Add Links, Rectangles, Lines, and Symbols to a Report
 Add links, rectangles, lines, and symbols to a report using the DynamicPDF Designer.
Add links, rectangles, lines, and symbols to a report using the DynamicPDF Designer.
Sample Project
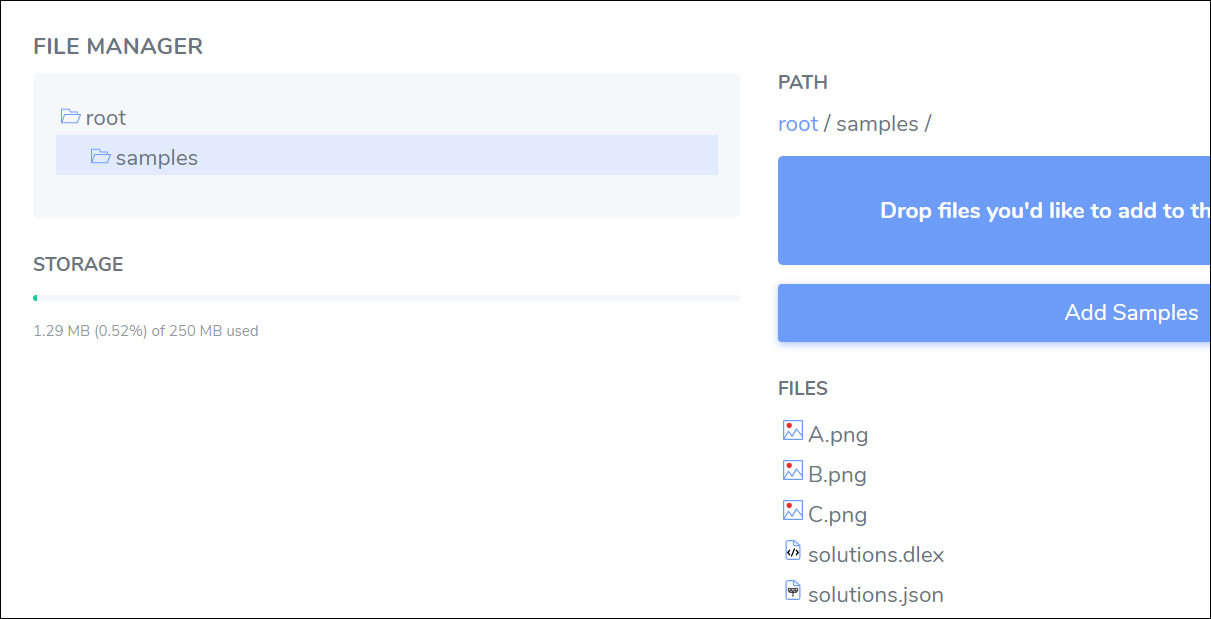
The sample is available from the designer-usersguide-examples GitHub project (designer-usersguide-examples) and consists of the following five files.
After downloading the files, be certain to upload them to your cloud storage if you wish to follow along.
After downloading the files, be certain to upload them to your cloud storage if you wish to follow along.

Refer to the following for more information on the File Manager (File Manager).
Sample Description
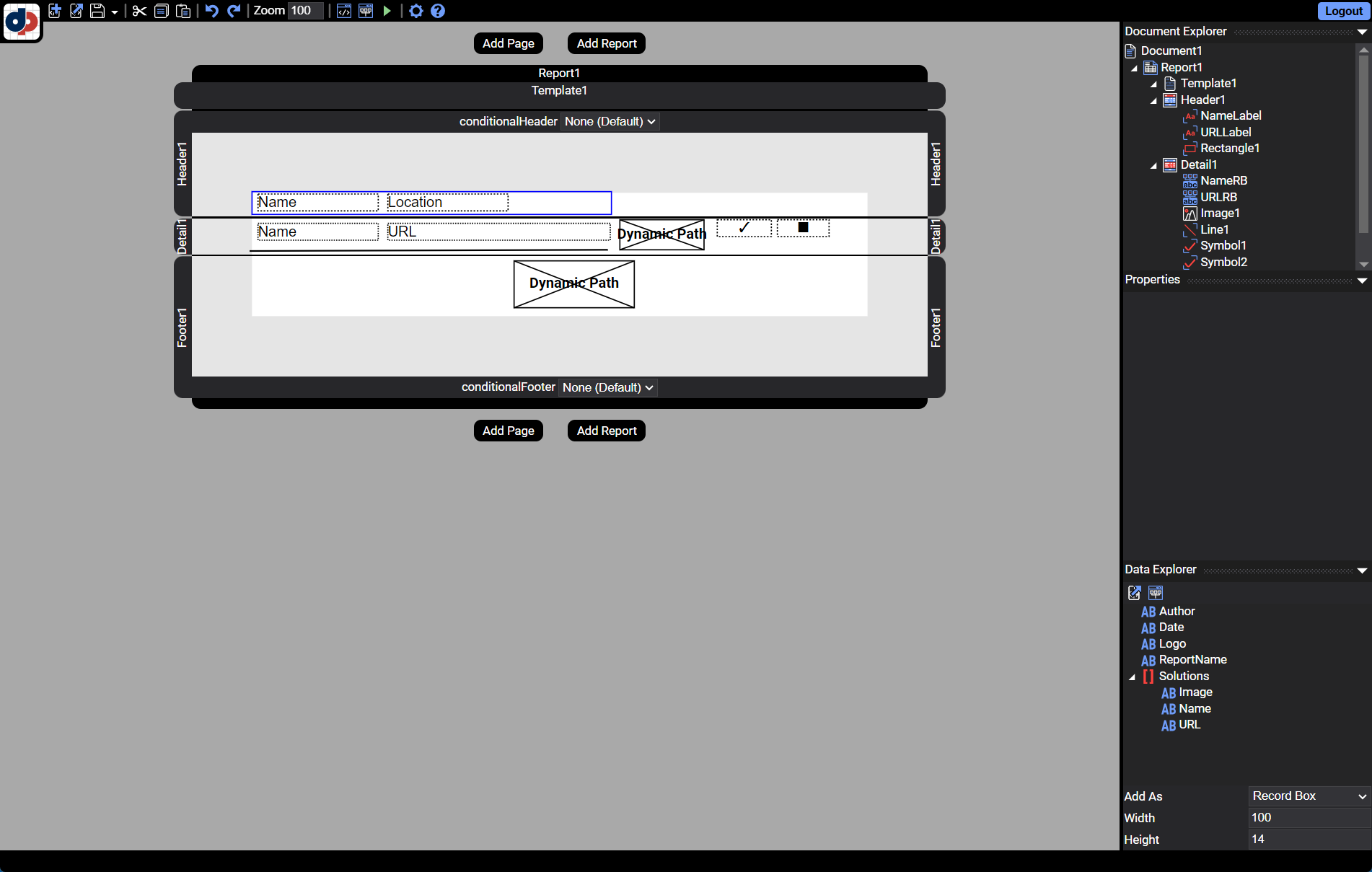
The sample consist of a Report containing a Header, Detail, and Footer.

The JSON data consists of a partial listing of solutions from the DynamicPDF API website's Solutions list.
{
"ReportName": "DynamicPDF API Solutions List",
"Date": "05/08/2024",
"Author": "DynamicPDF API",
"Logo": "https://www.dynamicpdf.com/images/logo.png",
"Solutions": [
{
"Name": "Convert HTML to PDF",
"URL": "https://dpdf.io/docs/usersguide/solutions/html-pdf/",
"Image": "A.png"
},
{
"Name": "Convert Word to PDF",
"URL": "https://dpdf.io/docs/usersguide/solutions/word-pdf/",
"Image": "B.png"
},
{
"Name": "Merge PDFs and Other Resources",
"URL": "https://dpdf.io/docs/usersguide/solutions/word-pdf/",
"Image": "C.png"
}
]
}
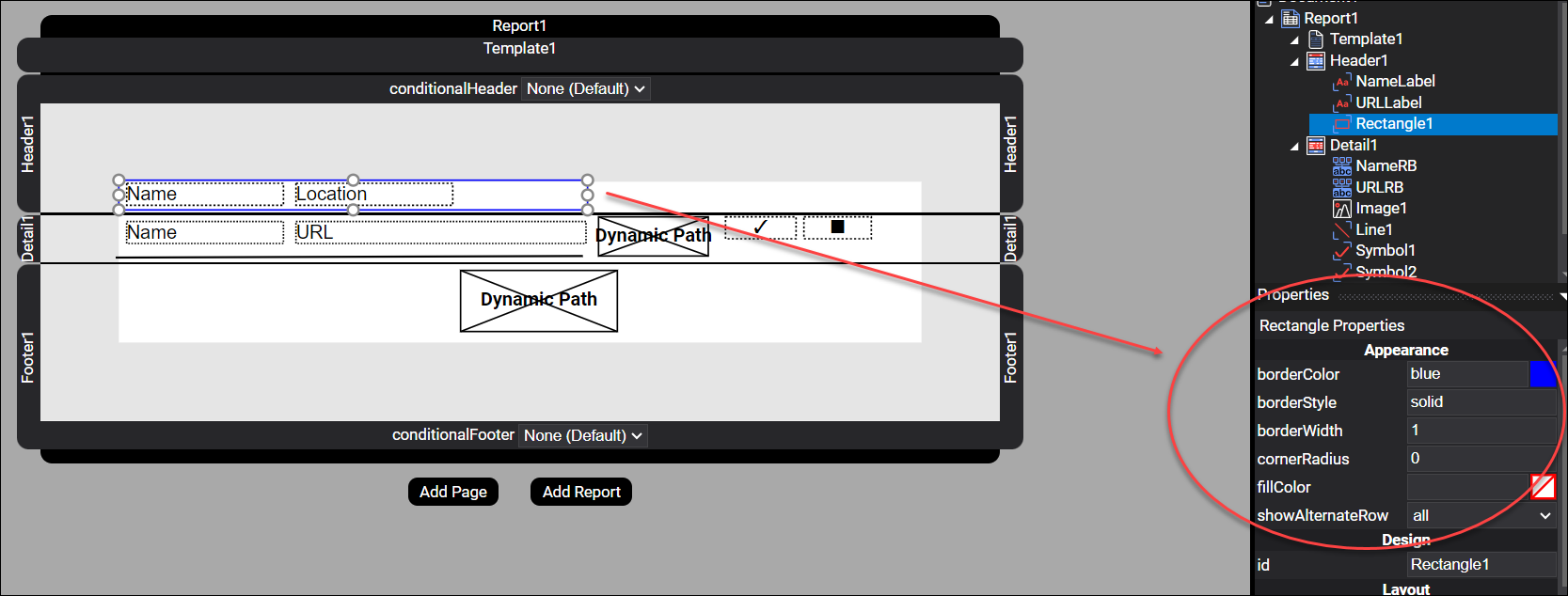
The header contains static column labels and also a Rectangle element.

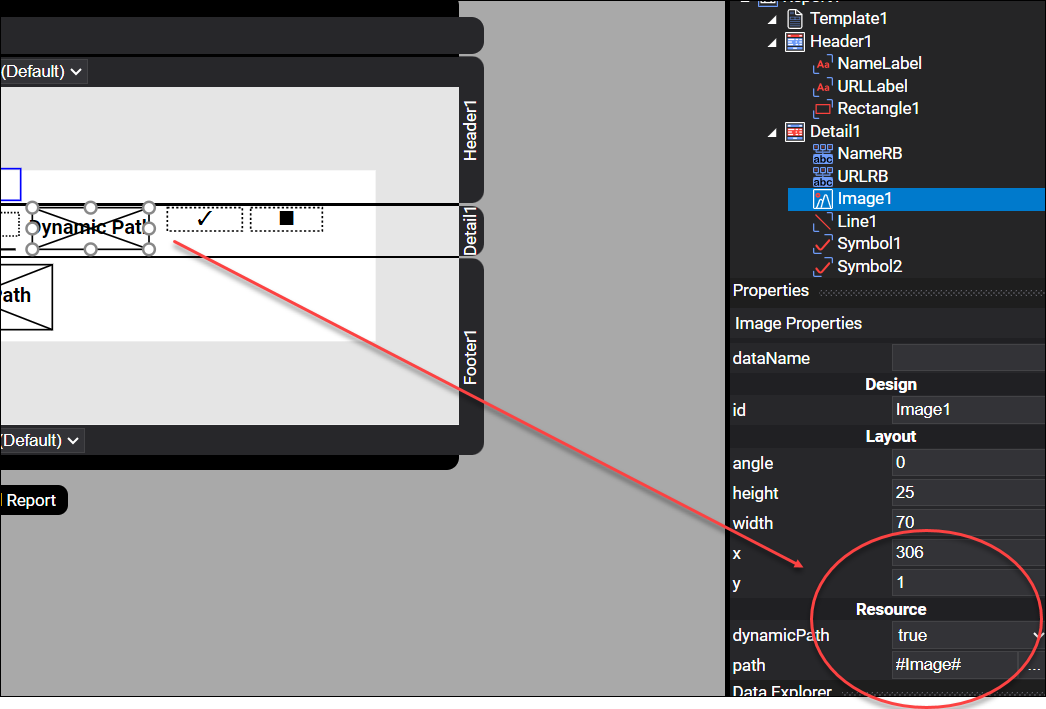
The details consist of the two RecordBox elements for the Name and URL JSON fields. It also contains an Image with the dynamicPath set to true and the path set to the Image element in the JSON data (#Image#). The hashtags are similar to the old ColdFusion hashtags and indicates that it is dynamically rendered.

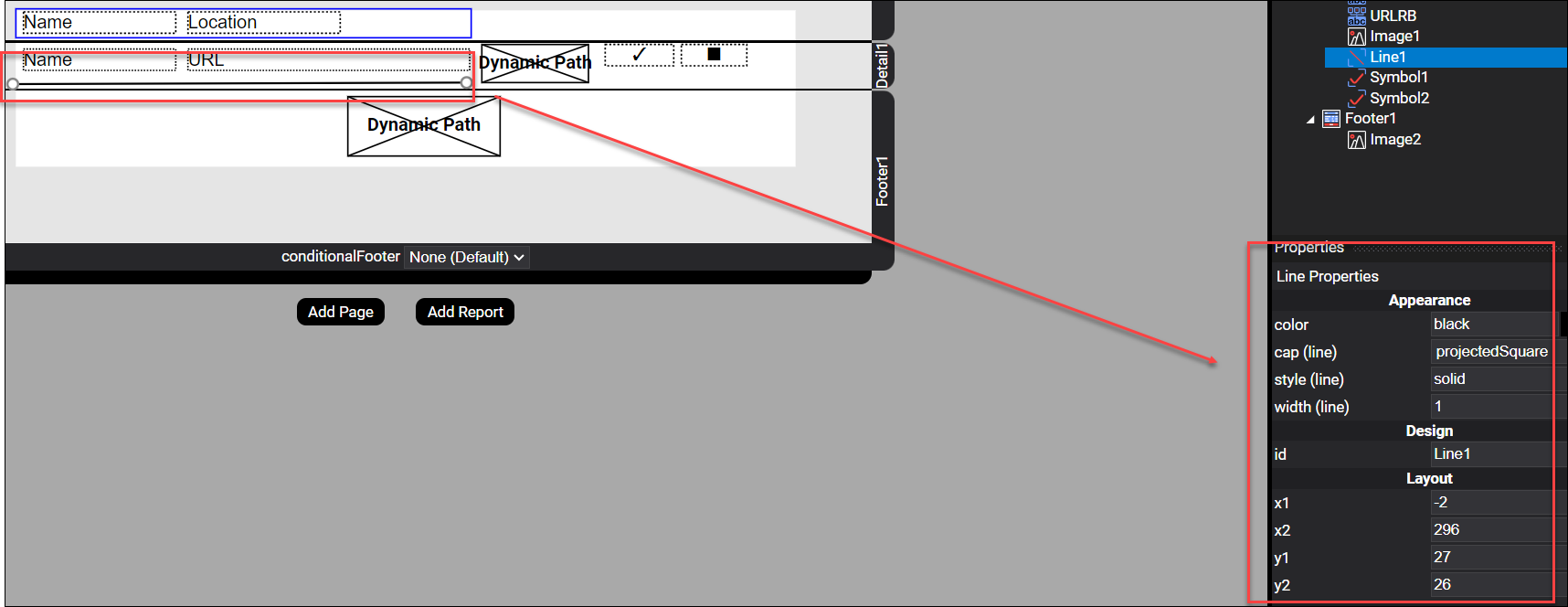
Below the two RecordBox elements there is a Line.

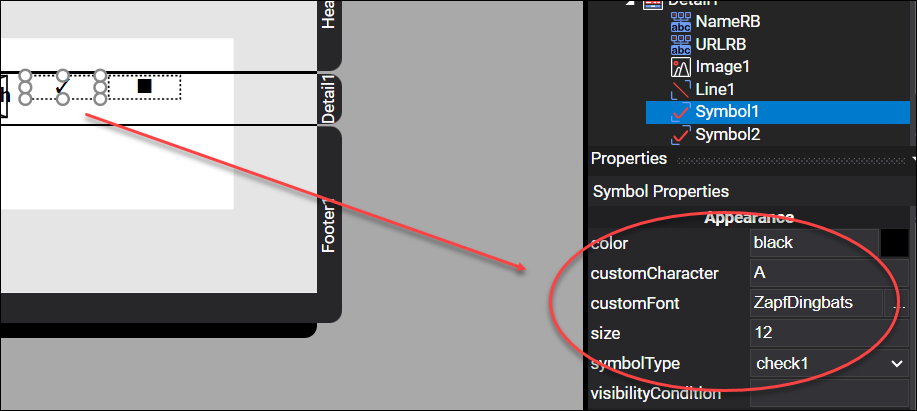
Two symbols, a checkmark and a square, are also added to the details.

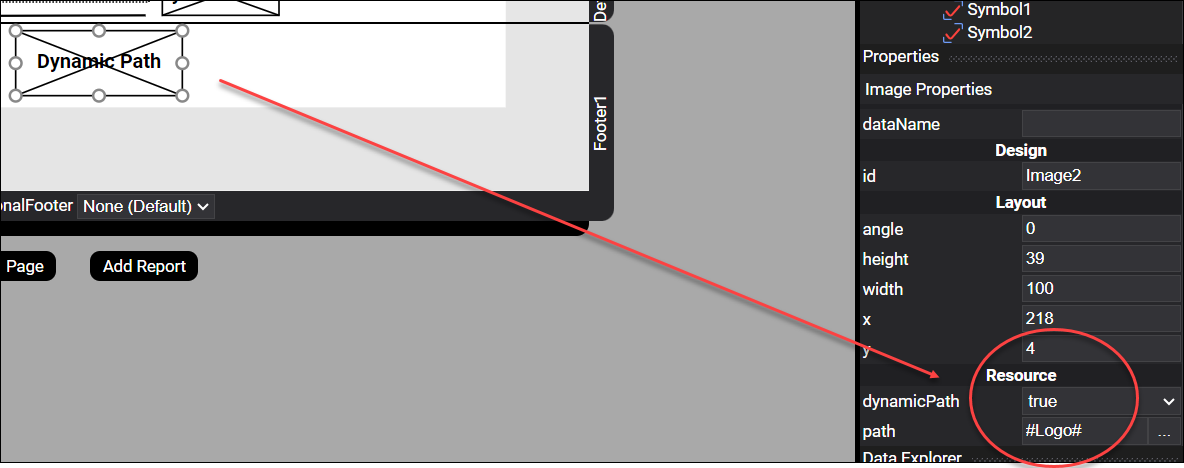
The footer contains a single image which comes from the Logo element in the JSON data. The JSON data's value is a URL to an image on the DynamicPDF website. That URL is translated to an image when rendered to the PDF.

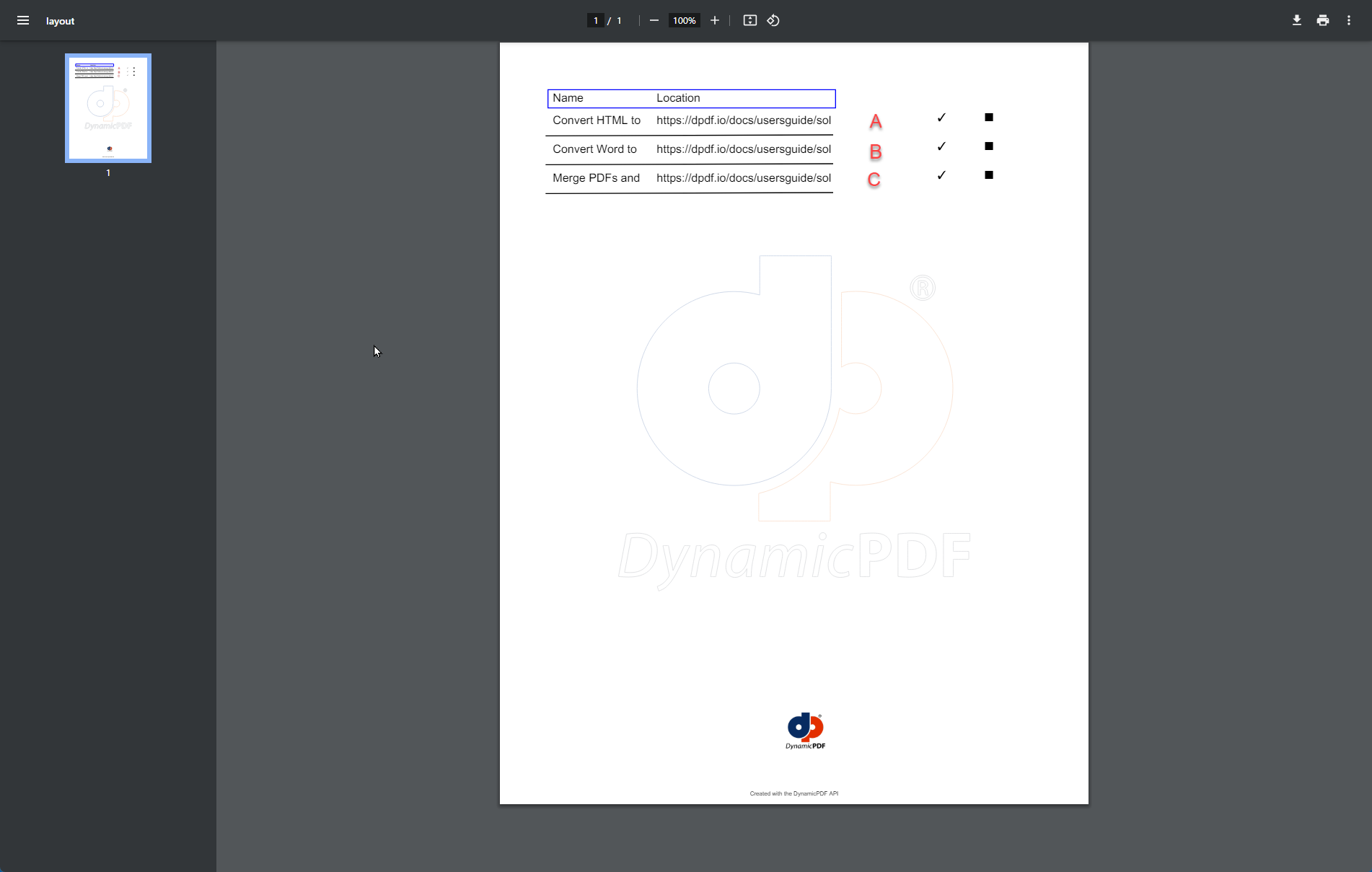
The finished PDF consists of the following simple one page report.

More Information
For more information on using Designer refer to one of our many tutorials and the Users Guide documentation. Also refer to the Designer Examples documentation page in the Users Guide for numerous examples illustrating Designer's capabilities. Our blog also has numerous tips and tricks for using Designer.