page in the Users Guide for numerous examples illustrating Designer's capabilities. Our blog also has numerous tips and tricks for using Designer.