Create a SaaS Invoice
 Create an SaaS invoice using the DynamicPDF Designer.
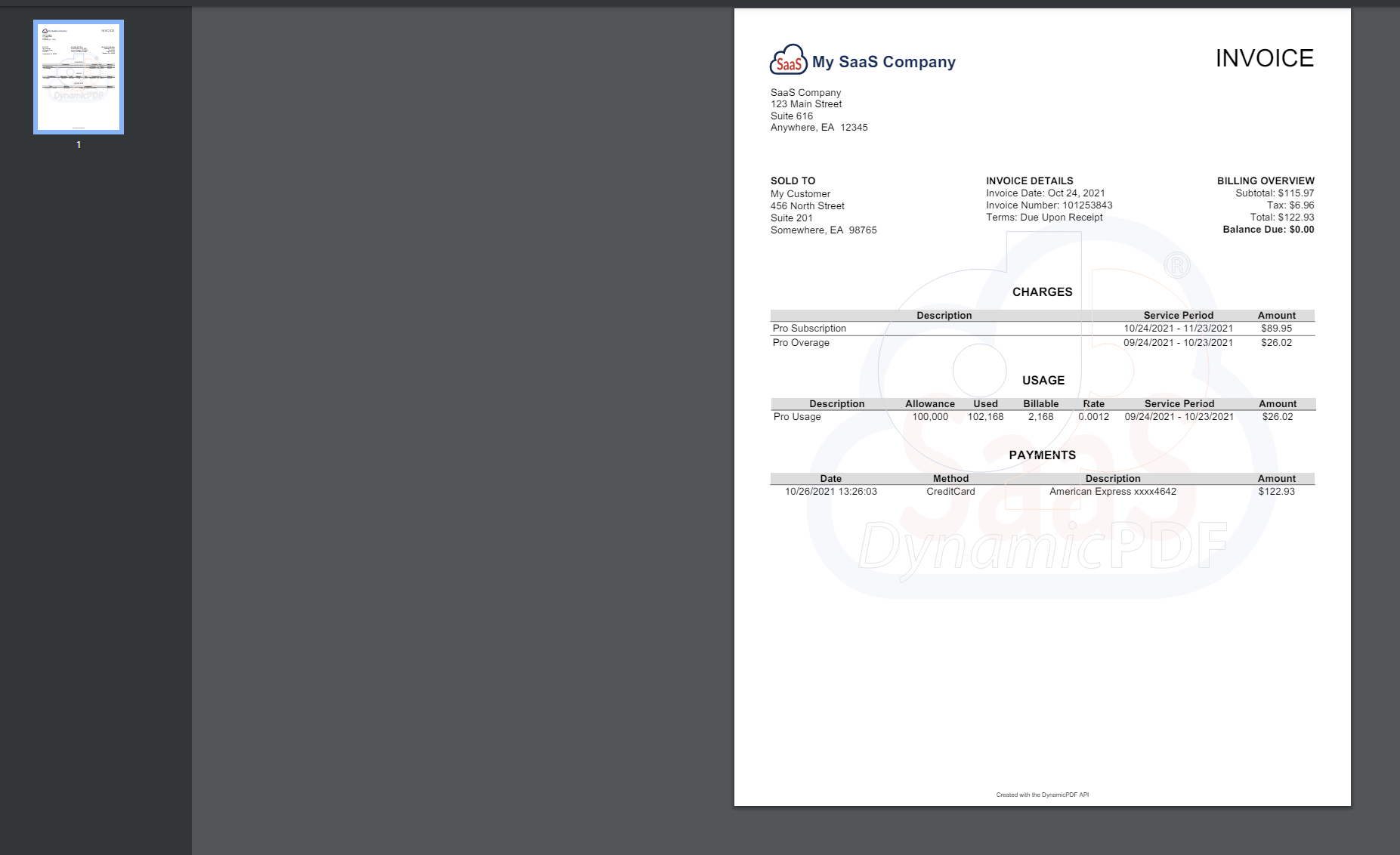
Create an SaaS invoice using the DynamicPDF Designer.In this sample you create a SaaS invoice using a template. The produced PDF is a single page invoice.

Sample Project
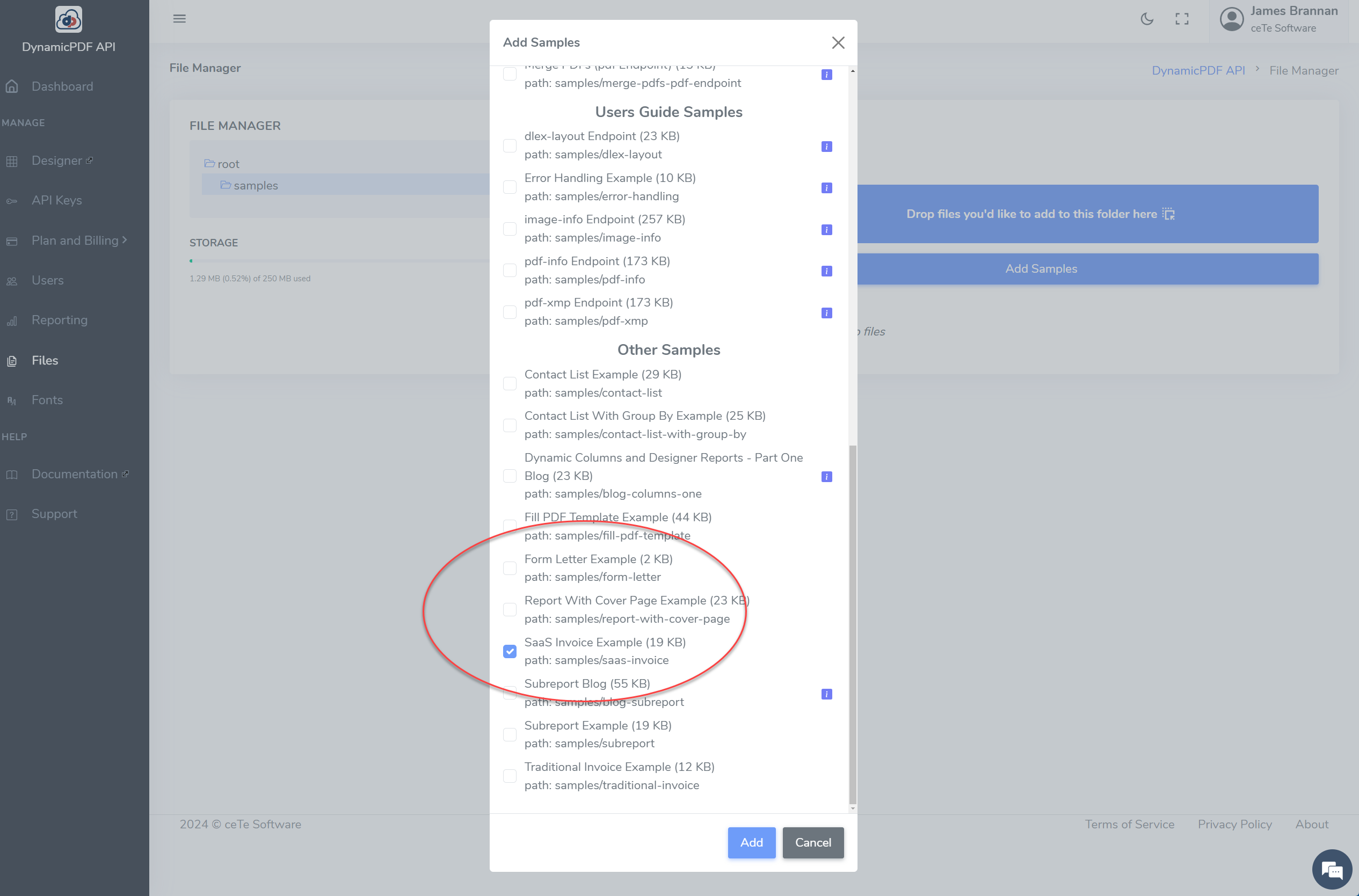
The saas-invoice project is available from the DynamicPDF Portal Samples in the File Manager.

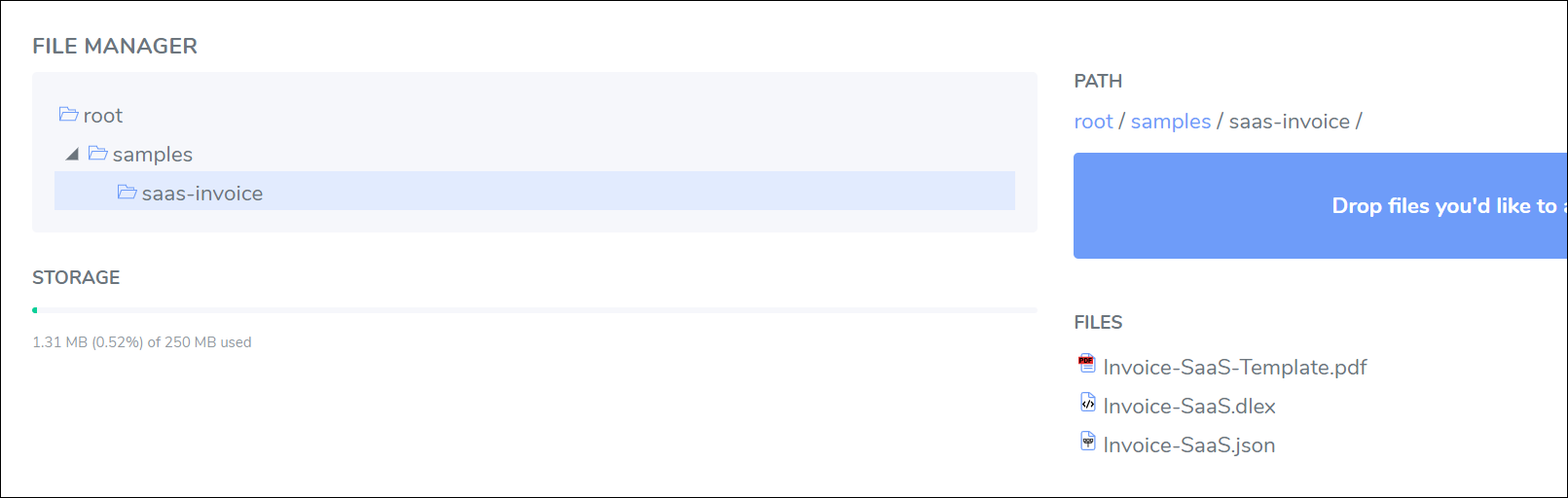
The project consists of the following three files.
Invoice-SaaS-Template.pdfInvoice-SaaS.jsonInvoice-SaaS.dlex

Refer to the following for more information on the File Manager and on adding sample projects.
Sample Description
The sample consists of a Report containing a Header, Footer, Conditional Footer, and Body.

The report's JSON data is top-level information related to the order followed by arrays containing the Charges, Usages, and ApprovedPayments.
{
"Number": 101253843,
"Date": "2021-10-24T00:00:00",
"Terms": 0,
"TermsText": "Due Upon Receipt",
"FormattedAddress": "My Customer\n456 North Street\nSuite 201\nSomewhere, EA 98765",
"Subtotal": 115.9700,
"Tax": 6.96,
"Total": 122.9300,
"PaymentsRecieved": 122.9300,
"AmountDue": 0.0000,
"Charges": [
{
"Description": "Pro Subscription",
"PeriodStart": "2021-10-24T00:00:00",
"PeriodEnd": "2021-11-23T00:00:00",
"Total": 89.9500
},
{
"Description": "Pro Overage",
"PeriodStart": "2021-09-24T00:00:00",
"PeriodEnd": "2021-10-23T00:00:00",
"Total": 26.0200
}
],
"Usages": [
{
"Description": "Pro Usage",
"Allowance": 100000,
"Used": 102168,
"Billable": 2168,
"Rate": 0.001200000,
"PeriodStart": "2021-09-24T00:00:00",
"PeriodEnd": "2021-10-23T00:00:00",
"Total": 26.0200
}
],
"ApprovedPayments": [
{
"PaymentType": "CreditCard",
"Date": "2021-10-26T13:26:03.457",
"Total": 122.9300,
"ReferenceNumber": "30047219598",
"Description": "American Express xxxx4642"
}
]
}
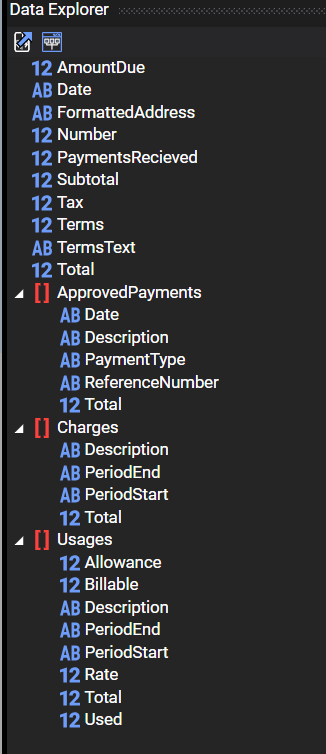
The JSON data loaded into Designer appears as follows in the Data Explorer.

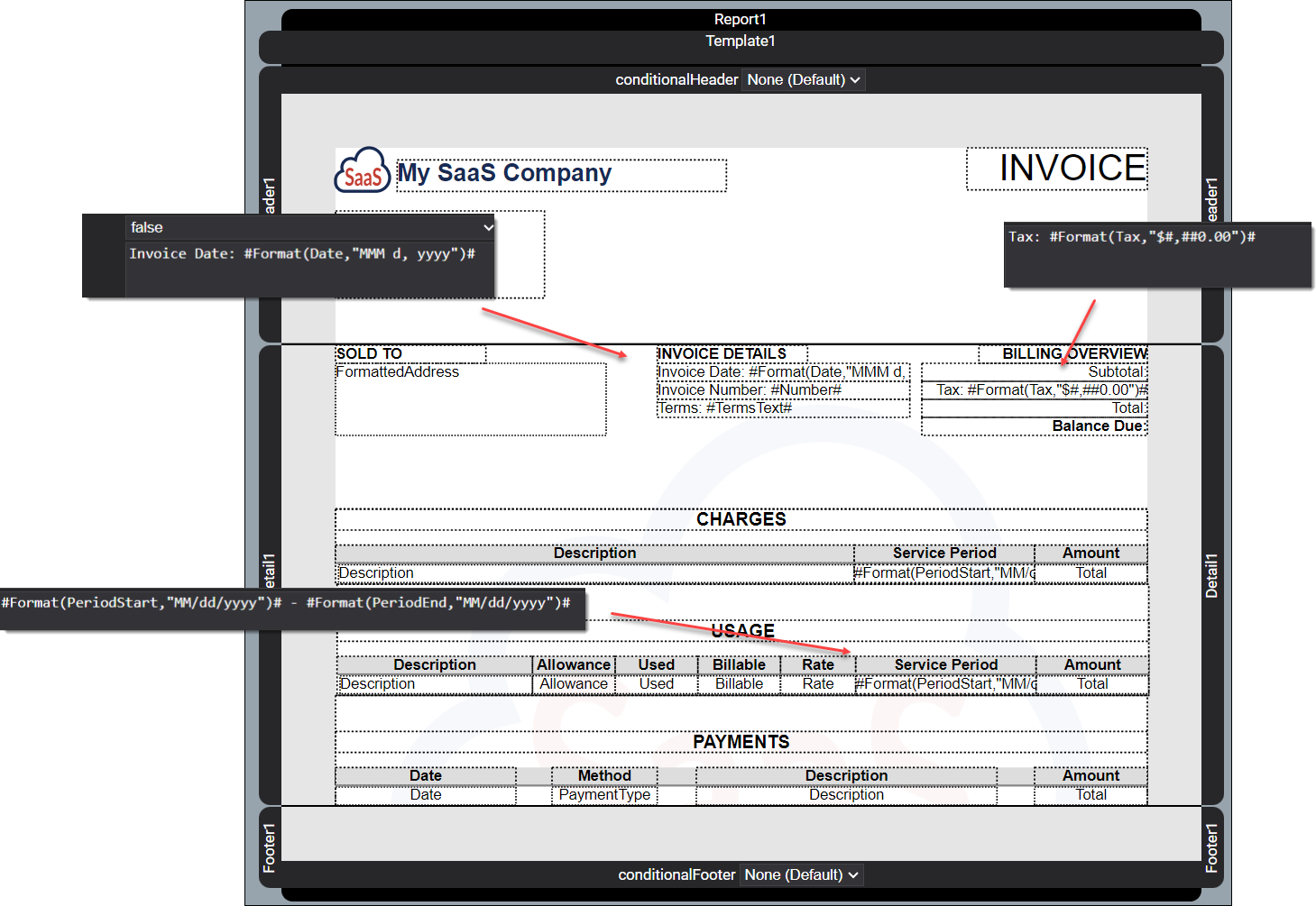
The report uses a pre-existing template, Invoice-SaaS-Template.pdf.

The template only consists of a watermark and an image, and therefore, unlike the Traditional Invoice example, there is no need to resize the report's sections to match the template's.

The report's details consists of top-level data followed by three subreports: charges, usage, and payments. These correspond to the three arrays in the JSON data.

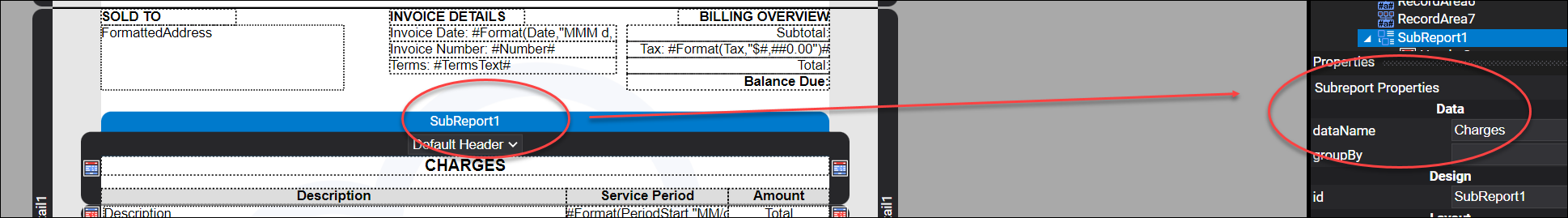
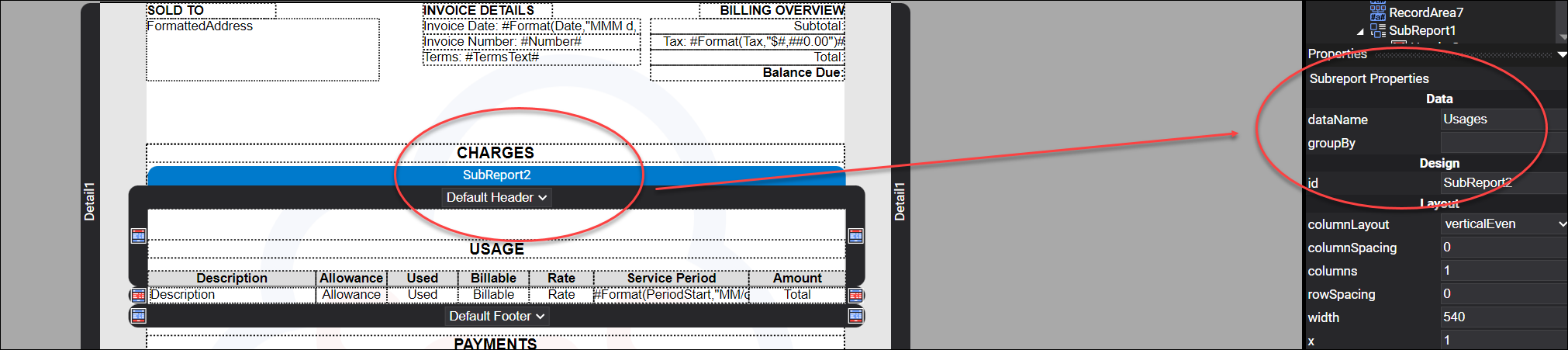
The Charges array is the data used by the first subreport.

The charges uses the Charges array from the JSON data and it creates a row for each charge.
It also specifies the period's PeriodStart and PeriodEnd and formats the elements.
The usages use the Usages array from the JSON data and creates a row for each usage (here only one).

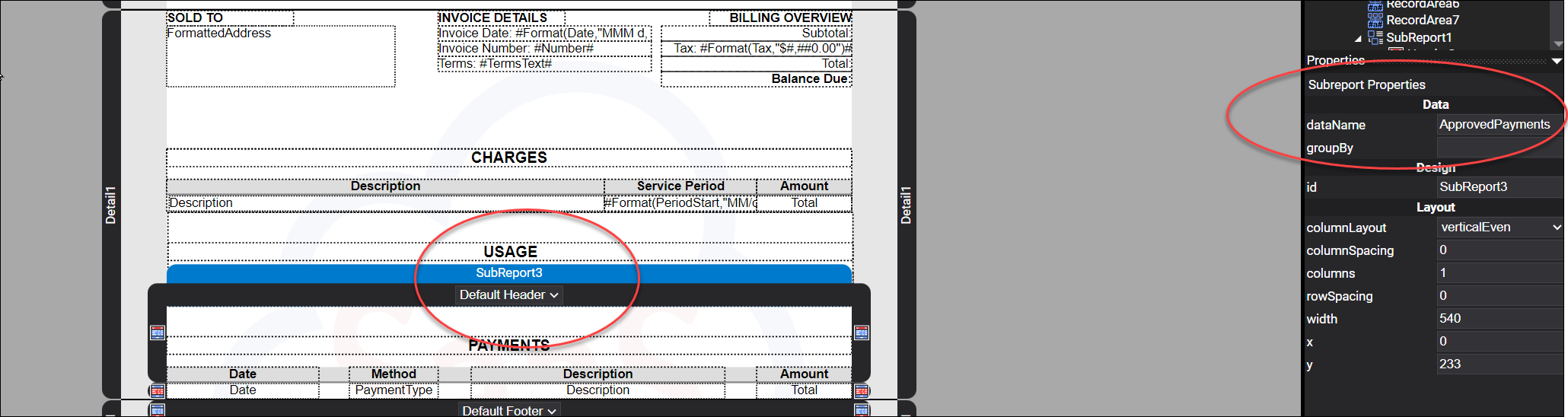
Finally, the payments uses the Payments array from the JSON data and creates a row for each payment (here only one).

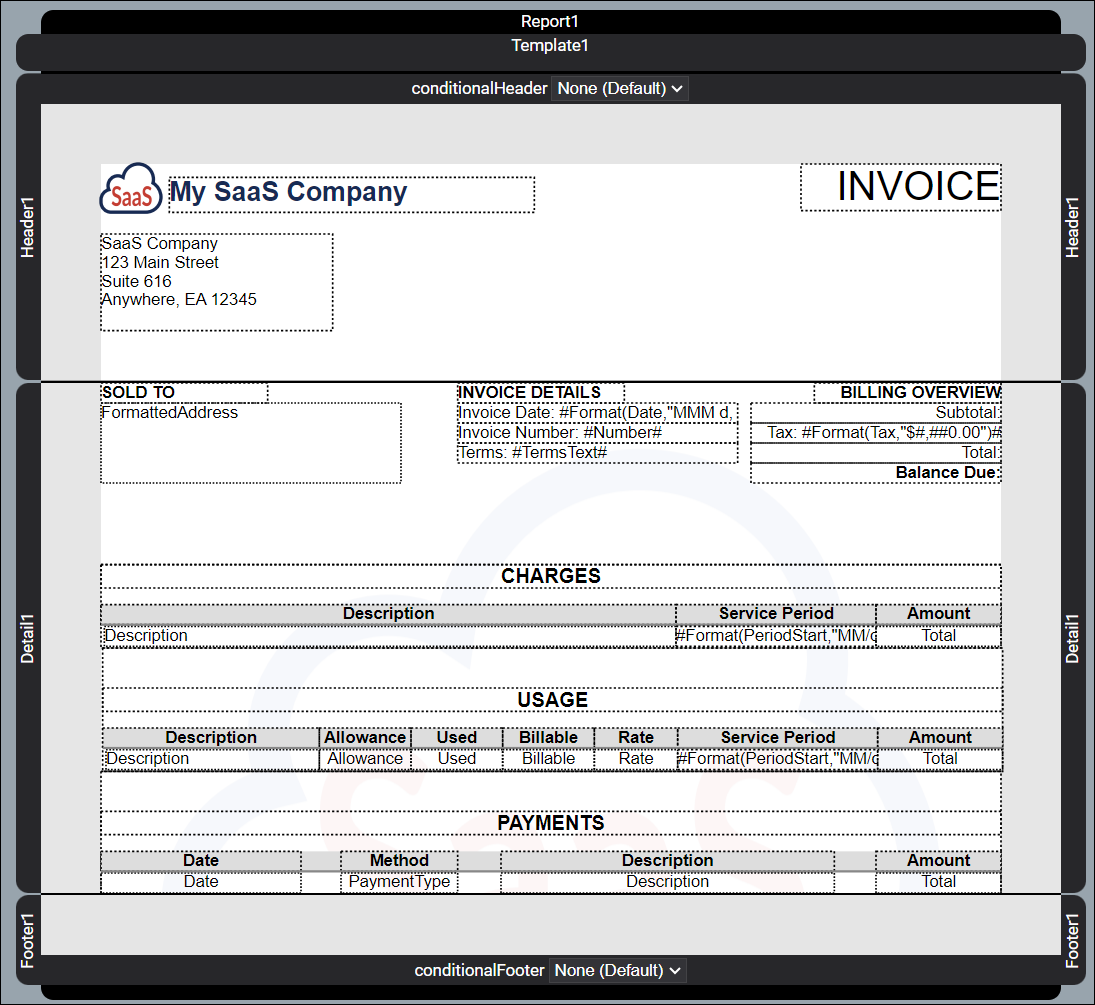
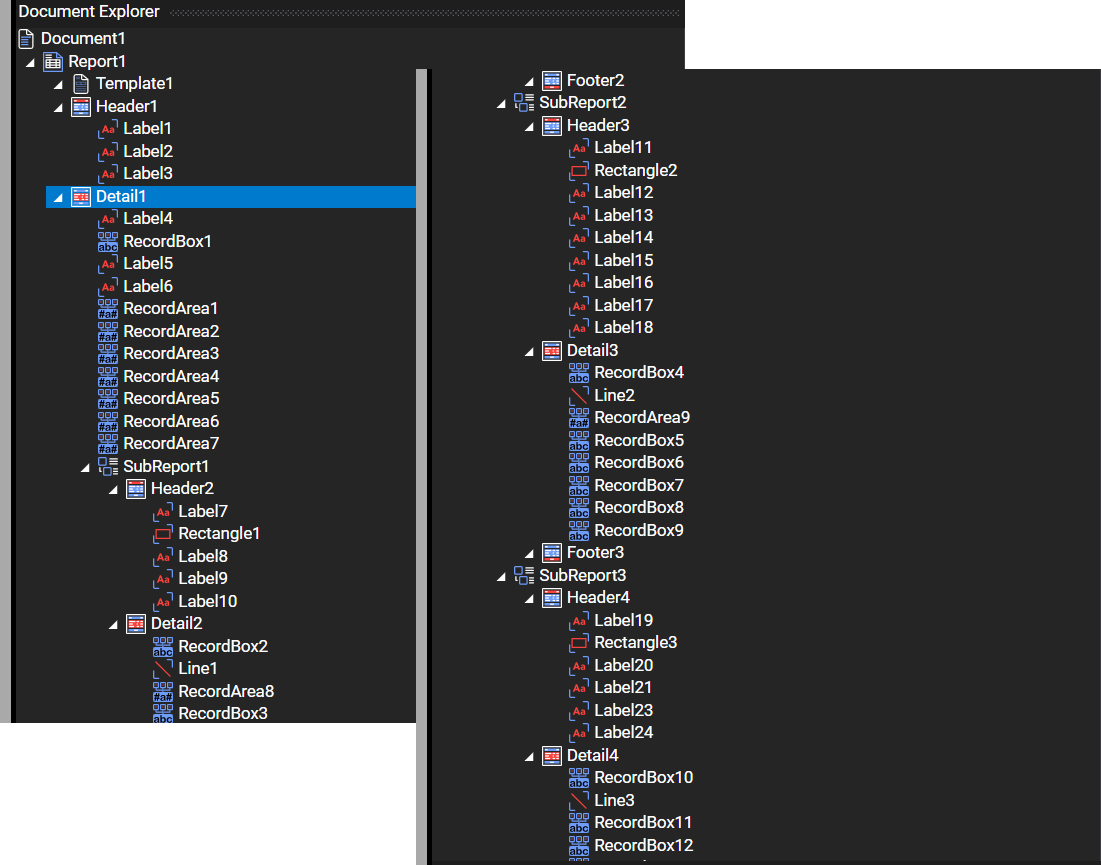
The report's structure appears as follows.

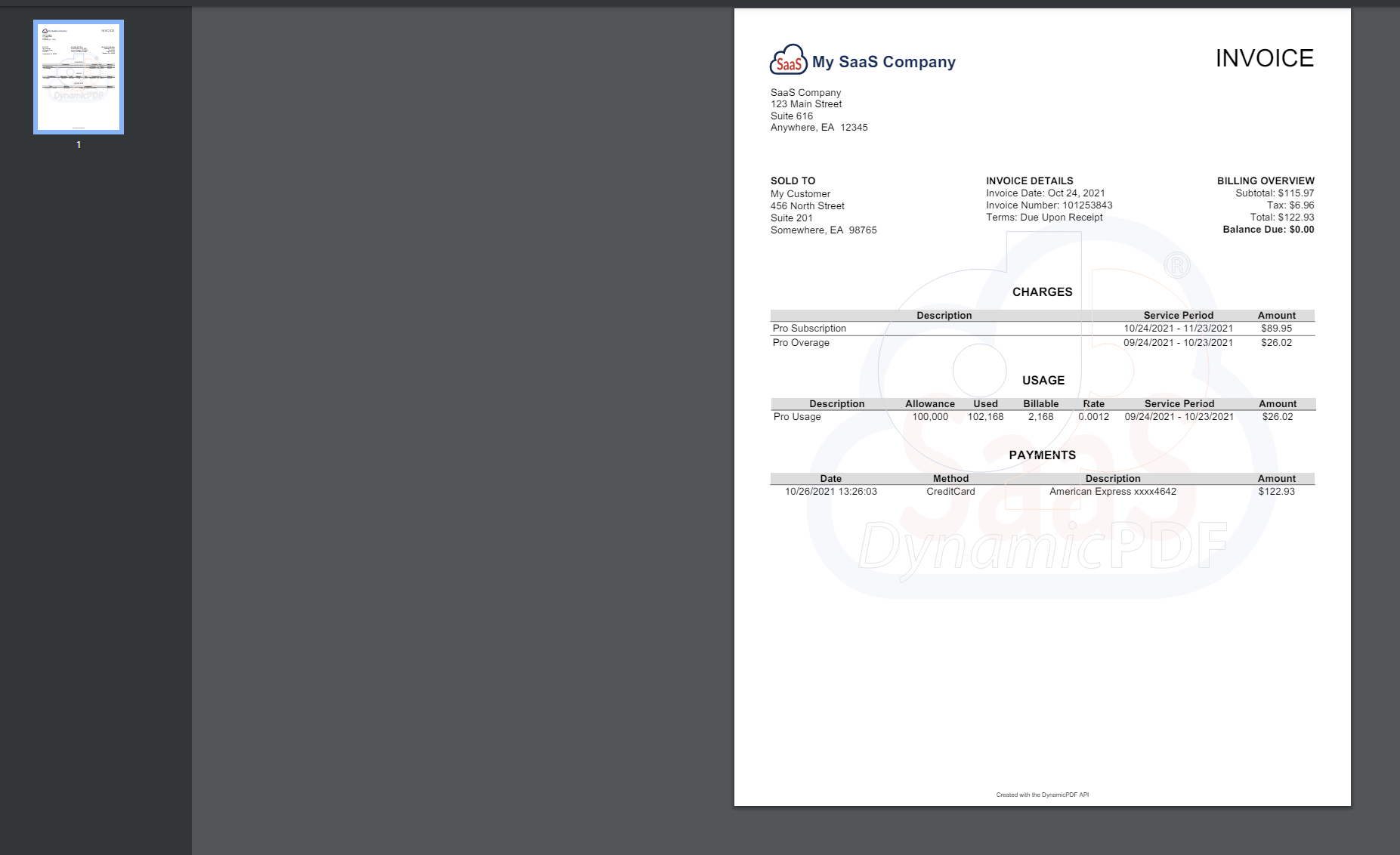
The finished invoice is one page and displays the charges, usage, and payments.

More Information
For more information on using Designer refer to one of our many tutorials and the Users Guide documentation. Also refer to the Designer Examples documentation page in the Users Guide for numerous examples illustrating Designer's capabilities. Our blog also has numerous tips and tricks for using Designer.