Image
 The Image layout element allows adding images to a report.
The Image layout element allows adding images to a report.Use an Image layout element to add images to anywhere on a page or any section of a report (i.e. header, detail or footer).
Refer to designer-usersguide-examples for a GitHub example.
The following image formats are supported: Jpeg, Jpeg 2000, Png, Bmp, Emf, Exif, Gif, Tiff, and Wmf.
| Supported Image Types |
|---|
| JPEG |
| JPEG 2000 |
| BMP |
| EMF |
| EXIF |
| GIF |
| TIFF |
| WMF |
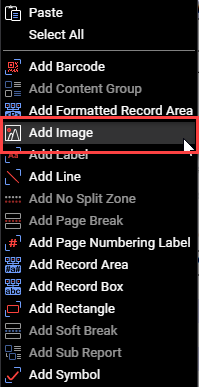
Add an Image to a document by right -clicking and selecting Add Image from the context menu.

Figure 1. Context menu showing Add Image option.
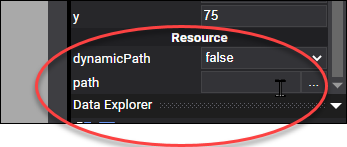
From the Image layout element's properties, you can add the image from the path property to add a static image from cloud storage space or add a path dynamically using the dynamicPath property.

Figure 2. Use the dynamicPath or path property to add an image to a DLEX.
To add a static image, set the dynamicPath to false and enter the image's path relative to the DLEX file in cloud storage.
Click the ... next to path to open a file dialog to find and select an image on cloud storage.
After adding an image, resize the image to the desired dimensions.
Dynamic Path
Images support adding a path dynamically using the dynamicPath property. There are three different ways to add an image dynamically:
- specifying an image by field name in the JSON dataset, where the JSON data is Base64Encoded binary data (use the dataName property),
- specifying an image by field name in the JSON dataset, where the JSON data is a relative path in cloud storage (use the path property), and
- specifying an image a URL (use the path property).
If your JSON dataset contains a field name with a dash or begins with a number, then you must surround the field name with square angle brackets. For example a field name of: field-one is written [field-one] in the dataName property's value.
Base64Encoded
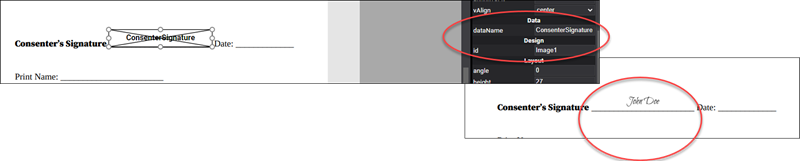
Add an image from an associated JSON dataset where the JSON field's value is Base64Encoded binary data. For example, assume a JSON dataset with a ConsentingSignature field where the data is Base64 encoded. After adding an Image element, set the dataName property as the same in the JSON dataset.

Figure 3. Use the dataName property to add Base64Encoded images to a DLEX.
{
"Month": "1",
"Day":"23",
"Year":"2021",
"Consenter":"John Doe",
"ConsentingSignature" : "iVBORw0KGgoAAAANSUhEU...II=",
"State": "NY"
}
Relative Path
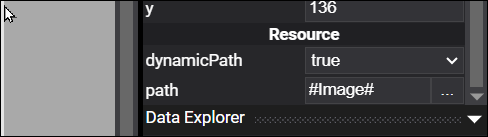
Specify a relative path in the JSON dataset if you wish to dynamically set an image at the time of PDF generation. For example, assume a JSON dataset with a ConsentingSignature field where the data is a relative path. After adding an Image element, set the path property as the same in the JSON dataset. But set the fieldname in the JSON as the relative path, where the relative path is surrounded by hashes.

Figure 4. Use hashes around the path to add an image from the JSON data.
{
"Month": "1",
"Day":"23",
"Year":"2021",
"Consenter":"John Doe",
"ConsentingSignature" : "image.png",
"State": "NY"
}
URL
Images also support using a URL. Specify the dynamicPath as true and then enter the complete URL as the path.
You can also user a relative paths to URLs in a JSON document (see Relative Path topic above).
Properties
| Property | Value | Description |
|---|---|---|
| align | ||
| altText | text | Text displayed in PDF when cursor hovers over Image layout element. |
| dataName | text | The JSON element name (optional). |
| expandToFit | true, false | |
| id | text | The Image layout element's unique identifier. |
| angle | numeric | The angle to display the Image. |
| height | numeric | The Image height. |
| scaleX | numeric | Gets or sets the horizontal scale of the image. |
| scaleY | numeric | Gets or sets the vertical scale of the image. |
| shrinkToFit | true, false | |
| vAlign | numeric | |
| width | numeric | The Image width. |
| x | numeric | The Image X coordinate. |
| y | numeric | The Image Y coordinate. |
| path | text | The relative path to the Image in the File Manager. |
Image Resolution
Because a PDF is predominately vector based, most elements print well at any resolution. Images are an exception to this rule. You must ensure Images are outputted to the optimal printing resolution. DynamicPDF Designer does not resample or change the pixels of an image. If an image is 300 pixels wide and 300 pixels tall, it remains that size when outputted to the PDF. The size of the image in points, inches or centimeters depends on its scale. If the scale is set to 1, it will have 1 pixel per point and output at 72 pixels per inch (also known as dots per inch or dpi). If the scale is set to 0.24, then the image will have 1 pixel for every 0.24 points and output at 300 dpi.
Designer does not scale or resample images. You must change the image size yourself.