Report with Subreport
 Create a report with a subreport using the DynamicPDF Designer.
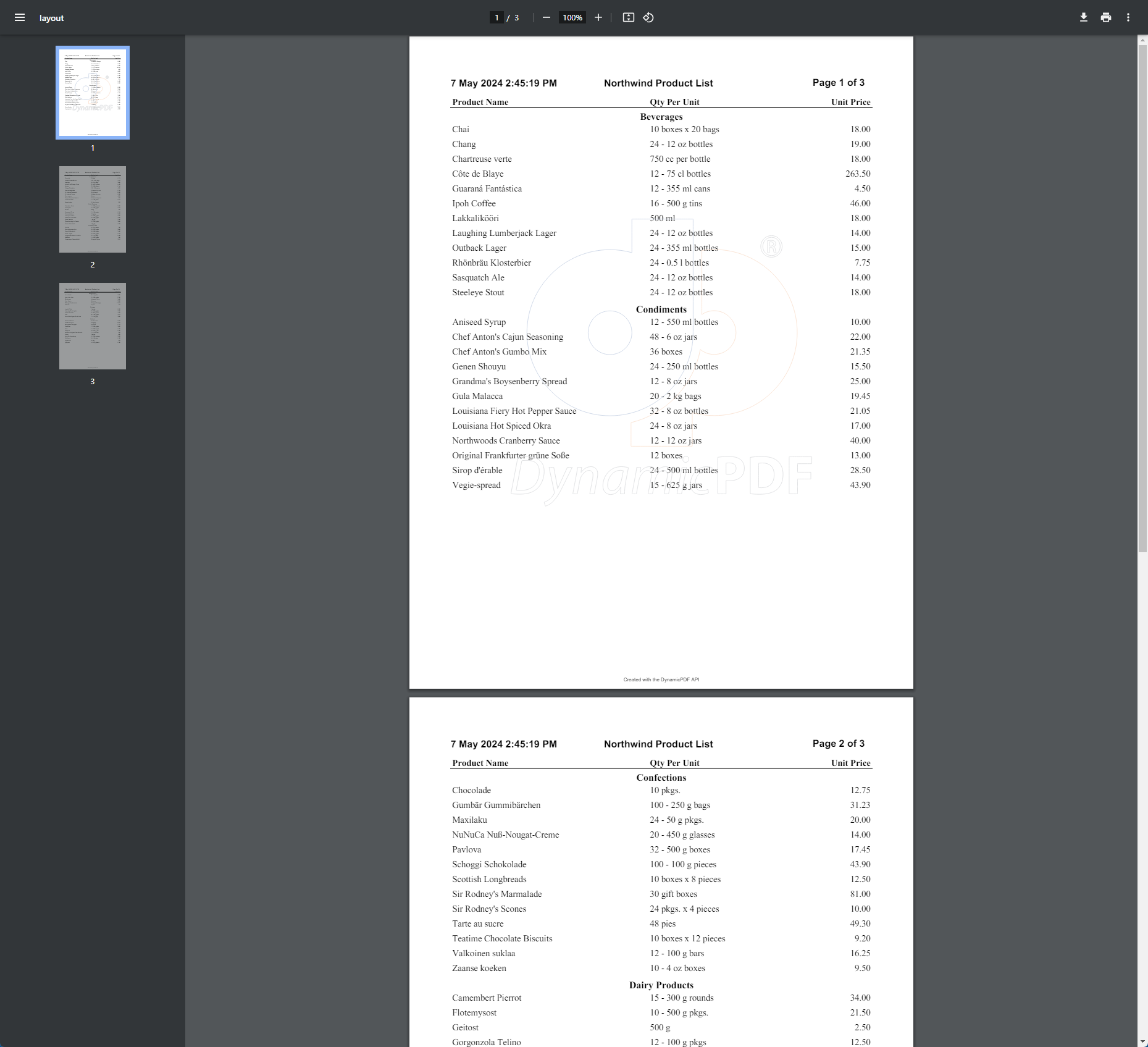
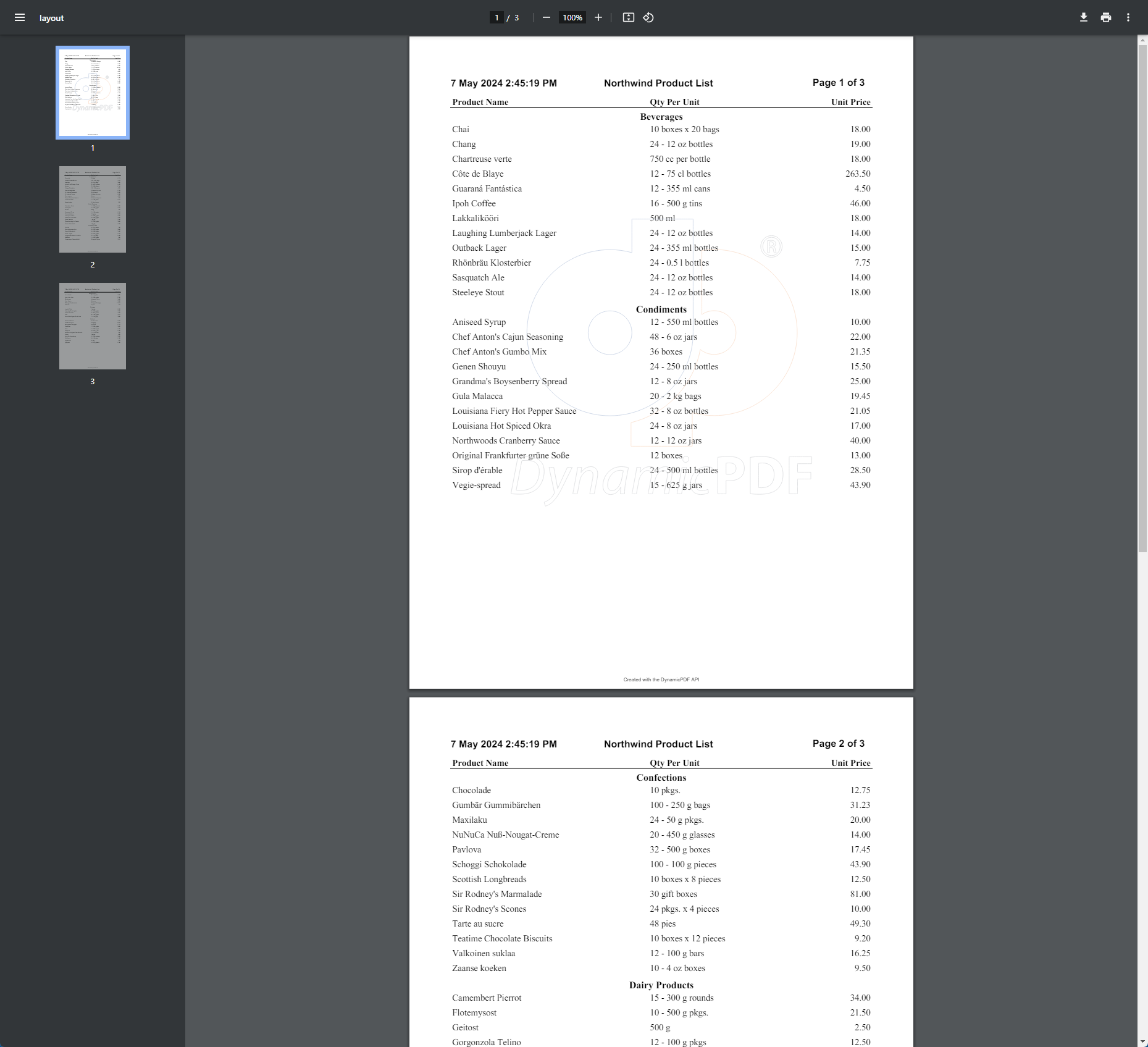
Create a report with a subreport using the DynamicPDF Designer.In this sample you create a simple report containing a subreport. The produced PDF is a three page report.

Sample Project
The Subreport Example project is available from the DynamicPDF Portal Samples in the File Manager.


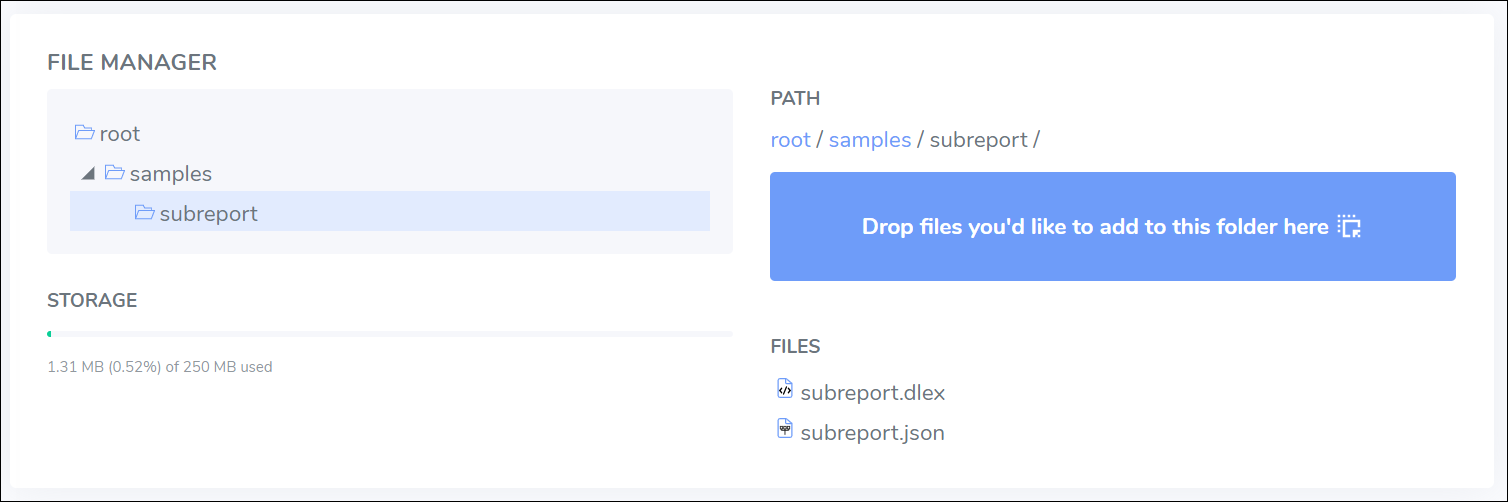
The project consists of the following two files.
subreport.dlexsubreport.json
Refer to the following for more information on the File Manager and on adding sample projects.
Sample Description
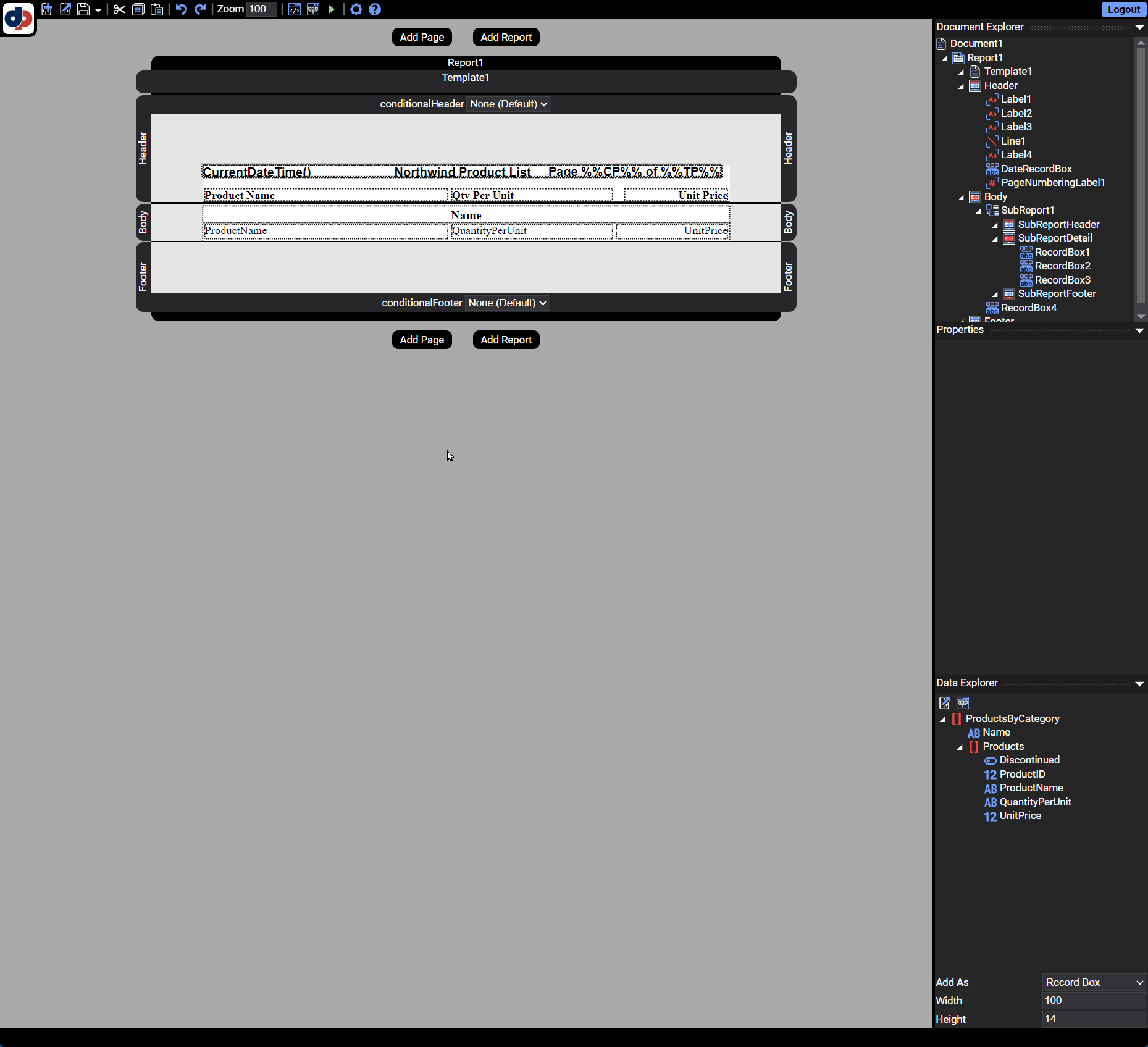
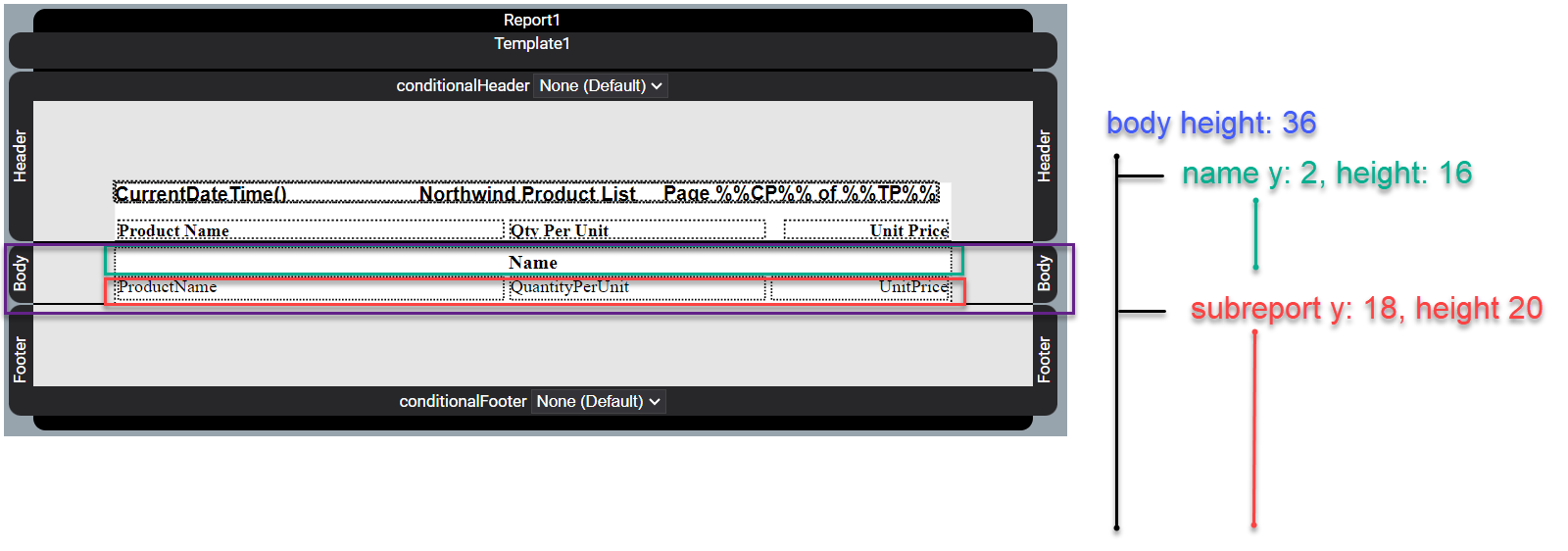
The sample consist of a Report containing a Header, Footer, and Body. The Body also has a SubReport.

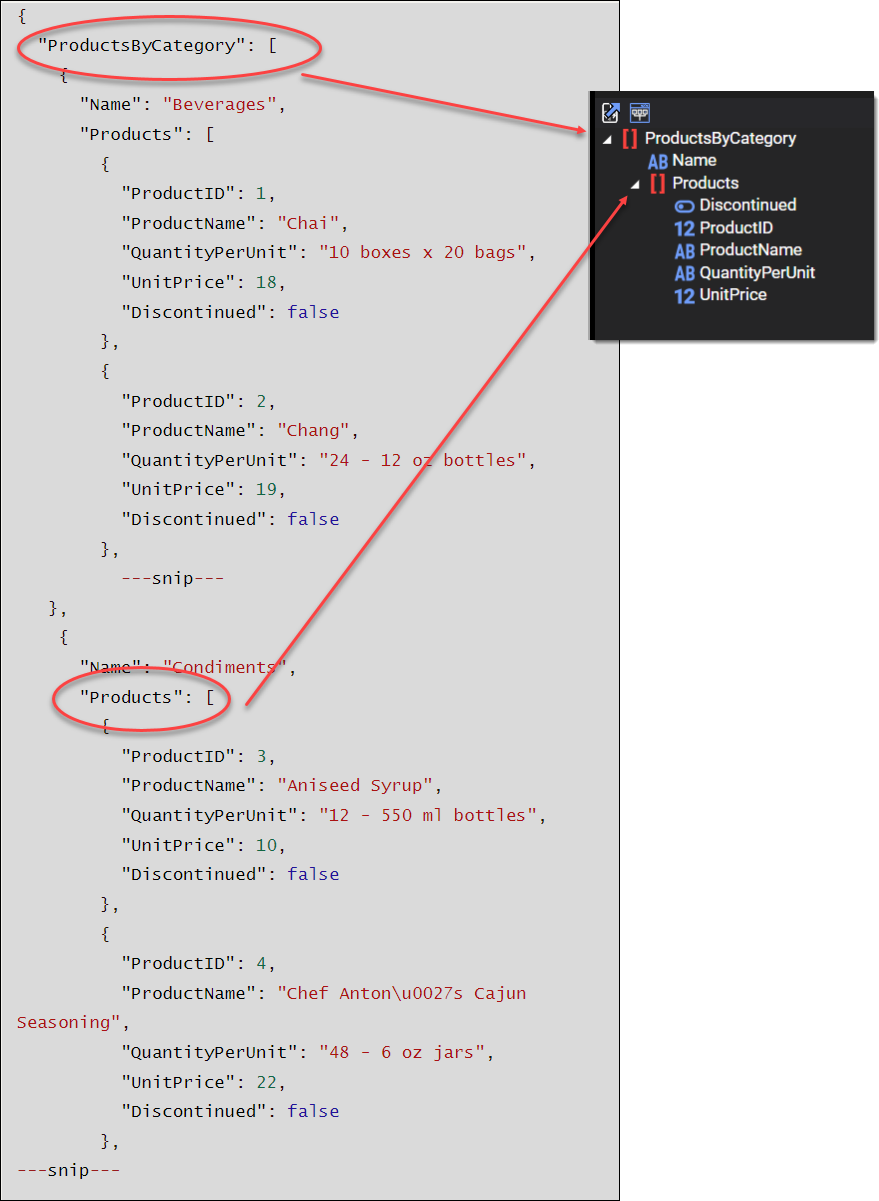
The JSON data consist of an array of product categories (ProductsByCategory) and products (Products) where each category has several products.
{
"ProductsByCategory": [
{
"Name": "Beverages",
"Products": [
{
"ProductID": 1,
"ProductName": "Chai",
"QuantityPerUnit": "10 boxes x 20 bags",
"UnitPrice": 18,
"Discontinued": false
},
{
"ProductID": 2,
"ProductName": "Chang",
"QuantityPerUnit": "24 - 12 oz bottles",
"UnitPrice": 19,
"Discontinued": false
},
---snip---
},
{
"Name": "Condiments",
"Products": [
{
"ProductID": 3,
"ProductName": "Aniseed Syrup",
"QuantityPerUnit": "12 - 550 ml bottles",
"UnitPrice": 10,
"Discontinued": false
},
{
"ProductID": 4,
"ProductName": "Chef Anton\u0027s Cajun Seasoning",
"QuantityPerUnit": "48 - 6 oz jars",
"UnitPrice": 22,
"Discontinued": false
},
---snip---
Each category has name and then multiple products. Each product has an ProductID, ProductName, QuantityPerUnit, UnitPrice, and Discontinued.

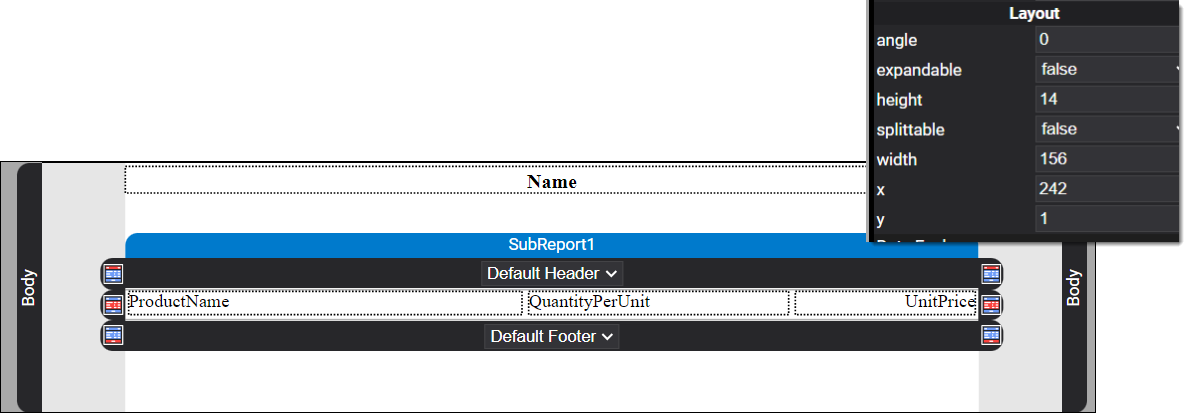
The body has a height of 36 while the subreport has a combined height of 20 when adding the subreport's header, body, and footer (1+18+1).

Modify the property layout values directly in the Layout pane rather than your mouse for precise layout. Also, if a subreport hides the visual layout in a body, you can always temporarily set the dimensions to more easily work until you change back to the actual dimensions.

The report produces a three page PDF.

More Information
For more information on using Designer refer to one of our many tutorials and the Users Guide documentation. Also refer to the Designer Examples documentation page in the Users Guide for numerous examples illustrating Designer's capabilities. Our blog also has numerous tips and tricks for using Designer.