Link
 The Link layout element allows adding links to a report.
The Link layout element allows adding links to a report.Use the Link element to add a hyperlink to anywhere on a page or any report section (i.e. header, detail or footer).
Refer to designer-usersguide-examples for a GitHub example.
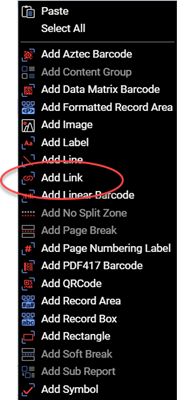
Add a Link by right-clicking and selecting Add Link from the context menu.

Figure 1. Add a Link layout element using the Add Link option.

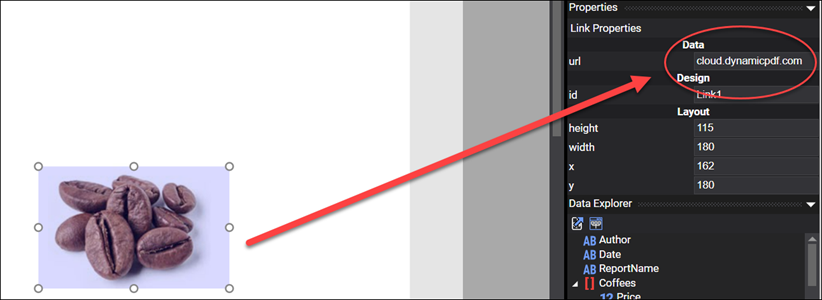
Figure 2. A Link layout element's url property.
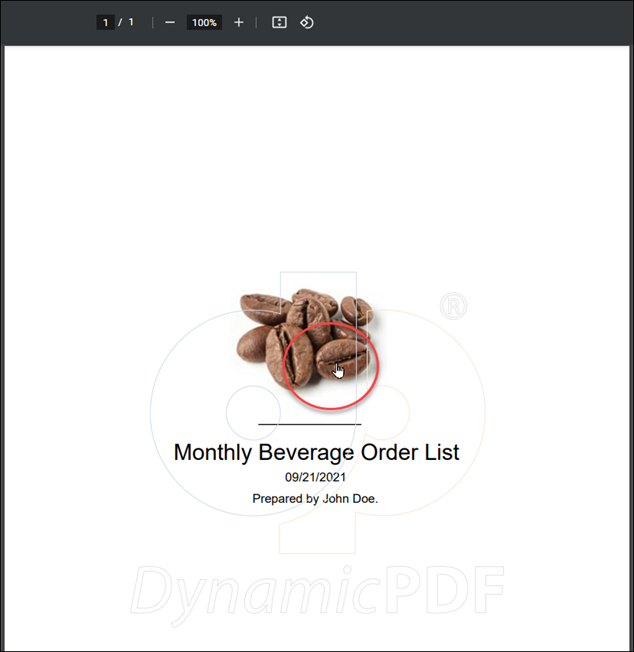
Drag and drop the link over any report element or any report location to give the impression the element is clickable in the finished PDF document.

Figure 3. An Image layout element with a Link layout element superimposed.
Dynamically Adding a Link URL
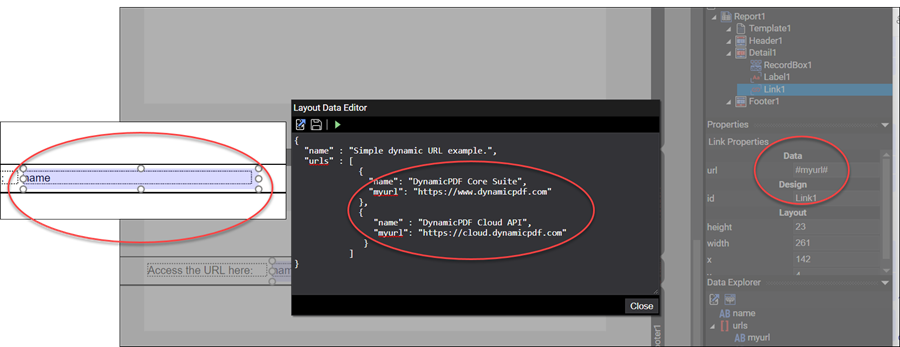
You can dynamically provide a Link layout element's value by using a JSON dataset's fieldname surrounded by pound signs. For example, #myurl# in the following JSON document would dynamically place use the value provided to the url property.
{
"name" : "Simple dynamic URL example.",
"urls" : [
{
"name": "DynamicPDF Core Suite",
"myurl": "www.dynamicpdf.com"
},
{
"name" : "DynamicPDF API",
"myurl": "dpdf.io"
}
]
}

Figure 4. A simple report with dynamic Link layout element url property.

Figure 5. A simple report where each row has a different hyperlink embedded.
You can either embed the http:// as part of the JSON data, or in the url property http://#myurl#
Properties
The Link element has the following properties.
| Property | Value | Description |
|---|---|---|
| id | text | The id of the Link. |
| url | URL | The Link URL. |
| height | numeric | The Link height in pixels. |
| width | numeric | The Link width in pixels. |
| x | numeric | The x coordinates of the Link. |
| y | numeric | The y coordinates of the Link. |